Windows 10のデザインにはどのような工夫が隠されているのか?

by Isriya Paireepairit
2015年7月末のリリースが予定されているWindows 10は「Windows Insider Program(Windowsインサイダープログラム)」の参加者向けにPC版のビルドが公開され、モバイル版のテクニカルプレビューも2015年1月に公開されています。新ブラウザが搭載されたりPC・モバイル端末でOSが統合されたりと、大きな変更が加えられているWindows 10ですが、デザイン面ではどのような工夫がなされているのか、MicrosoftのOS開発のデザインチームを率いるAlbert Shumさんが語っています。
Windows 10 Design: Getting the balance right
http://blogs.windows.com/bloggingwindows/2015/04/29/windows-10-design-getting-the-balance-right/
Windows 10のデザインの土台は「普遍的なパターンと操作法」にあります。ユーザーがプラットフォームに参加しやすく、かつデバイスが異なっていてもエレガントなユーザーエクスペリエンスを提供し続ける必要があり、これらの考えから導き出されたのが「adaptive UX」という考え方です。
ということで、以下の6つが現在スマートフォンへの適用が行われているのデザイン要素の一例。
1:メニューアイコン(ハンバーガー)
2:Outlookのメールとカレンダー
3:プロジェクト「Spartan」
4:人々は四角でない
5:写真
6:タスク切り替え
1:メニューアイコン(ハンバーガー)
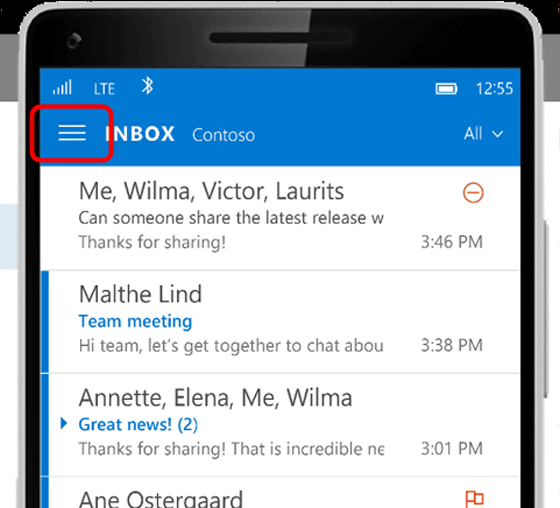
新しいWindowsで特に注目されているのが3本線のナビゲーションメニュー「ハンバーガーコントロール」の存在です。ブラウザを立ち上げてFacebookやニュースサイトなどを開こうとした時にまず使うのブラウザの左上にあるハンバーガーコントロールで、言わばアプリ上のホームボタン。アプリを開いている最中に望んだコンテンツをすぐに呼び出せるナビゲーションの役割を果たします。ハンバーガーコントロールをピボットコントロールやアプリ上のバー、タブ操作などと組み合わせることで、操作性を上げているわけです。

なお、モバイル版のアプリの場合はユーザーがスマートフォンを片手で操作することを踏まえて、ハンバーガーコントロールはスワイプなどの操作と一緒にコンテンツの中心に据えられています。一方で、PC版ソフトウェアの場合はマウスやキーボードでの操作が中心となるため、ハンバーガーコントロールは中心に据えられていないとのこと。
新たなadaptive UX の中でもハンバーガーコントロールは非常に有益なものだとAlbertさんは語りました。
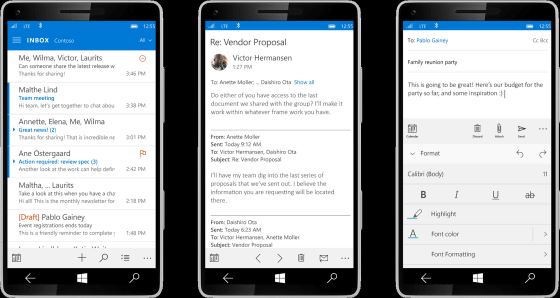
2:Outlookのメールとカレンダー
Outlookアプリは新しいコードベースに基づき一から書き直された部分が存在します。例えば、これまで「未読ボックス」や「複数選択」の機能がないと指摘されてきたOutlookのメールですが、現在準備中のアップデートでは機能が追加される見込みです。
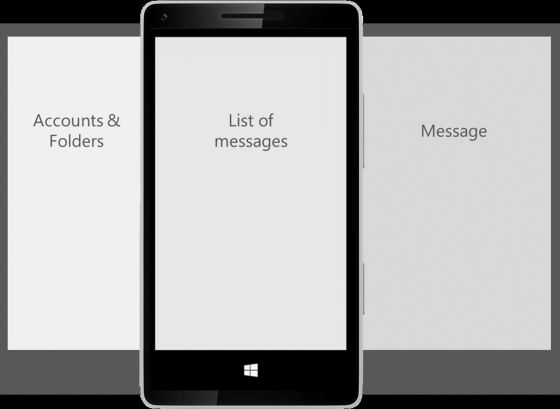
多くの人にとって「どのアカウントにどのメールが入っているか」ということは即座に理解したいもの。この点、これまでのOutlookの場合は、まずフォルダーを開く画面があり、そこから受信箱を開き、さらにリストの中から該当するメールを開くという3つの手順によって目的のメールを開いていました。

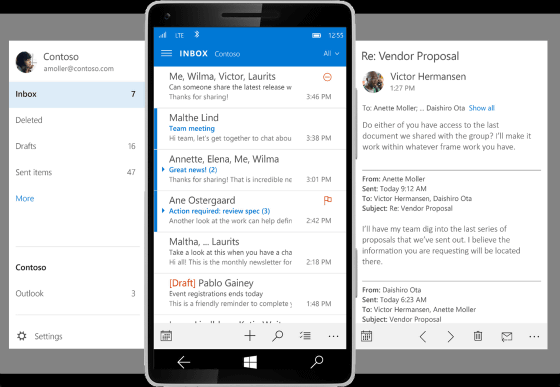
ここで活躍するのがハンバーガーコントロールで、ボタンを押すだけで簡単にフォルダ間の移動やリストの表示を行えるようにします。一方で、画面の左上にあるハンバーガーアイコンまで親指が届かない、という声も聞こえていたため、全てをハンバーガーコントロールに集約するのではなく、画面下部にいくつかのメニューアイコンを配置しています。また同時に、アプリはユーザーがどのフォルダーを最も使っているのかなどを覚えてくれるため、アカウントを切り替える回数も減ると考えられています。

過去のメールの表示や、メッセージ作成画面はこんな感じ。

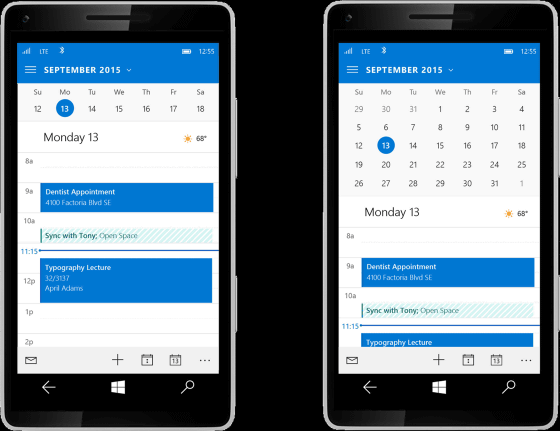
「Outlookのカレンダーに週間・月間カレンダーを復活させてくれ」というのも多かった声の1つ。そこで、新バージョンのOutlookでは月の名前が書かれている部分をタップすると、ミニカレンダーが表示されるようにしました。なお、ディスプレイが大きなスマートフォンの場合はその分たくさんの日数が表示されるようになっています。その日のタスクだけを確認したい人と、月単位でスケジュールを確認したい人の両方のバランスを考えたカレンダーとなっているわけです。

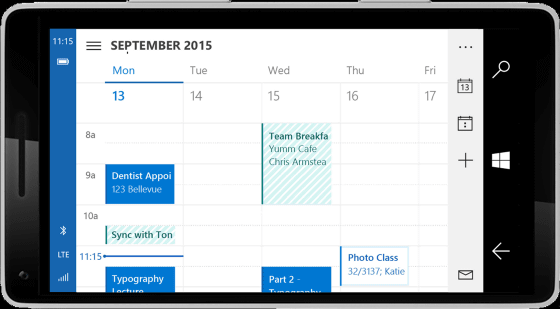
以下の画像はランドスケープモードで表示される週間カレンダーのデザインなのですが、週間カレンダーの表示機能ついては現在調整中とのことで、まだ搭載されていません。

3:プロジェクト「Spartan」
プロジェクト「Spartan」は新ブラウザ「Edge」として発表されました。新しい検索エンジンを搭載したユニバーサルなアプリプラットフォームで、「デザインは現代風かつシンプルなもの」とAlbertさん。PCからWindows Phoneまで、全てのWindows 10を統合した優れたUIになるとのことです。
Microsoftはデバイスによって変化しない一貫したUIの作成にフォーカスを当てており、ブラウザの大きなポイントであるアドレスバーについても、Windows 10搭載デバイスに共通した配置を考えているとのこと。しかし、ユーザーからのフィードバックを多く受け取っている部分でもあり、まだベストな配置は導き出せていないそうです。
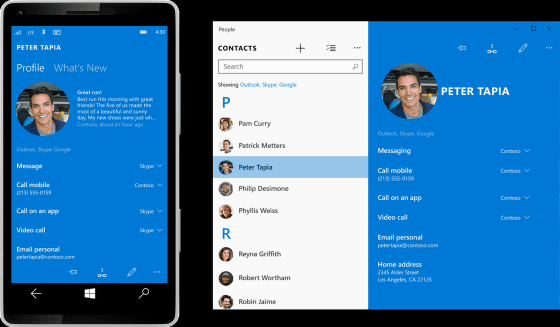
5:人々は四角でない
Microsoftはアプリの中でプロフィール写真などを表示する時、四角ではなく丸形を採用してきました。しかし、丸形のデザインについては「デザイン全体と調和が取れていない」という声もあったとのこと。

ユーザーのフィードバックを受け、形状を四角にすることも検討されたのですが、「ユーザーの生活の中に現れる人々は視覚的に目立たせるべき」という考え方から、Windows 10においてもプロフィールアイコンなどは丸形で表示されるようです。
5:写真
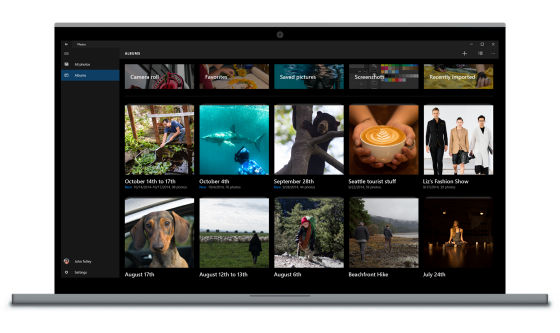
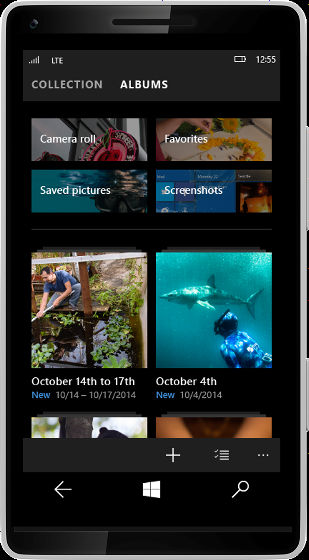
新しい写真アプリはユーザーがコレクションを作ったり、お気に入りの写真をまとめたりするのが簡単になるよう工夫されています。最終的なゴールの1つは「自動的にアルバムを作成する」ということで、別のデバイスからのアクセスも容易になるよう開発が進められています。ピボットやスワイプ操作、ハンバーガーコントロールを使い、デバイスを越えてコレクションやアルバムを切り替えるのが簡単になるとのこと。

モバイル版のデザインはこんな感じ。

6:タスク切り替え
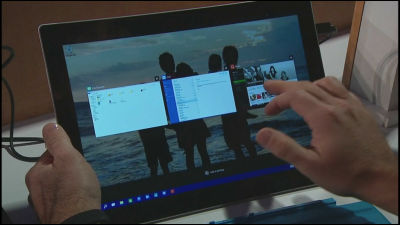
PCのタスク切り替えは基本的に左から右へと行われますが、一方でスマートフォンの場合はタスクオーダーが右から左へと行われます。デバイスを通して一貫したUXを持たせようとした時に、Windows 10でどのようにタスク切り替えが行われるかは大きな問題です。この点、答えはまだ出ておらず、いまだ検討中とのことです。
Windows 10のデザイン作成に当たっては、新しいタイプのパターンやコントロール、ユーザーカラーなど、さまざまな要素が検討されています。Microsoftが最初にビルドを公開した時、Twitter上で「すごく雑だな。ソフトウェアがまだ完成していないとMicrosoftが早く気づけばいいけれど」というような反応が多く見られましたが、実はこの「雑さ」が重要で、ユーザーからフィードバックを受け取るのに最適だとのこと。開発の途中段階で公開すれば改良や修正をする時間がたっぷりとれるためです。
これまでにさまざまなビルドが公開されていますが、コアコードが改良されるごとにOSの信頼性は上がり、バッテリー寿命は長くなり、電話着信なども使いやすくなっています。しかし、アプリの多くはまだ開発の途中段階のため、リリースに向けて、さまざまなサイズのスマートフォンに合致するようデザインやインタラクションを変えていく必要がある、とAlbertさんは語りました。

・関連記事
「ドキュメントデザイン」で最も重要な50のルールをまとめた「Color CRAYON-TIP Method」 - GIGAZINE
アニメーションを使ったGoogleの新UXデザイン「Material Design」とは? - GIGAZINE
Googleの提唱する「マテリアルデザイン」の事例を集めまくって無料で素材のダウンロードまで可能な「MaterialUp」 - GIGAZINE
「黄金比」はデザイン史における最大の都市伝説なのか? - GIGAZINE
Appleのデザインの秘密と根本原理が豊富な写真やデータではっきりわかる「Apple Design 1997-2011 日本語版」 - GIGAZINE
フラットデザインの成り立ちとGUIへ実際にどう使うのかがものすごくよく理解できるムービー - GIGAZINE
写真を使ってデザインするために最も重要な5つのルール - GIGAZINE
・関連コンテンツ