サイト閲覧者の潜在的意識に訴えかけてコンバージョンを高める「画像」選びのテクニックとその実例

ウェブサイトに用いる写真の選び方・使い方によってサイトを閲覧する人の潜在的な意識に働きかけて、サイト自体の印象をコントロールし、究極的にはより良好なコンバージョンを得るためのコツを、マーケットリサーチやSEOに携わるニック・コレンダ氏がブログで明らかにしています。
Which Stock Photos Convert Higher?
http://www.nickkolenda.com/which-stock-photos-convert-higher/
人間は写真を見たときに脳のさまざまな回路が刺激を受けて、無意識のうちにさまざまなイメージを連想するものだとのこと。そのため、この無意識の「連想ゲーム」を逆手に取ることで、読者にサイトポリシーを明確に伝えたり、より良いコンバージョン率を達成したりできるとコレンダ氏は考えています。
コレンダ氏はさまざまな学術論文を参考に、人は写真や画像から以下の3つのパターンの「Conversion(変換・連想)」を行うと指摘しています。
◆1:理性的な連想(Rational Conversions)
例えば、テクノロジー系のブログを購読する人は、技術的なヒントを得ようという目的があるため、理性や合理性に訴えかけることが大切とのこと。そのため合理性を重んじる人が、どのような連想をするのかを知るのがコンバージョン率アップの手がかりとなります。
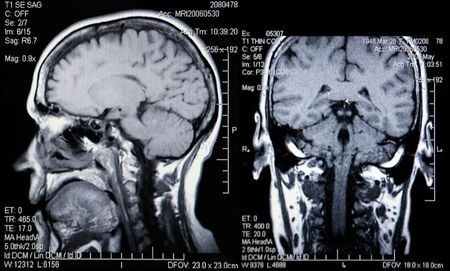
・MRIの画像
(PDFファイル)ある研究では、以下のようなMRIの画像と他の脳に関する画像、棒グラフなどが「情報の信頼性の感じ方」に及ぼす影響について調査したところ、MRI画像は他の画像に比べて「情報の信頼性が高い」と感じさせる効果が最も高いことが分かっています。

・ビジネス関連の画像
ブリーフケースや万年筆などのビジネスシーンに関係する画像は「競争心」を引き起こすことが(PDFファイル)研究によって明らかにされています。

・アジア系男性の画像
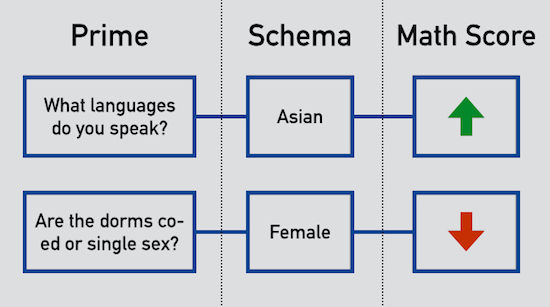
潜在的な固定観念を利用することも有効です。欧米では一般的に「女性は数学が苦手である」「アジアの人は数学の能力が優れている」という固定観念があるとのこと。これを裏付けるような(PDFファイル)実験が行われており、数学のテストの前に人種に関する質問を行ったところ、アジア人のグループは成績がアップしました。一方、性別に関する質問を行ったところ、女性のグループの成績がダウンしたそうです。

このような潜在的な固定観念を逆手に取ると、理性的な連想を促したい場合は下の中でAやBではなく、アジア人男性のCを選ぶべき、というわけです。

◆2:感情的な連想(Emotional Conversions)
最新のファッションに関する情報サイトなどをチェックする人に対して有効なのが「感情」への訴えかけだとコレンダ氏は考えています。
・気まぐれなかわいらしさ
異なる絵柄のAmazonギフトカードのうち好きな1枚を選んでもらい、次に映画リストから好みの映画を選んでもらうという(PDFファイル)実験では、絵柄と映画の好みに関連性があることが判明しています。実験結果によると、Aのようなかわいい絵柄を選んだ人は「ブライズメイズ 史上最悪のウェディングプラン」や「テッド」のような娯楽作品を好む傾向にあったとのこと。

ただし、不思議なことに「かわいい赤ちゃん」の絵柄には、熱中を阻害する影響があるという(PDFファイル)研究もあります。このように理由は明らかではないけれど「避けた方が無難な画像」というものがあるようです。
・笑顔
心理学では相手のしぐさや表情をまねることで、相手が良い印象を持つという「カメレオン効果」という考え方があります。シリアスとは正反対の楽しいイメージを伝えたい場合には、笑顔の写真を用いるというテクニックは有効です。そういう点では先ほどの写真はすべて正解。中でもCの笑顔がベターと言えそうです。

しかし、笑顔だけではなく体全体で選ぶことも大切だとコレンダ氏は述べています。例えば、腕組みをするという仕草には「心を閉ざす」という連想を呼び起こすという研究もあり、そういう意味で、上の3つの写真はいずれも不合格とも言えます。そんな場合は、トリミングによって腕組みしている部分を取り去れば、よりコンバージョンを高めることができるかもしれません。

・視線移動
「人は他人の視線の先を追う」という生まれながらの性質が、脳の扁桃体に備わっているという(PDFファイル)研究があります。このような特性を活用しない手はありません。
これは赤ちゃんの写真の右横にテキストがあるページを見た人の視線の行方を示す図で、視線移動範囲が色分けされており、緑→黄→赤の順でよく見られていることが表されています。このページの場合、赤ちゃんの顔に最も注目が集まっており、右側のテキストにはあまり視線が移されていない状態。

しかし、赤ちゃんの写真を「テキスト部分のタイトルを見る」ものに変更すると、ページ閲覧者の視線がテキスト部分に集まり、テキストの下のイメージ画像まで含めて、全体的に見てもらえるようになっています。ほとんど同じページ内容とはいえ、ほんの少し画像の使い方を工夫するだけで、よりサイトを詳細に見てもらえる場合があるという良い例と言えそうです。

◆3:社会貢献型の連想(Prosocial Conversions)
募金活動や署名運動などの社会貢献を目的の一つとするサイトの場合、「道徳的」なイメージを持ってもらうことが大切だとコレンダ氏は考えています。なお、Kickstarterなどのクラウドファンディングサイトもこの社会貢献型のサイトに分類されます。
意外なことに、人は自分自身のことを考えているときに気まずい気分を感じるということが(PDFファイル)研究から明らかになっています。そして、人はこのような気まずい思いを道徳的で社会貢献的な行動を起こすことによって克服しようとすることも分かっているとのこと。このような気まずさは非常に小さい感情の変化であるため、普段、意識することはありませんが、自分の行動が社会的に価値があるということを「自覚」させることは、社会貢献を目的としたサイトでは非常に大切だとコレンダ氏は述べています。

・目のイメージ
ランチの値段を自由に設定して支払うことのできる「honesty box(正直者の箱)」という箱でランチ代を回収するという実験が行われたときに、箱を置いた部屋に「花」のイメージと「目」のイメージを飾ってみたところ、10週間に集まった額は、目の方が花の3倍多かったとのこと。社会貢献の後押しをするために、目のイメージを使うことは有効だと言えそうです。

・「あなたです!」という指さし画像
「視線移動」の考え方を社会貢献型サイトに応用すると、「あなたにかかっています!」と言わんばかりの、指さし画像というのも自覚を促す意味で有効です。

・お金と宗教
また、社会貢献型のサイトでは、「お金」のイメージは避けるべきであるとコレンダ氏は考えています。一方で、欧米人に多い信仰心の厚い人に対しては「宗教」のイメージが奉仕の精神を連想させるので有効だとのこと。
以上のコレンダ氏のサイト閲覧者の潜在的な意識に訴えかけるのに有効なイメージをまとめるとこんな感じ。結論として、「笑顔」のイメージと「視線移動」のテクニックは万能だと言えそうです。

・関連記事
写真を使ってデザインするために最も重要な5つのルール - GIGAZINE
フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法 - GIGAZINE
見知らぬ人の顔でも一瞬見れば脳は即座に相手の印象を決めてしまうことが明らかに - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
「色が変わるドレス」のような色の錯覚作品12パターン - GIGAZINE
政治家は顔が命、有権者は無意識にルックスが良い候補を優遇することが明らかに - GIGAZINE
Googleが社員教育で実施している「無意識バイアス」の講義を徹底解説 - GIGAZINE
メールで感情は伝わらないのに人は「正しく伝えられている」と過信することが実験で証明される - GIGAZINE
・関連コンテンツ