Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」

Googleが提供しているモバイルOS「Android」の最新バージョン「Android - 5.0 Lollipop」にも採用されている、新しいUX体系が「マテリアルデザイン」です。マテリアルデザインの発表後、Googleは自社サービスに続々とマテリアルデザインを採用しており、サードパーティ製のアプリなどでもこれを採用したものが次々と登場しています。そんなマテリアルデザインでは使用可能な色が指定されているのですが、これで使えるカラーを並べたカラーパレットを表示してくれ、使用したいカラーをクリックすればそのカラーコードが一発でコピーできてしまうというウェブサイトが「Material UI Colors」です。
Material UI | Material Design | Material UI Colors
http://www.materialui.co/
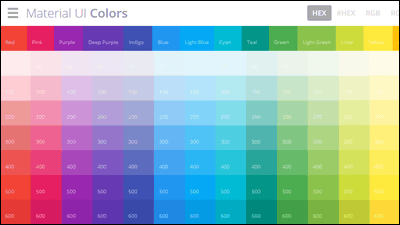
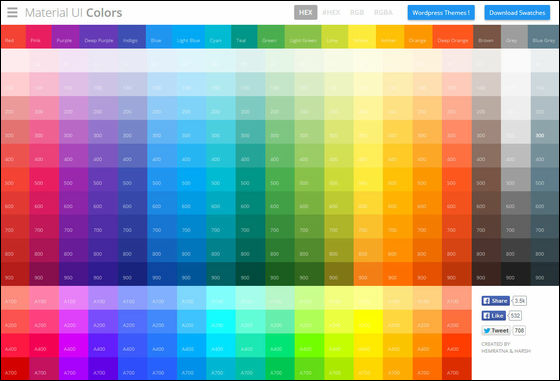
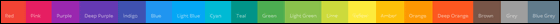
「Material UI Colors」はマテリアルデザイン指定のカラーパレットが並んで表示されるサイトです。

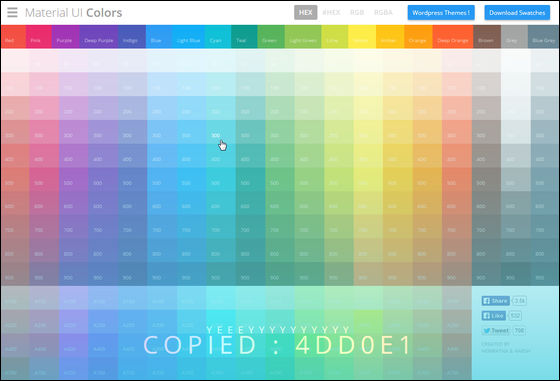
ページ上のカラーをクリックすると……

カラーコードがコピーされるというわけ。

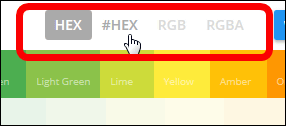
なお、画面上部にはHEX(16進数)、#HEX(16進数の先頭にハッシュ記号がついたもの)、RGB、RGBAと表示されており、これらをクリックすることで4つの形式のカラーコードがコピーできるようになっています。

さらに、特定カラーのカラーパレットのみを表示することも可能。同系統のカラーのみで表示できるのは、Red(赤)、Pink(ピンク)、Purple(紫)、Deep Purple(深紫)、Indigo(紺)、Blue(青)、Light Blue(ライトブルー)、Cyan(シアン)、Teal(緑青)、Green(緑)、Light Green(ライトグリーン)、Lime(ライム)、Yellow(黄)、Amber(琥珀)、Orange(オレンジ)、Deep Orange(ディープオレンジ)、Brown(茶)、Grey(グレー)、Blue Grey(ブルーグレー)で、URL(http://www.materialui.co/)に「colors/色名(半角小文字)」を追加すればOK。なお、半角スペース部分にはハイフン(-)を追加する必要があります。

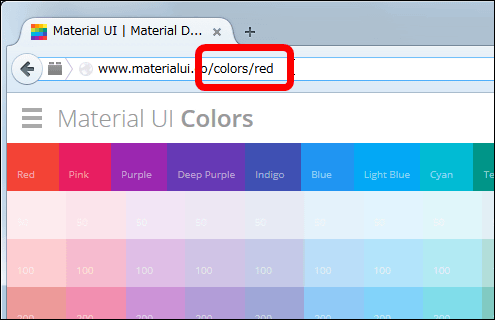
例えば、赤系統のみを表示させたい場合はURL(http://www.materialui.co/)に「colors/red」と追加。

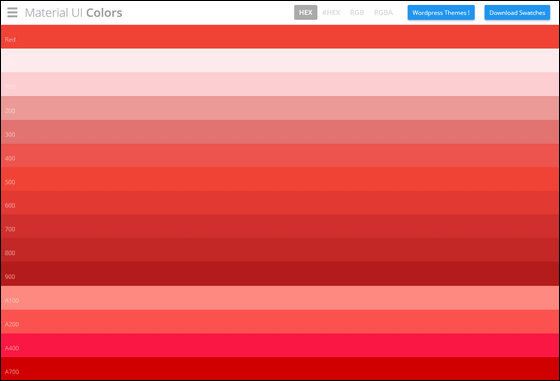
すると赤系統のカラーのみ表示することができるというわけです。

なお、イラストレーターやPhotoshopで使用できるスウォッチもダウンロード可能になっています。
・関連記事
入力した言葉に合わせてイメージカラーを自動生成してくれる「色色 [:iroiro]」 - GIGAZINE
日本の伝統色が一目で分かり三原色・カラーコードも調べられる「NIPPON COLORS」 - GIGAZINE
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」 - GIGAZINE
Apple・Google+・WordPressなど各社のブランドのカラーをまとめた「Guideline Colour」 - GIGAZINE
きれいに調和した色彩のカラーパレットを誰でもすぐ簡単に自動生成できる「Coolors」 - GIGAZINE
カラーコード・カラースキームを簡単にサクサク作成できる「Colourco.de」 - GIGAZINE
画像を解析してカラーパレットを作ってくれる無料サービスいろいろ - GIGAZINE
・関連コンテンツ