美しくてわかりやすいシングルページウェブデザインの例30

ウェブサイトが生まれてから現在までの20年間で、あまたのウェブデザイナーたちが試行錯誤を重ねながらより美しく、より見やすいウェブデザインを生み出してきました。
ここでは、見た目が美しくて内容がわかりやすい最新のシングルページウェブデザインの例を30種類集めています。どれも新鮮なアイデアが詰まったページばかりなので、これからウェブデザインを始めるという人や、何かデザインのヒントが欲しいという人などの参考になるのではないでしょうか。
シングルページウェブデザイン30種類は以下から。30 Beautiful Single Page Website Designs | SpyreStudios
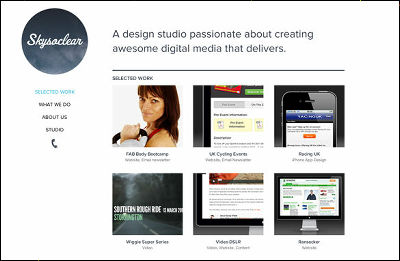
01:Skysoclear

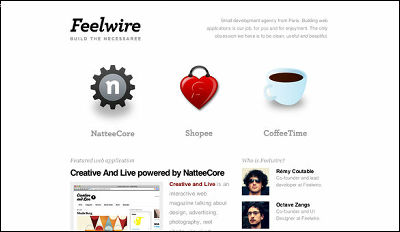
02:FeelWire




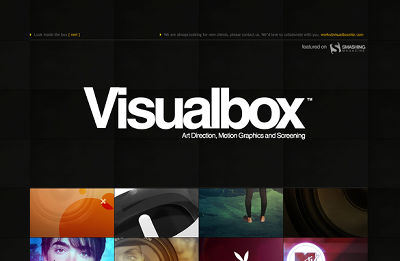
06:Visual Box


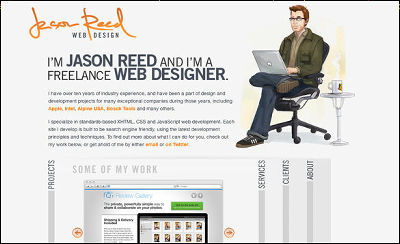
08:Jason Reed

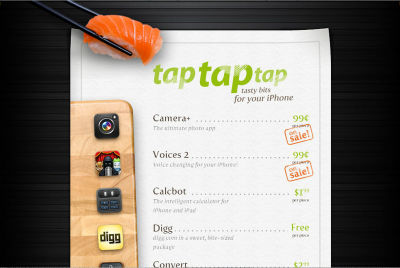
09:TapTapTap



12:Bullet PR

13:Zee

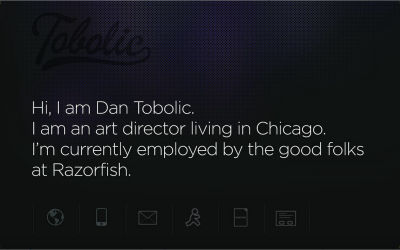
14:Tobolic

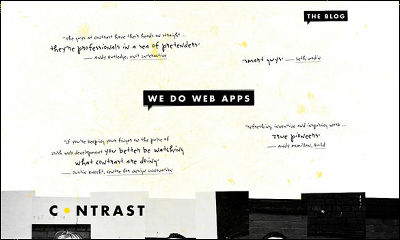
15:Contrast

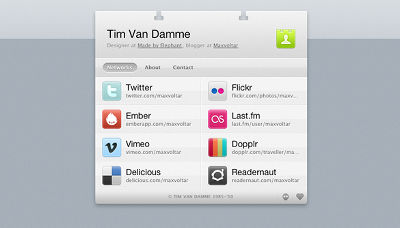
16:Tim VanDamme


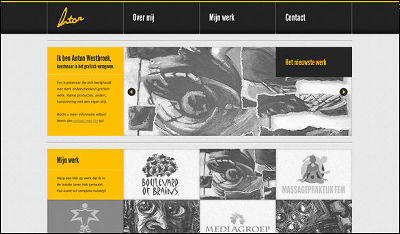
18:Anton Kunst

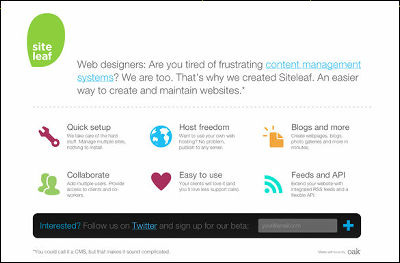
19:SiteLeaf

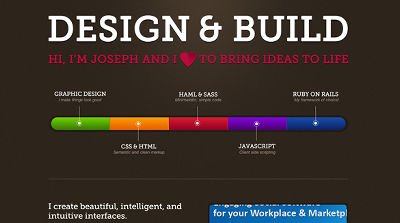
20:Joey Lomanto

21:Biking Boss

22:Sean Gaffney



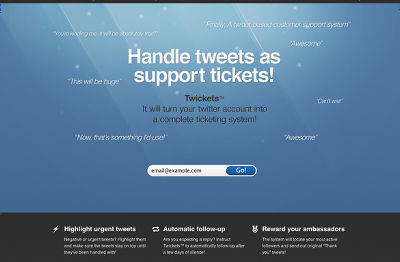
25:Twickets

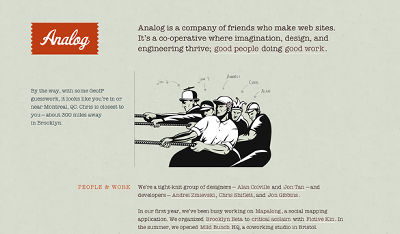
26:Analog

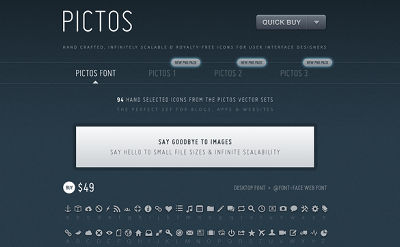
27:Pictos

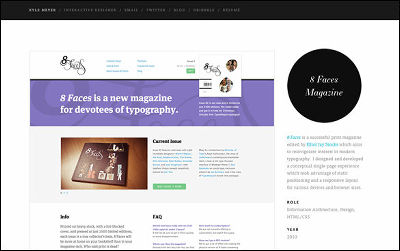
28:Kyle Meyer

29:Ryan Scherf

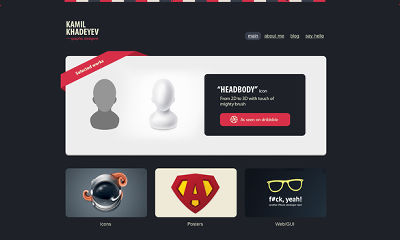
30:Kam 88

・関連記事
ウェブデザインコンプレックスは克服できるか - GIGAZINE
無料ですさまじく使い勝手が良く参考にもなるPSDファイルのウェブデザインテンプレート10種類 - GIGAZINE
図解・どっちが勝ち組?ウェブデザイナーVSデベロッパー編 - GIGAZINE
秀逸なユーザビリティのボタンをデザインするための5つの秘伝 - GIGAZINE
プロフェッショナルのデザイナーがよく使う21種類のフォント - GIGAZINE
・関連コンテンツ