`` Happy Hues '' review that allows you to copy and paste the optimal color scheme for web design for free

Colors are known to affect human psychology, and how many colors are used in design is an important issue. In particular, it is difficult to create a sense of unity while using different colors, and if you make a mistake, you may end up with a color scheme that doesn't come together or have a message. Therefore, “ Happy Hues ”, which allows professional designers to copy various web design color schemes as they are, has been released for free.
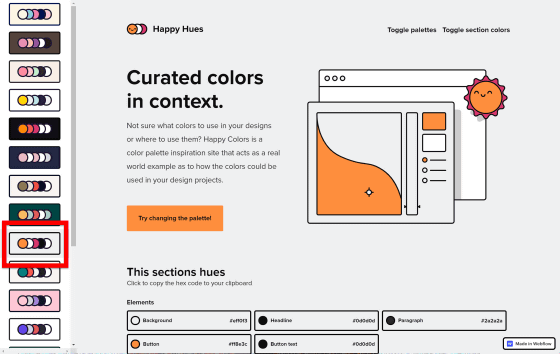
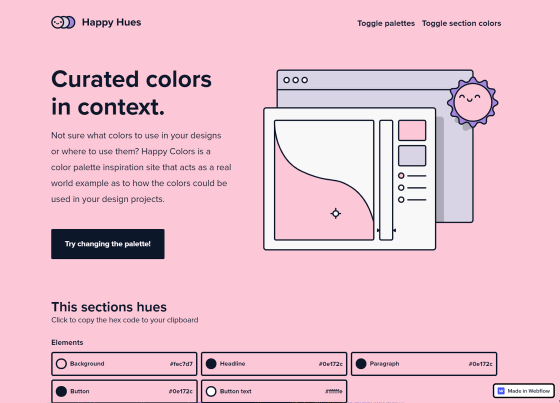
Happy Hues-Curated colors in context.

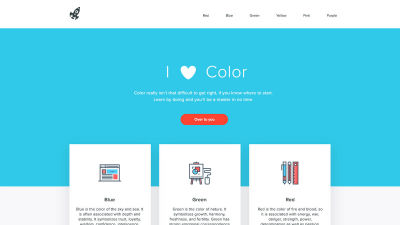
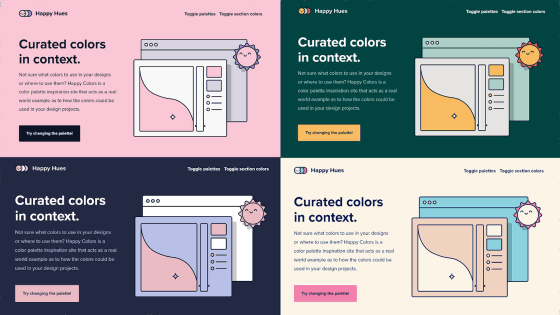
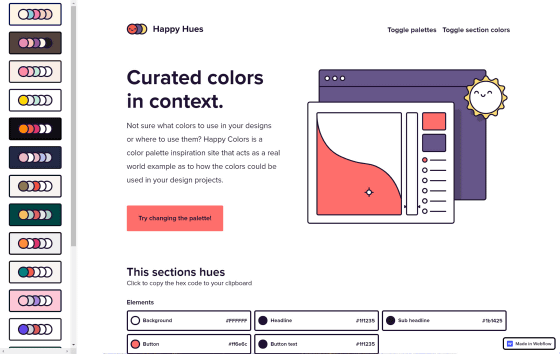
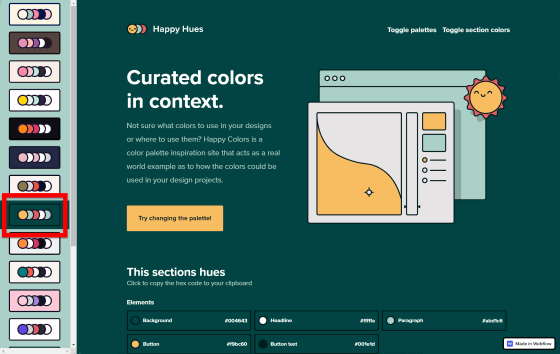
On the top page, a palette is displayed on the left side of the screen. You can change the color scheme on the right side of the screen by clicking on the palette. From a calm color scheme centered on dark green ...

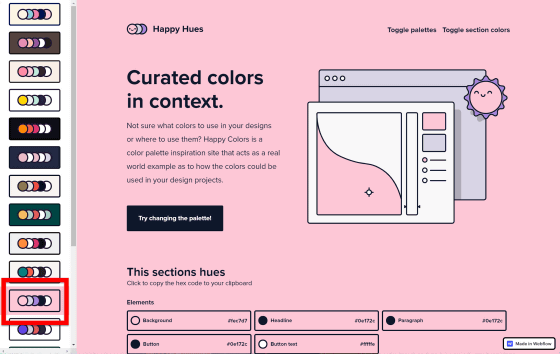
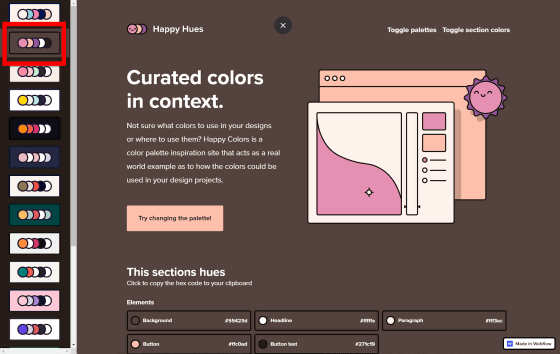
Fancy color scheme with a focus on pink.

Gray base simple design.

You can change the atmosphere of the screen by changing the color of the characters, buttons, and illustrations as well as the background.

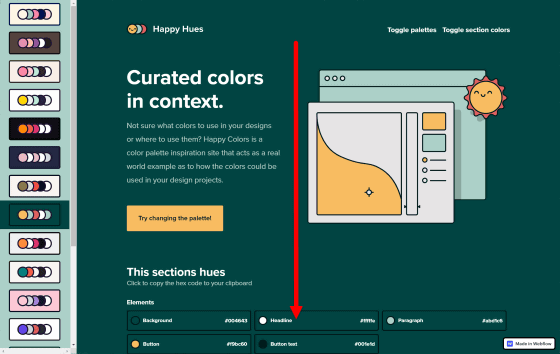
Again, I tried returning to the first color scheme centered on dark green. Scroll the screen ...

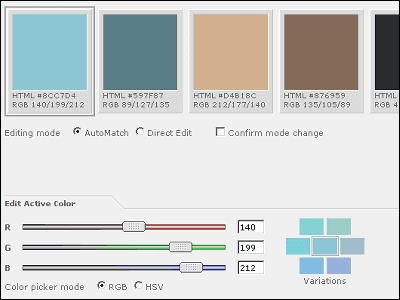
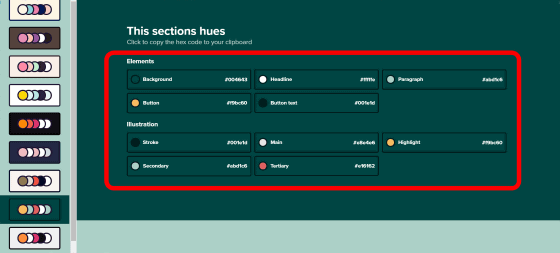
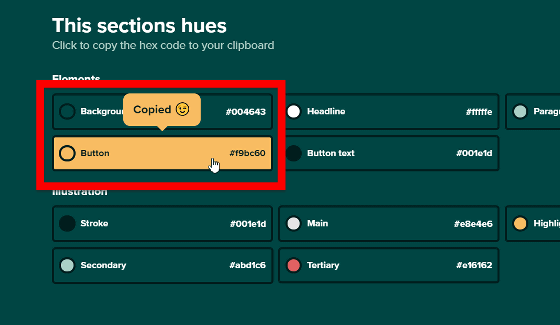
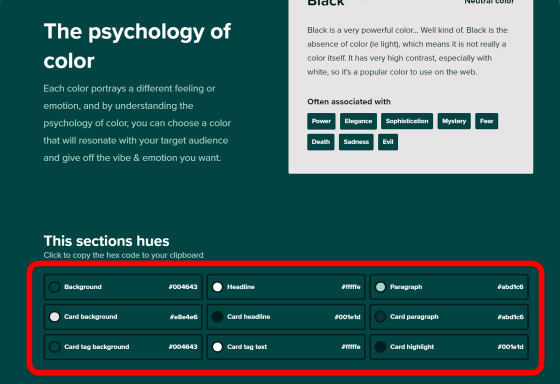
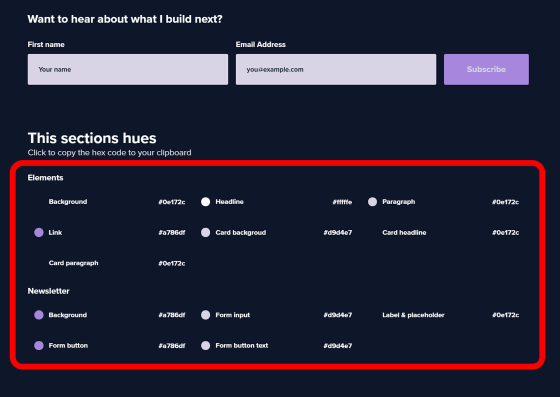
By saying 'This sections hues', all the color codes on the screen are displayed.

You can copy the color code by clicking the button with each color code. You can also copy the entire screen color scheme to your website.

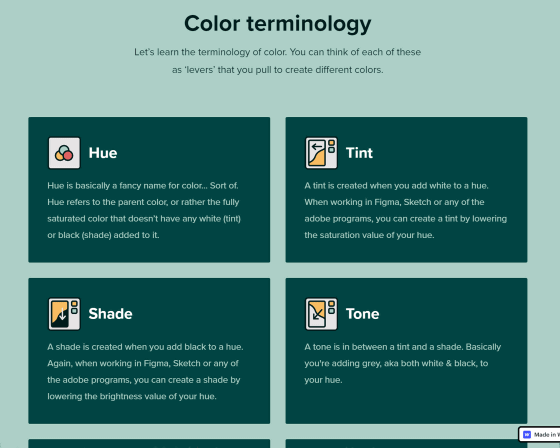
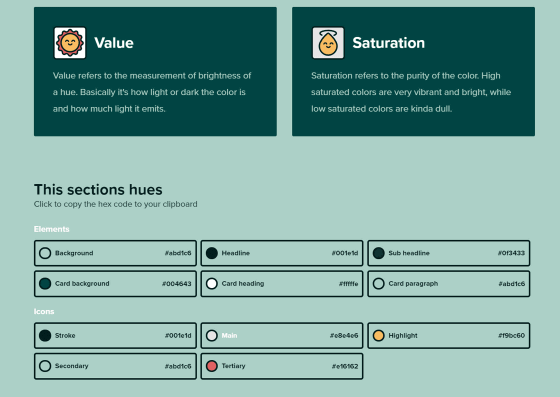
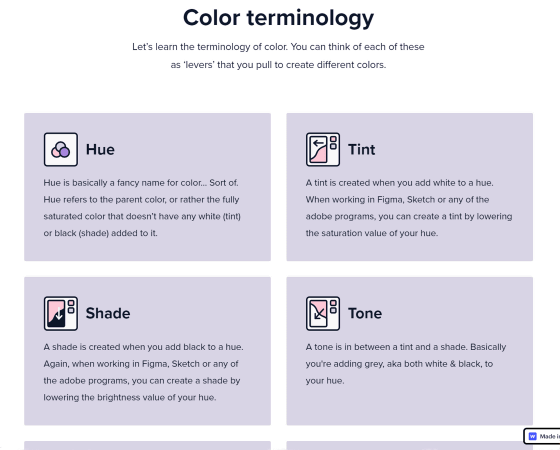
Going further down the page, under the title `` Color Terminology '' (Hue), `` Tint '' (shading), `` Shade '' (shadow), `` Tone '' (lightness) The term was explained. Hue is the name of the color, shade is the tone when adding `` white '' to the hue, shadow is the tone when adding `` black '' to the hue, light and dark means the tone when adding gray to the hue .

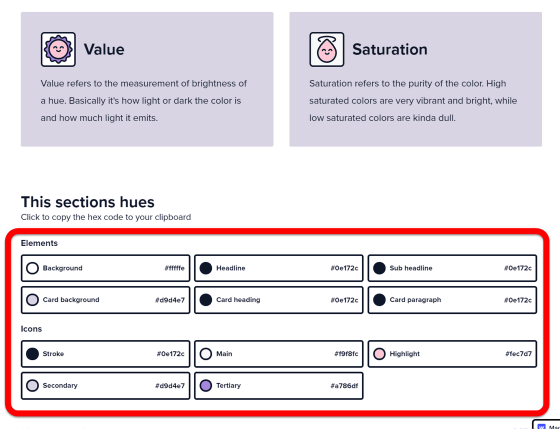
Below this was “This sections hues”, which can extract the color code. The color scheme changes each time the page is scrolled, so it shows the color code each time.

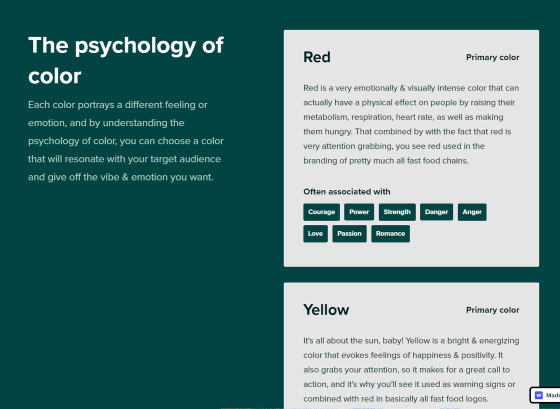
'The Psychology of color' (

There is also this section hues where you can copy the color code.

If the page color scheme is pink based ...

The color changes with “Color Terminology” and “The Psychology of color”. The basic color scheme is the same as the upper part of the page, but there are quite a lot of variations, so it was possible to port the atmosphere to the page to which each palette was applied.

Since the atmosphere changes completely for each section, the number of palettes displayed on the left side of the screen is limited, but it is possible to extract color codes from colors exceeding that number.

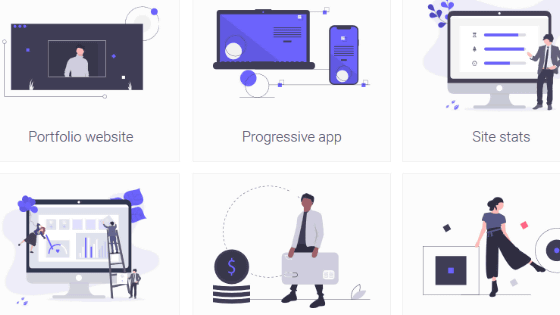
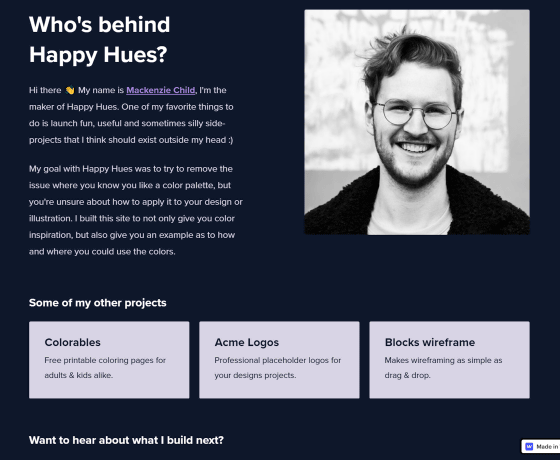
At the bottom of the page is the profile page of

Even from here, you can copy the color code from the background, characters, cards, text fields, buttons, etc. to port the whole atmosphere.

Related Posts:
in Review, Web Service, Design, Posted by darkhorse_log