How much faster was the most used browser 'Chrome' in 10 years since birth?

Google Chrome was born on September 2, 2008, and it is a popular browser that boasts about 60% share in 2018 after 10 years. Chrome is under development based on the four basic principles of "speed" "security" "stability" "simplicity". Developers have written blogs on how fast "speed" which is one of the basic principles has become faster over the past 10 years.
Chromium Blog: 10 years of Speed in Chrome
https://blog.chromium.org/2018/09/10-years-of-speed-in-chrome_11.html
The patch notes of version 69 when celebrating the 10th anniversary to commemorate are as follows.
Google Chrome celebrating its 10th anniversary released a new version 69 stable version - GIGAZINE

The usage of JavaScript on web pages has been increasing year by year, but that JavaScript is being handled by the V8 engine built into Chrome. In 2017, updating the interpreter and compiler speeded up the operation by 5% to 10%. In addition, it is said that the technology of streaming scripts upgrades the page up to 10% faster, and the technology of background compilation reduced up to 20% compilation time.
In addition, the Orinoco project to improve the garbage collector introduced the technology called concurrent garbage collection, garbage collection can be done in less time, and it was possible to reduce " jank " action such as scroll stop for a moment about. In 2018, I changed the index of speeding up so that I improved the operation speed of React, Vue, Angular and other framework. Also in 2016, WebAssembly which implements binary code on the browser is also implemented.
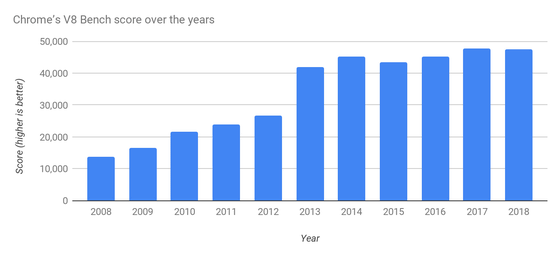
Thanks to the above efforts, the benchmark of the V8 engine has more than tripled over the 10 years.

Google has also promoted the development of the HTTP / 2 protocol and the QUIC protocol to improve the speed of Chrome. HTTP / 2 is approved as an official specification in 2015. Also, using the QUIC protocol, we were able to reduce rebuffers by 30% while watching YouTube movies.
The rendering pipeline has also been improved. About the rendering mechanism of the browser, the following page is detailed.
How is the browser rendering content? - GIGAZINE

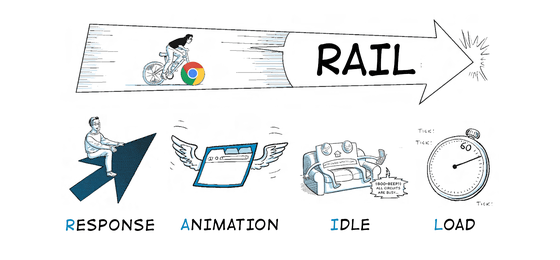
In order to make the screen work at 60 fps, Chrome performs all rendering processes of "execution of JavaScript", "application of style", "calculation of layout", and "drawing" for a total of 16 ms. In 2015, a performance model " RAIL " that does not compromise the user's experience is introduced.

Besides, the memory consumption of the rendering process from Chrome 63 to Chrome 66 is reduced by 20% to 30%, V8 engine's interpreter and compiler update reduce V8 engine memory usage by 5% to 10% It seems that efforts such as doing are done.
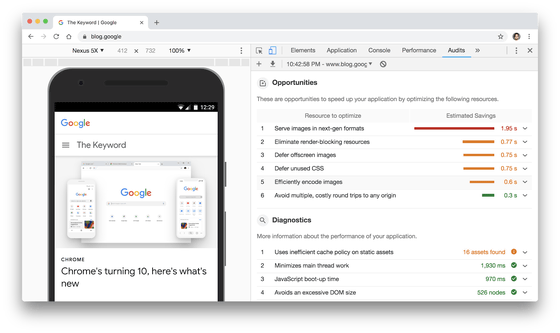
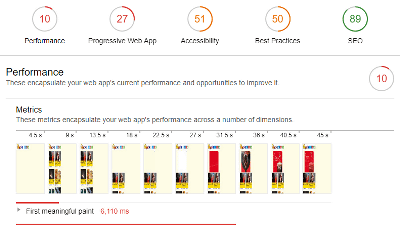
Furthermore, in order to make it easier for web developers who actually build websites to improve the performance of the site, we are developing an analysis tool called "Lighthouse".

By using Lighthouse, web developers will be able to understand what to do to improve the performance of their site. The state of the actual article using it is as follows.
Chrome extension "Lighthouse" that automatically checks web page loading speed and accessibility - GIGAZINE

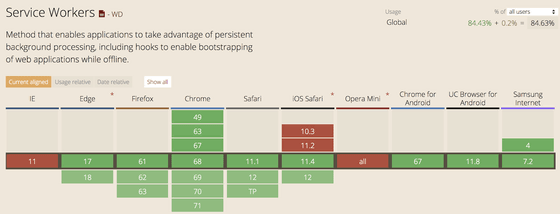
In addition, Chrome 40 introduces " service worker " to make offline cache and push notification available. Google search used half of the time to load pages by using navigation preload with this service worker.

In addition, we focus on functions for people who slow down the network, such as releasing the Chrome extension " Data Saver " that reduces data consumption by up to 92% by compressing on Google's server during communication It is said that.
Related Posts:
in Software, Posted by log1d_ts