Three guidelines for not falling into panic with UX design against mobile

ByMike Rohde
The term "mobile" does not mean a single meaning, it is used to describe many things. HoweverUser Experience DesignWhen thinking about how to design for this vague thing "mobile"? A service that allows you to easily install a share / follow button corresponding to various social services and mediaAddThisDo UX research atUX MatthewThinks about this UX design, it is generally said to be versatilesolutionI am pointing out three guidelines.
Do not Panic! UX Methods Apply to Mobile | AddThis Blog
http://www.addthis.com/blog/2013/04/30/dont-panic-ux-methods-apply-to-mobile/
◆ 01: We are not users, so we need to investigate

Flood G.
You can follow work on intuition or work with problems you want to solve, but first of all UXMatthew recommends "UX research". UX research aligns teams, removes fears and increases opportunities to succeed.
Personally speaking, orGoogle formPlease use free services such as talk with the target people. Please listen to what they are doing and why they are going and keep on asking questions. I will let them experience something, observe it, examine the analysis results carefully, take a lot of notes and review the memos. In that case, please ignore the one-time request and focus on the underlying pattern.
UX Research focuses on the user's environment andMental modelIt is related to the research of such a design, including the examination of everything including input method, attention degree from the screen size now. You may discover that the design you need for a little survey is only two types of devices or you do not need to design at all.
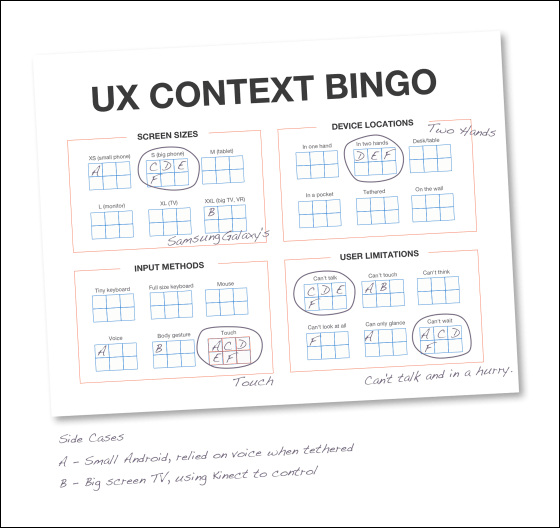
UX Context Bingo, which examines what kind of context UX of each device corresponds, also helps research.
(PDF file) devices_and_contexts_r2 - UX_Context_Bingo_r2.pdf
http://uxmatthew.com/assets/UX_Context_Bingo_r2.pdf

◆ 02: Since resources are limited, it is necessary to prioritize

ByLeni Tuchsen
We can not design for all users in all environments. Time and resources are limited, so it is difficult to solve all the devices' problems in any environment. We have to choose a fight. List the most likely circumstances, rank them based on the number of opportunities and the influence, and separate "Mast Hub" from "I wish it should be". And please judge whether enough users try to use your item even on new devices.
By excluding cases that will not be used much, you can increase the opportunity to devote to higher priority cases. If you have to design smartphone applications, this is enough for the screen, plenty of free space, battery consumption, and so on.
◆ 03: Because I can not predict everything, I need to do flexible design

ByD Funkyah
Even after UX research, there is still something we do not know. In the situation requiring products, there are thousands of methods of use, please try to design products so that they can be used even in unexpected situations.
If you follow this UX method, we should come up with a clearer way to design products in the device. Whether it's only three iPhone apps or as many as 900 pages of responsive website, the judgment will be clear. It is impossible to run a product on all devices and in all environments, but it should work for the majority of users.
It can correspond to multiple services collectivelyAddThisAs to say, AddThis emphasizes lightness because it puts together buttons of millions of websites. This tool has to work for billions of users around the world, but if many users like the 1070px monitor, keyboard, mouse, they may check again in a few months. Not that, but the job is to become easier.
Related Posts: