JavaScriptで図形を描くHTML要素「Canvas」の実例

JavaScriptを使ったAJAXが昨年前半まで大いに注目を集めていましたが、その根本になったJavaScript自体は古くからあり、AJAXというのは新しい応用法みたいな側面が非常に強かったのが特徴です。
しかし今回紹介する「Canvas」要素はそういうのとは明らかに一線を画しています。グラフの描画、写真合成、アニメーションなどが可能で、実際にはMac OS X のDashboardに初導入されています。そのため、サポートしているブラウザはSafariとFirefox 1.5以降のGecko1.8ベースのブラウザ、それからOpera9となります。また、この「Canvas」要素は「HTML 5」としても知られるWhatWG Web applications 1.0仕様の一部でもあるそうです。
といろいろ書いても実感がわかないと思うので、いろいろな実例を見てみましょう。
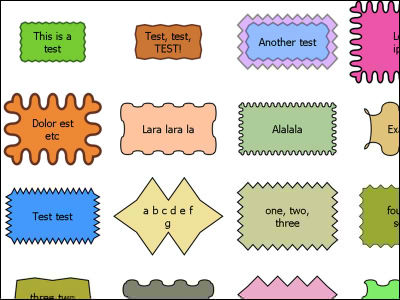
まずは簡単なフレーム。ですが、マウスを上に移動させるとぐんにゃりと動いてくれます。これがCanvas要素の威力です。
Decorative borders and the Canvas

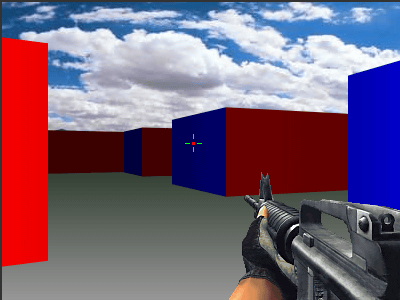
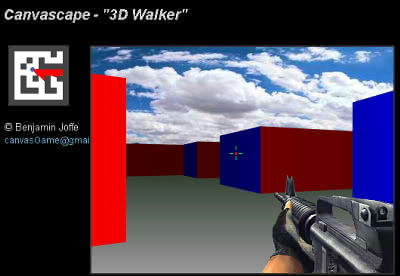
次は3次元空間の描画。カーソルキーで移動し、スペースキーでジャンプできます。このなめらかさはすごい。左上に小さな地図があり、それも連動します。本当にこれでゲームが作れそうです。
Canvascape - 3D walker

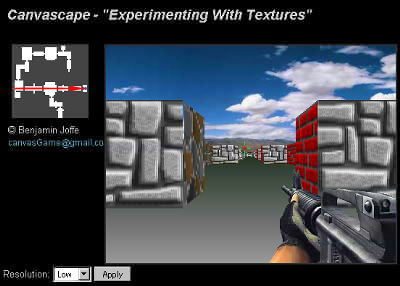
テクスチャを壁に貼り付けたバージョンは以下。さすがに重い。
Canvascape - "Experimenting With Textures"

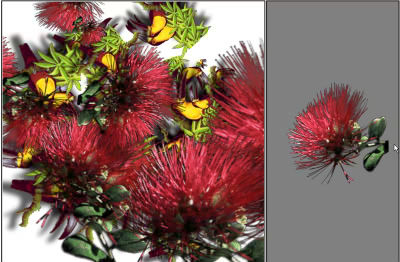
ランダムに画像を敷き詰めさせるといった処理も可能です。右にある画像をクリックすると敷き詰める画像を変更できます。
XTech Canvas Demo

お絵かき掲示板みたいなことも可能です。マウスでお絵かきしてみてください。
Scribble

さらに進化させてこんなお絵かきも可能。
Canvas Painter

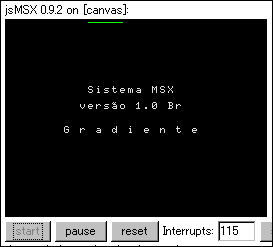
次はJavaScriptとCanvas要素を組み合わせたMSXエミュレータ。むちゃくちゃ重いのでほとんどベンチマーク状態ですが、確かに動いている。
jsMSX - The first MSX emulator 100% written in Javascript

次はサッカー、Operaのウィジェットとして有名なのですが、これもブラウザで動作します。クリックした位置に自チームが移動するのでがんばってください。リアルタイム戦略ゲームの様相を呈しています。ここまでのものが作れるとは……驚愕です。しかも作者が日本に住んでいるので、日本語化されています。作者のブログにはスウェーデンには帰りたくないと書かれているほどなので、かなりの日本通です。
Unreal Soccer

次はプラズマ模様の生成。こんなこともできるとは……。
Projects Plasma Demo

そしてブロック崩し。今までも同様のブロック崩しは多くありましたが、動きのなめらかさが段違いです。
Pixel Instrument - Siti internet, applicazioni e assistenza

このカラージェネレータもCanvasを使っています。
ColorJack: Color Generator

グラフの実例は以下に。
What the heck is canvas?
PlotKit - Javascript Chart Plotting | liquidx
また、非常に多くの時間とCPUリソースを消費しますが、マンデルブロ図形も作成可能です。完成すると非常に美しい。
Canvas mandelbrot
ライフゲームも作成可能。
Arto Bendiken | Conway's Game of Life in JavaScript
毎度おなじみのPongも作れます。
Canvas Pong Example
なお、このCanvas要素についてはMozillaのチュートリアルが詳しいです。
Canvas tutorial - MDC
・関連記事
ちょっと小粋なCSSのナビゲーションメニュー「ADxMenu」 - GIGAZINE
CSSで角をもっと丸くする方法いろいろ - GIGAZINE
100%、CSSのみで構成されるメニューの作り方 - GIGAZINE
CSSデザイン格付けサイトいろいろ - GIGAZINE
ブログのCSSデザイントップ20 - GIGAZINE
使えるCSSコードいっぱい「Dynamic Drive CSS Library」 - GIGAZINE
CSSのレイアウト40種類を集めた「Layout Gala」 - GIGAZINE
CSSとHTMLをリアルタイムに書き換えてプレビューできる「rendr」 - GIGAZINE
CSSとJavaScriptでチェックボックスなどをグラフィカルにする「formStyle」 - GIGAZINE
CSSのチートシートいろいろ - GIGAZINE
・関連コンテンツ