アプリやウェブサイトをデザインする上で最低限押さえるべき4つのポイント

アプリやウェブサイトをデザインする上で「ユーザーが直感的に操作を理解できるようにすること」は、リピーターや購入者を増加させる上で非常に重要です。ユーザーエクスペリエンス(UX)の専門家でない開発者やグラフィックデザイナーが制作の上で理解しておくべき最低限のポイントを、UX・UIデザイナーのErik D. Kennedyさんが具体的な事例つきでわかりやすく解説しています。
4 Rules for Intuitive UX – Learn UI Design
https://learnui.design/blog/4-rules-intuitive-ux.html
◆1:ボタンは関連要素の近くに置く
インターフェースに何か要素を置く場合、その要素が影響するものの近くに配置することが重要です。
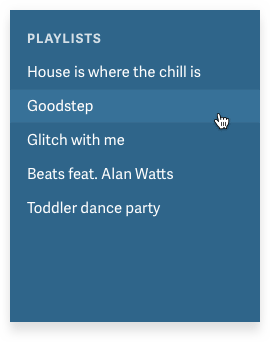
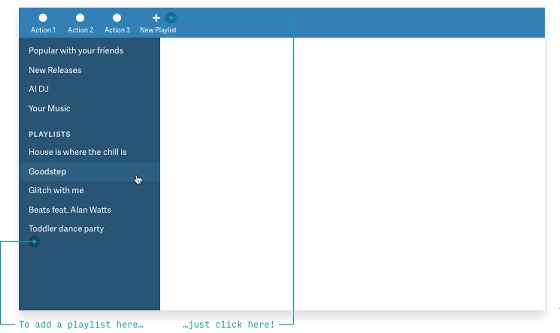
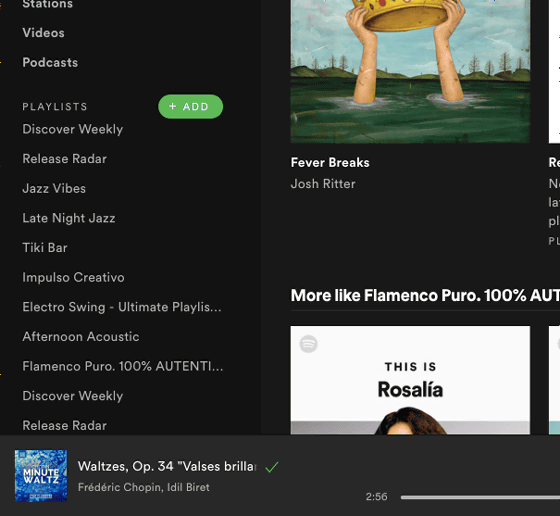
例えば音楽再生アプリで以下のようにプレイリストが並んでいる場合、「曲を追加する」ボタンをどこに置けばいいのかという質問に……

「メニュー欄」と答える人はいるはず。

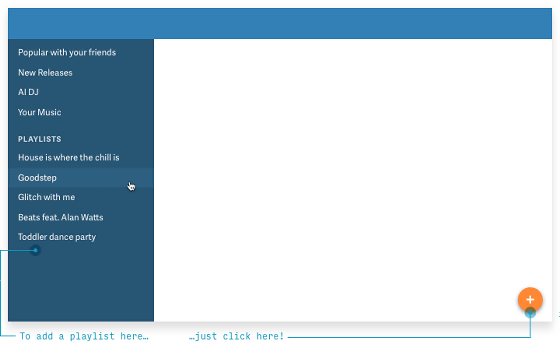
また、「テクノロジー企業があまり考えずに始めてしまった慣例」に従って、画面の右下に追加ボタンを置くという発想が出るかもしれません。

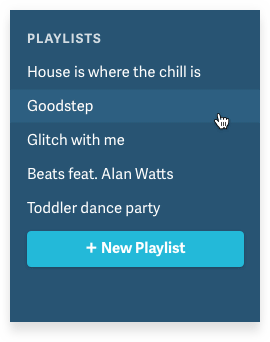
しかし、上記のような配置は、関連する動作に結び付けられていないため、結果的にユーザーが探さない場所にボタンを配置することになってしまいます。Kennedyさんによると、実は、答えは非常にシンプルで、メニューリストの直下とのこと。「当たり前」だと答える人ももちろんいるはずですが、メニュー欄や画面右下にボタンをついつい配置したくなる誘惑が存在することは、覚えておくべきです。

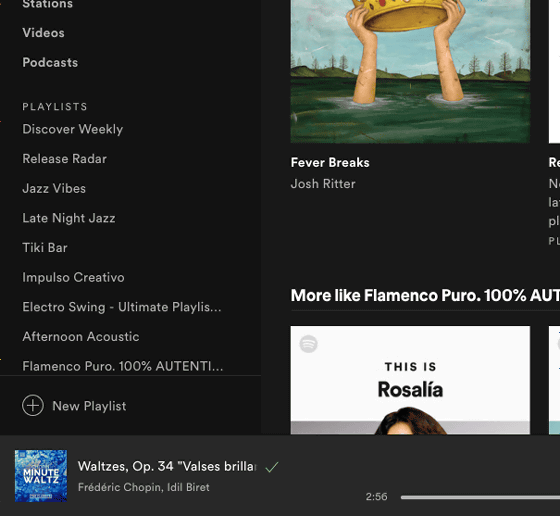
ただ、プレイリストに含まれるのが5曲だけなら問題ないのですが、1000曲が含まれている場合、リストの直下にボタンを配置すると、画面からボタンが見えなくなるという問題があります。このため、「リストの下部」に「常に表示させる状態」でボタンを配置することが重要とのこと。UXデザインでは、「状況が変わった時に画面がどう変化するか」を考える必要があります。

また、同様の思考で導き出される答えとして、「プレイリスト」の文字の真横に見やすくボタンを配置する方法もあります。

◆2:ドロップダウンは最悪の選択肢
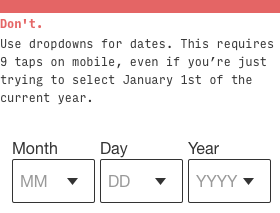
ドロップダウンは「常に」最悪というわけではありませんが、かなり問題の多い選択肢です。ドロップダウンはユーザーにクリックやタップという多くの動作を求め、動作を行わない限りユーザーが選択肢を見ることはできません。特に「195カ国から自国を選ぶドロップダウン」などはあまりにリストが長過ぎ、選ぶまでに時間がかかるというという問題があります。

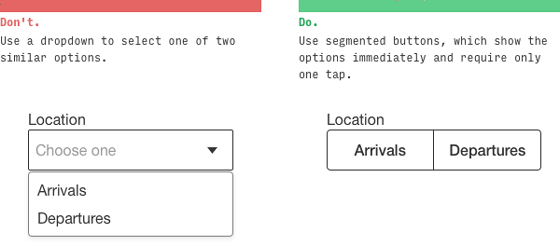
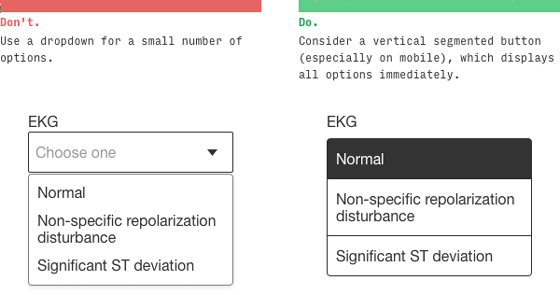
ドロップダウンを回避する方法の例が以下の通り。左がドロップダウンを使った悪い例で、右が良い例です。選択肢が数個だけしかない場合はセグメントで分けた選択ボタンを並べて表示したり……

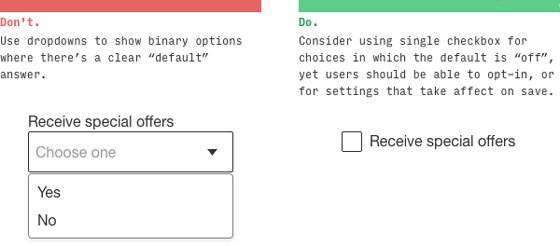
「はい/いいえ」を選択させるのではなく、「はい、受け取ります」というチェックボタンを表示したりする方法もあります。

選択肢が多くなる場合は、縦にセグメントをわけたボタンを配置する方法もあります。

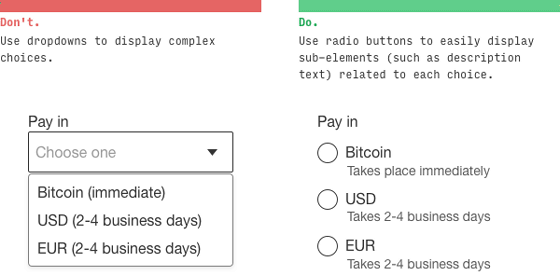
また、同様の意味でラジオボタンも検討の余地があります。

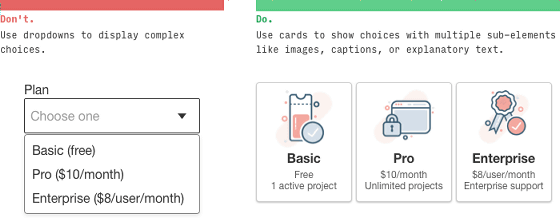
カードで表示させると分かりやすさが向上するというメリットも。

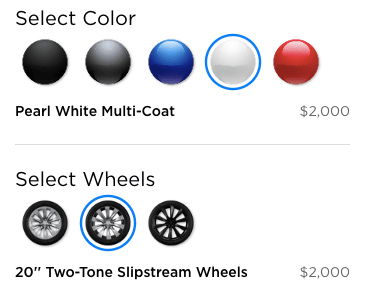
商品の色を選択させる時には、以下のようなビジュアルオプションも効果があります。

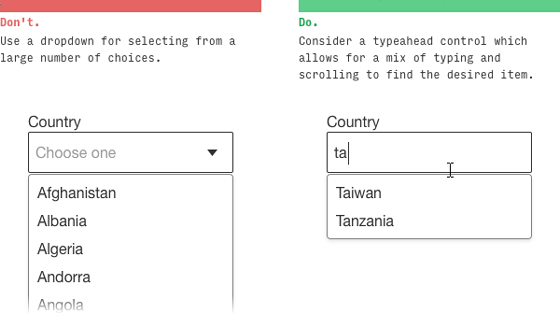
「195カ国から自国を選ぶ」という場合は、テキスト欄に文字を打つと、選択肢が表示される形にすればOK。

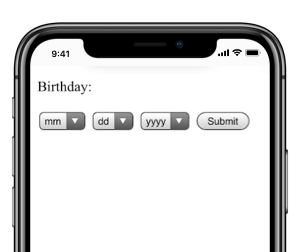
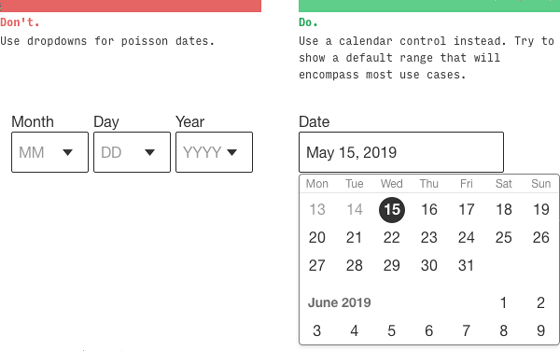
工夫が必要なのは日時を選択する場合。日時の選択は、レストランの予約のように「選択する日付が選択時点に近い可能性が高いケース」と、誕生日の選択のように「選択時点と選択日が離れている可能性が高いケース」の2つにわけられます。

レストランの予約などは、カレンダーによる選択が有効ですが、誕生日の選択の場合、カレンダー式が選びにくいことは容易に想像できます。

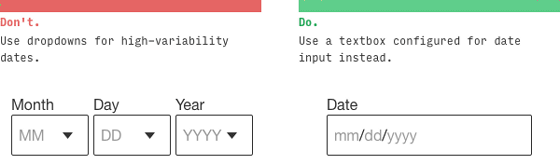
このため、誕生日の選択の場合は、テキストを入力する形がベター。

◆3:ぼかしをいれた時に直感的な理解ができること
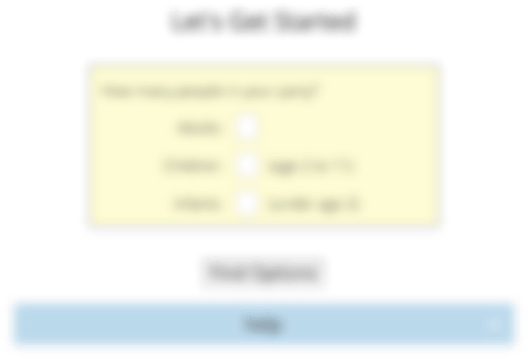
UXにぼかしを入れた状態で見たときに、どのボタンにどの機能があるのかを直感的に理解できるのが、よいデザインといえます。例えば、以下の画像を見ると、黄色い部分に何か選択肢があり、青い部分に「次へ」といったボタンがあると予想できるはず。

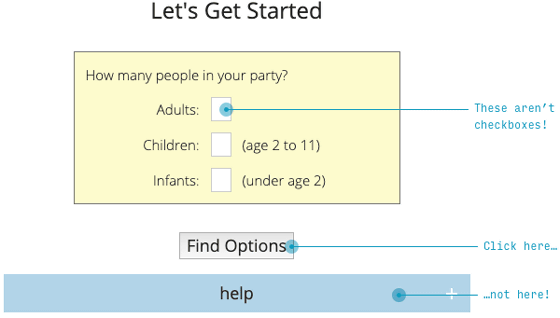
……が、実際には、青いボタンは「help」で、「次へ」にあたる「Find Options」はその上にありました。色的にもサイズ的にも、本来目立つべきボタンが目立っていなかったわけです。

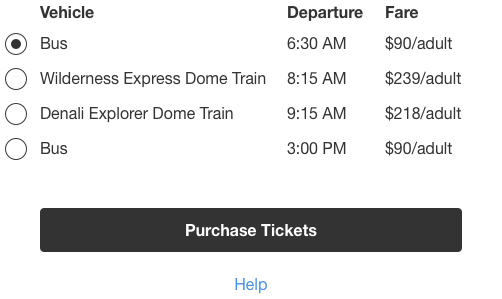
上記のデザインには改善点が山ほどありますが、ワイヤーフレームで30秒で再設計を行うとこんな感じ。ユーザーが必ず押すであろう「Purchase Tickets」は大きく、背景とコントラストのあるボタンで表示され、重要度の低いHelpは文字だけです。

ぼかしをかけても、重要なボタンがどこにあるのか、一目瞭然。

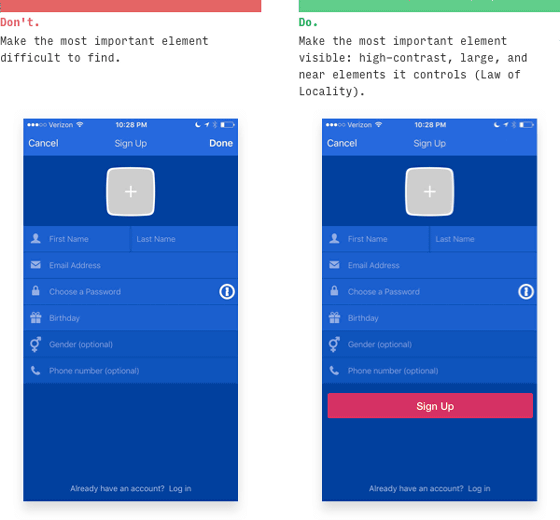
同様の考え方で、サインアップ画面において、ユーザーにとって最重要な「サインアップ」は、左の画像のように背景に溶け込んだ右上の「Done」で示すのではなく、右側の画像のようにコントラストをつけた目立つ色合いで明確に表示する必要があります。

◆4:『例』で伝える
「百聞は一見にしかず」という言葉があるように、言葉で何かを説明するより例として「見せる」方が明確です。
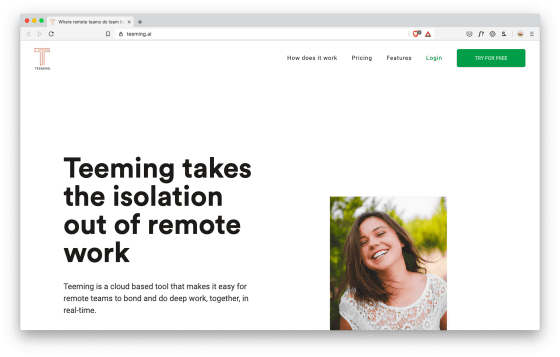
例えば、スタートアップ「Teeming.ai」のウェブサイトでは、「チーミングはリモートワークの孤独を取り除きます」「チーミングはリモートでのチーム構築、学習、問題解決、モチベーティングを助けます」といった言葉が書かれていますが、「じゃあ実際にチーミングは何をするのか?何ができるのか?」ということがぱっと見てわかりません。

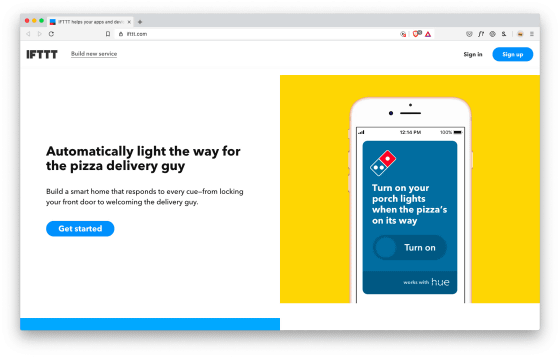
一方、IFTTTのページには「ピザ宅配人に自動的に道を示します」という文字とともに、画像でドミノピザのロゴ、Hueのロゴを示したり……

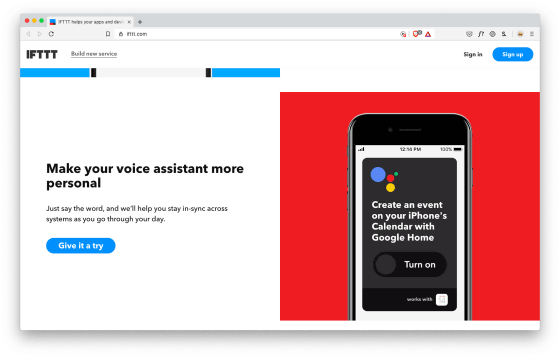
「あなたの音声アシスタントをもっとパーソナルにします」という文字とともにGoogleアシスタントのロゴ、iOSのカレンダーを表示させています。これにより、パッと見るだけで「どんなことが可能なのか」をイメージできるようになっているわけです。

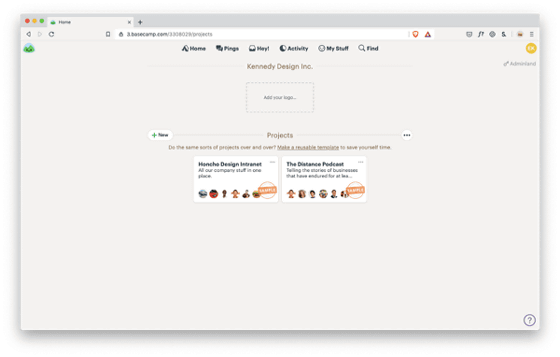
アプリの複雑な機能は、例として明確に示した時に、分かりやすさと説得力を与えます。プロジェクト管理ツールBasecampは、ユーザーが始めてサインインした時に、サンプルプロジェクトが表示されます。例が表示されることで、アプリ全体の動作をユーザーが理解できるようにしているわけです。

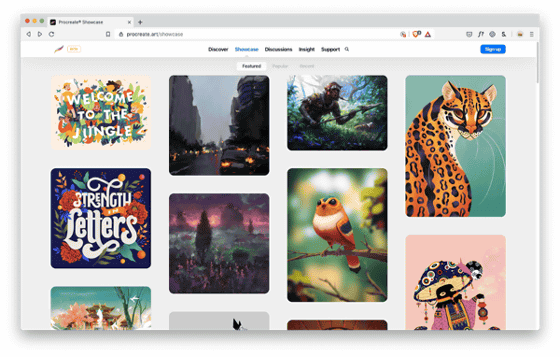
また、ペイントアプリのProcreateのように「何ができるのか」をショーケースとして表示することも有効とのことです。

・関連記事
Googleが繰り返すデザイン変更からたどり着いた極意「明白こそが至高」について解説 - GIGAZINE
ユーザーエクスペリエンス(UX)は「マクドナルド化」しているという指摘 - GIGAZINE
「ゲームのUXを倫理的にデザインする」とはどういうことなのか? - GIGAZINE
UIのビジュアルデザインにおけるちょっとしたコツをまとめた「Little UI Details」 - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
フォントや文字のデザインをUI上で見やすくするコツをまとめた「Typography for User Interfaces」 - GIGAZINE
「ボタン」のウェブデザインはどのように進化してきたのか? - GIGAZINE
・関連コンテンツ