Googleが繰り返すデザイン変更からたどり着いた極意「明白こそが至高」について解説

by Rajeshwar Bachu
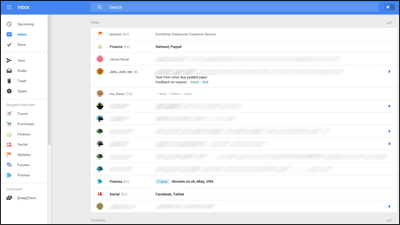
GoogleはGoogle検索やGmailなどさまざまなプロダクトを作成していますが、そういったプロダクトをデザインする中で得た知見などをまとめるためのデザイナー・開発者たちによる共同プロジェクト「Google Design」が存在します。そのGoogle Designが、「明白なUIこそ至高のUIである」として、ユーザーインタフェース(UI)デザインにおいて重要な要素をまとめて解説しています。
The Obvious UI is Often the Best UI - Google Design - Medium
https://medium.com/google-design/the-obvious-ui-is-often-the-best-ui-7a25597d79fd
デザイナーはプロダクトができる限り使いやすく、可能な限り誘導的なものになるようにデザインを行います。プロダクトの機能を強調的に表現するには、デザイナーがユーザーのニーズと課題を正確に理解する必要があるわけですが、それには時間がかかるものです。Googleのプロダクト・ディレクターであるルーク・ウォロブスキー氏は、「明白なデザインが勝つ」と題し、モバイル向けのUIデザインでは簡素化により「デザインを明白にすること」こそが重要であると主張しています。
◆ハンバーガーアイコンを下部ナビゲーションバーに
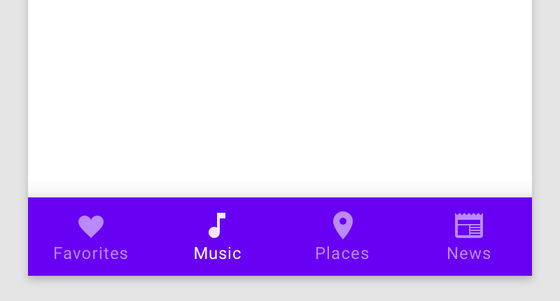
実際に、ウォロブスキー氏は「何に使用するのかが不明瞭なハンバーガーアイコン」から「画面下部に並ぶナビゲーションバー」に切り替わったアプリのユーザーエンゲージメント率を分析した結果、より明白なナビゲーションバーはより明白なデザインであり、UIデザインには適していることがわかったとしています。
ウォロブスキー氏は「ナビゲーションバーはアプリの中で可能なことを明確に表しており、ユーザーが何ができるか不明瞭なハンバーガーアイコンよりも、何ができるか・何をすべきかが明白になるためエンゲージメント率も高まる(各機能がより使用されるようになる)」と語っています。

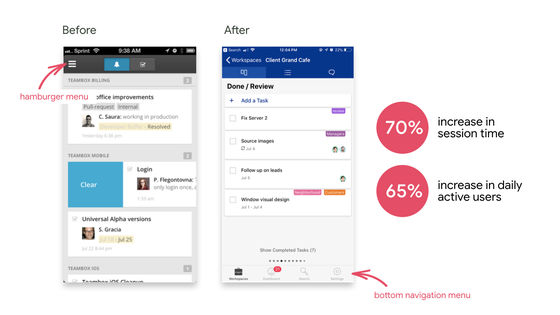
実際にプロジェクト管理アプリのRedboothがiOSアプリのUIをハンバーガーアイコン(左)から下部ナビゲーションバー(真ん中)に変更したところ、セッション時間が70%増加し、デイリーアクティブユーザーはほぼ1日で65%も増加したそうです。ハンバーガーアイコンの中に隠されていたメニューが下部ナビゲーションバー部分に並び、UI自体がより明白に変化したというわけです。

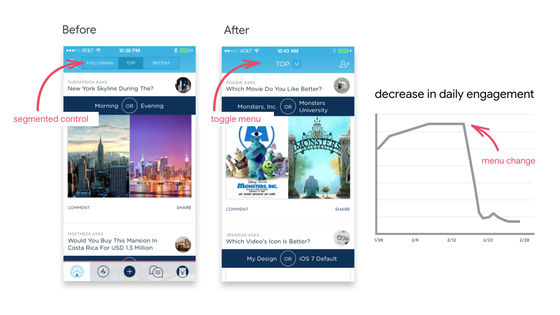
一方、ウォロブスキー氏は「機能を見えにくくするとエンゲージメント率が減少する」とも指摘しています。画面上部にセグメント化されていたコントロールメニュー(左)をトグルメニュー(真ん中)の中に隠すようにUIデザインを変更したところ、エンゲージメント率は激減(右)したそうです。

◆下部ナビゲーションバーとアクセシビリティ
デザインをより明確にすることは、「デザインをよりアクセスしやすくする」という副次的な利点をもたらす場合があります。人間工学的に、ディスプレイサイズの大きなスマートフォンやタブレットを使用しているユーザーは、基本的に片手で端末を持ちます。その場合、画面左上にあるハンバーガーアイコンよりも、画面下部にあるナビゲーションバーの方がタップしやすくなります。つまり、アクセシビリティという面から考えると、下部ナビゲーションはハンバーガーアイコンよりも「アクセシビリティ面が優れている」ということになります。

Googleのブランド・マネージャーのオーブ・リリー氏は、筋ジストロフィーやその他の運動障害を持つユーザーが画面の上隅にありアイコンにいつでもタップできるとは限らないと述べ、「下部ナビゲーションバーはゲームチェンジャーになり得ます」と、アクセシビリティという観点から見ても明白なデザインは優れたものであると指摘しています。
◆「明白なアイコン」が必ずしも「普遍的なアイコン」というわけではない
明白なデザインは、プロダクトを構成する各種コンポーネントを格納する場所がわかりやすくなるというだけでなく、ユーザーがUIのアクションやオプションについて理解しやすくなるという利点もあるとのこと。
例えば、すべてのユーザーがアプリ内のアイコンや記号がどのように働くかをすぐに理解できるわけではありません。「$」記号などはアメリカ・カナダ・その他の国では「お金」を意味しますが、他の国では通貨を意味する記号として扱われていないため、すべてのユーザーに「お金」を表す記号であると理解されるとは限らないわけです。

by Sydney Tremaine
また、フロッピーディスクを搭載したコンピューターを利用して育った人は、フロッピーディスクが何を示すかを簡単に理解可能であり、データの保存などを意味するアイコンであると簡単にわかるはずです。しかし、フロッピーディスクが使われなくなってからコンピューターに触れるようになった若い世代の人たちにとって、フロッピーディスクアイコンが何を示しているのかを理解することは難しいもの。

そのため、UIで利用するアイコンデザインにおいて、普遍性を保つためにできる2つの提案をGoogle Designが紹介しています。
1:テキストとアイコンをペアにする
2017年のGoogle I/Oの中で、Garen Checkley氏とTracy Lindsay Chan氏はYouTube Goのデザインについて語っています。この中で2人は、アイコンとテキストの組み合わせにより「何をするか?」をユーザーに示すことができると指摘しました。
また、テキストとアイコンを組み合わせることで、各ボタンの機能をすぐに理解できるようになるため、プロダクトとしてのアクセシビリティも向上するとのこと。
実際にGoogleはこの「テキストとアイコンをペアにする」という手法をGoogle翻訳に取り入れており、その結果「手書き翻訳」機能の使用率は25%も増加したそうです。手書き翻訳機能自体は古くから存在したものの、アイコンに詳細な説明がなかったため、多くのユーザーが機能の価値を理解できず、使用しなかったのではないかとGoogle Designは推測しています。

2:テキスト・ヒントテキスト・テキスト付きアイコンを追加する
クラウドサービスを利用し慣れている人にとって、雲型のアイコンなどで示されるアップロードボタンは見慣れたものですが、使い慣れていないユーザーからすると雲形アイコンよりもテキストのみで「UPLOAD(アップロード)」などと書かれている方がわかりやすい可能性もあります。
「Google Photo」はサイドメニューアイコンをテキスト付きのアイコンに変更し、検索バーの中には「どう使えばいいのか?」のヒントになるようなヒントテキストを追加。そして具体的に何のために利用されるのかがわかりづらかった検索バー横のアイコンをテキストのみに変更する、というUIデザイン変更を実施。これによりGoogle Photoの使いやすさは格段に向上したとのこと。

◆他プロダクトのUIをコピーしても明白なデザインになるわけではない
デザインにおける明白さを保つために、別のアプリのUIをコピーしたとしても、それが自分のアプリにとって最適なデザインとなるわけではありません。人気のあるアプリの機能をコピーし、それが良いデザインであると想定することは簡単ですが、それぞれのアプリに適した特定のデザインパターンが用いられている可能性もあるとのこと。

by Sara Kurfeß
◆明白なデザインを見つけるために必要なことは「問題に近づく」こと
長年の使用状況データを分析したり、研究者を雇ったりせずに、「ユーザーにとって明白なデザイン」を見つけ出すことはできません。自分自身がプロダクトのターゲットユーザーではない場合、ユーザーを観察・学習し、それを反復することでプロダクトの抱える問題に近づくことが可能。
プロダクトの抱える問題は、膨大な調査や大量のデータを必要とする作業ではなく、既存のユーザーと話をしたり、自分自身がユーザーであると想定して問題点をイメージしたりすることで見つけることが可能だそうです。
問題点をあぶり出すための手段として、ウォロブスキー氏は「UI変更」を「高速反復」するという「RITEメソッド(高速反復テスト評価)」を推奨しています。ウォロブスキー氏は「毎週、我々は1週間で取り組んできたデザイン変更を被験者にチェックしてもらい、それをどのように使おうとするのか観察します。これにより、常にユーザーや潜在的な顧客に没頭できるようになります」と、RITEメソッドの効果についてコメントしています。
つまり、多くの場合は定期的にユーザーと同じ時間を過ごすことで、デザインがより適切で「明白」なものになっているか確認できるとのことです。
・関連記事
Googleがロゴを一新、こだわり抜いたデザインは何が違うのか? - GIGAZINE
GoogleのアイコンなどのデザインガイドラインをGoogleのデザイナーが公開中 - GIGAZINE
Googleが「Material Design(マテリアルデザイン)」の概念を共有・普及させるための統一サポートページ「Material.io」を公開 - GIGAZINE
なぜメニュー表示用ボタンの「ハンバーガーアイコン」はダメなのか? - GIGAZINE
Googleが提唱する「マテリアルデザイン」の普及をフォローするカラーツールが登場 - GIGAZINE
「Google ニュース」のデザインが一新、ニュースごとにカードで表示されより見やすく進化 - GIGAZINE
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
・関連コンテンツ