URLでデータを設定するだけでさまざまなグラフを自動生成してくれるサービス「QuickChart.io」

売上や気温の変化など、数字を表現したい場合に大活躍するのがグラフです。ただの数字を並べた表と比べると一目で上がっているのか・下がっているのかなどが理解できるため、できる限り多くの場面で利用したいところですが、グラフを用意するのは面倒なものです。「QuickChart.io」はそうした場面で活躍するサービスで、適切なURLを設定するだけで自由自在にグラフの画像を生成できるということで、実際に利用してみました。
Open Source Image Charts Replacement | QuickChart
https://quickchart.io/
利用には特に事前登録などは不要で、「https://quickchart.io/chart?c=(グラフの情報)」にアクセスするだけで入力した情報通りのグラフ画像が生成されます。画像であるため、imgタグのソースとして直接指定することも可能です。
グラフの情報部分はJSONという形式で記述します。これは簡単に表すと以下のような構造をしています。
{ type: '(グラフの種類)', data: {(グラフの生成に用いるデータ)} }
この形式に従って、例えば以下のようなテキストを用意し……
{ type: 'bar', data: { labels: ['1st', '2nd', '3rd', '4th', '5th'], datasets: [ { label: 'Dogs', data: [ 50, 60, 70, 180, 190 ] }, { label: 'Cats', data: [ 100, 200, 300, 400, 500 ] } ] } }
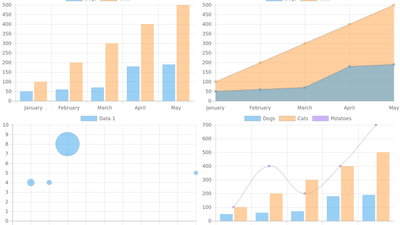
このテキストを「https://quickchart.io/chart?c=(グラフの情報)」の「グラフの情報」の部分に入れ、imgタグのソースに設定すると下のように表示されます。
上記の例ではtypeを「bar」に設定したため棒グラフが生成されていましたが、このtypeを「line」にすれば折れ線グラフが生成されます。
他にも「radar」とすることでレーダーチャートや……
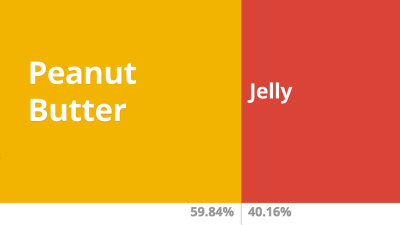
「pie」にすれば円グラフも生成可能です。
他に利用可能なグラフの種類は以下の通り。
・ドーナツグラフ
・散布図
・バブルチャート
・メーター
・スパークライン
・混合グラフ
「type」部分で何のグラフを作成するかを決めたら、次は「data」部分にデータを入力していきます。グラフの種類によって必要な要素は異なりますが、ここでは棒グラフを例にグラフを作成してみます。棒グラフの場合データは下に表示されるラベルとなる「labels」と実際の数値データの「datasets」を用意する必要があるため、ラベルに「A」「B」「O」「AB」という文字を設定し、「Group A」という名前のデータを設定してみました。
{ type: 'bar', data: { labels: ['A', 'B', 'O', 'AB'], datasets: [ { label: 'Group A', data: [ 5, 5, 3, 1 ] } ] } }
また、typeとdataの他に「options」という項目を用意することで見た目をカスタマイズすることも可能です。
残念ながら日本語を入力することはできませんが、imgタグのソースを多少変更するだけで必要なグラフ画像が用意されるためいちいち手元で画像を生成する手間が省け、気軽にWebページにグラフを埋め込めるようになります。なお、グラフごとにどのような項目が設定できるのかは公式のドキュメントが分かりやすくなっています。
・関連記事
今すぐブラウザ上で本格的な数式やグラフまで描くことが可能なオンライン数式エディタ「Mathcha」 - GIGAZINE
無料でサクッとグラフ・チャートを作成して画像保存&他人と共有まで可能なウェブアプリ「CHARTS FACTORY」 - GIGAZINE
無料で数式を自動計算したりグラフを図示したりしてくれる手書きノートのようなソフトウェア「SMath Studio」レビュー - GIGAZINE
「優れたグラフ」に隠れた科学をどれだけ理解しているかを確かめるテストが公開中 - GIGAZINE
チャートやグラフを飛躍的に分かりやすくするシンプルなポイント10個 - GIGAZINE
・関連コンテンツ