ウェブカメラに本人が写るとページ上の黒塗りが解除されるJavaScriptツール「face-verify.js」

センシティブな情報にアクセスするときにパスワードなどの認証が利用されますが、ページを見ているのが真の所有者かどうかを判別するのは難しいものです。そこで、ページ内にある一部のセンシティブな情報を基本的には非表示状態にしておき、登録されたユーザーがカメラの前にいる場合にのみ表示させられるJavaScriptツール「Face Verify(face-verify.js)」を、JavaScriptアプリケーション「Facebox」で知られるMachine Boxが開発しています。
face-verify.js: Monitoring who is physically looking at a website for additional security
https://blog.machinebox.io/face-verify-js-monitoring-who-is-looking-at-a-website-for-additional-security-1d6025a8fedd
Face Verify機能でセンシティブな情報を扱うデモの様子は、以下のムービーで確認できます。
Face Verify by Machine Box - Demo by Mat Ryer - Vimeo -
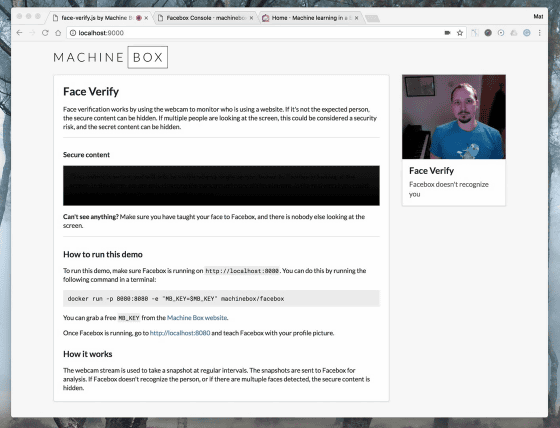
画面右のワイプに写るのが「Face Verify」を開発したMachine Boxのマット・レイヤーさん。Face Verifyは、HTML5とウェブカメラがある環境で動くJavaScriptツールだとのこと。

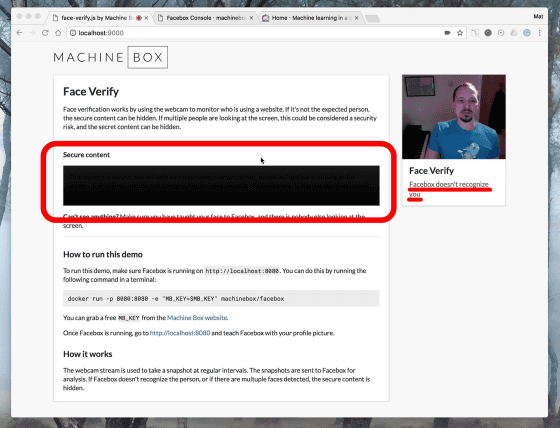
画面には黒塗りの部分がありますが、これはカメラがマットさんを認証していなためブラックアウトされているもの。ワイプの下には「Faceboxはあなたを認証していません」と表示されています。

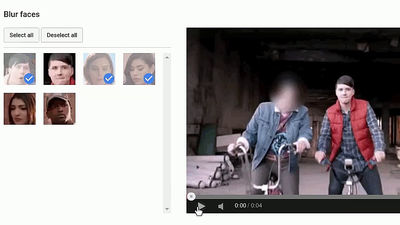
Face Verifyのアイデアは、ウェブカメラに写る人物の顔を認識して、登録された人物であると認めた場合にのみ、ブラックアウトされた部分のロックを解除して情報を表示するというもの。Face Verifyの優れているところは、たとえカメラ映像に登録人物の顔が写っていても、一緒に別の人が写り込む場合には、情報保護を優先させて情報を黒塗りして盗み見られるのを防げるところです。

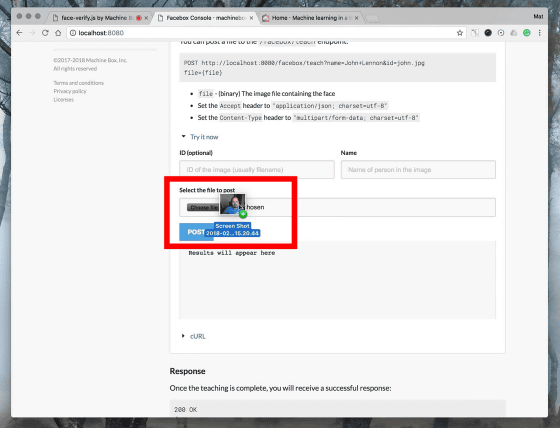
マットさんは、顔を登録すべく自分の顔写真をアップロードして……

名前を入力して、「POST」をクリックして、顔認証の登録をしました。

登録後に同じページを開くと……

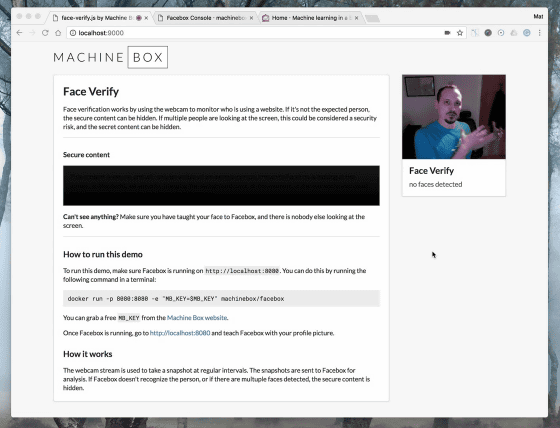
すぐにカメラに写ったマットさんを認識してロック解除。黒塗りだった部分の情報が表示されました。

カメラのフレームから姿が消えると、再び情報は黒塗りで隠されます。

顔を覆っても黒塗りされます。顔が画面(カメラ)の前にある場合にのみ、情報が表示されるというわけです。

「face-verify.js」は、複数人の顔認識が可能なJavaScriptアプリケーション「Facebox」の機能を活用して開発されたとのこと。ムービーで解説されていたとおり、特定のユーザーが単独でページを閲覧している場合にのみ情報表示できるため、例えば銀行の口座情報などのプライバシーへの配慮が必要な情報サービスで活用できると開発元のMachine boxは述べています。
「face-verify.js」はApacheライセンス付きのオープンソースで、Machine boxはJavaScript SDKを提供しており、利用は非常に簡単だとのことです。
toys/faceverify at master · machinebox/toys · GitHub
https://github.com/machinebox/toys/tree/master/faceverify

・関連記事
JavaScriptを補完するウェブの未来「WebAssembly」をFirefoxとEdgeもサポートすることに - GIGAZINE
世界初の顔認証による支払いサービス「スマイル・トゥ・ペイ」がスタート、スマホ&財布がなくてもニッコリ笑えば支払い完了 - GIGAZINE
Windows10の顔認証ログインは一卵性双生児を見分けることができるのかを検証実験 - GIGAZINE
WinampをHTML5とJavaScriptで再現した「Winamp2-js」 - GIGAZINE
ブラウザ上でWindows懐かしの「ペイント」風お絵かきが可能な「JS Paint」 - GIGAZINE
データを分かりやすくスタイリッシュに可視化できるJavascriptライブラリ「D3.js」 - GIGAZINE
・関連コンテンツ