無料で簡単にフォトジェニックなアプリのモックアップ写真が作成できるウェブサービス「MOCKUP GENERATOR」を使ってみた

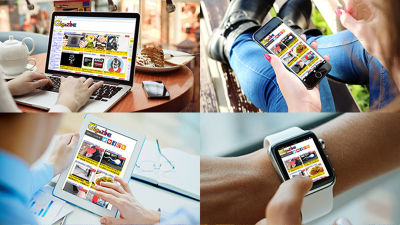
ウェブサービスやアプリを公開するとき、紹介用ホームページのトップに持ってくる画像は、そのウェブサービスやアプリがどのような場面で使われるのかを具体的に連想させたり、実際に使ってみようという気にさせたりする原動力となります。そんなサービスやアプリの使用例を手軽かつフォトジェニックな写真にしてくれる無料のウェブサービス「MOCKUP GENERATOR」を使ってみました。
AppLaunchpad - (1000) Best Free Mockup Generator
https://theapplaunchpad.com/mockup-generator/
◆アカウント作成とログイン
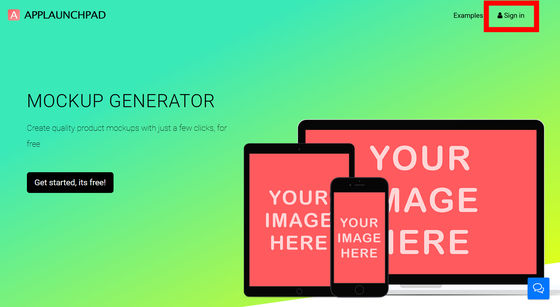
「MOCKUP GENERATOR」を使うにはアカウントが必要です。公式ページ右上の「Sign in」をクリック。

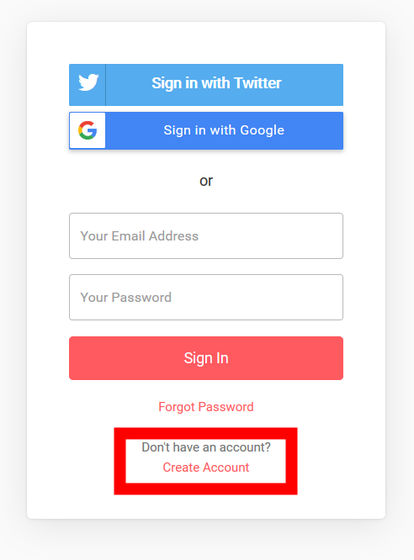
するとログインフォームが開きます。Twitter・Googleアカウントを連携すれば簡単にアカウント作成が可能ですが、今回はいちからアカウントを作成してみます。ログインフォーム下部の「Create Account」をクリック。

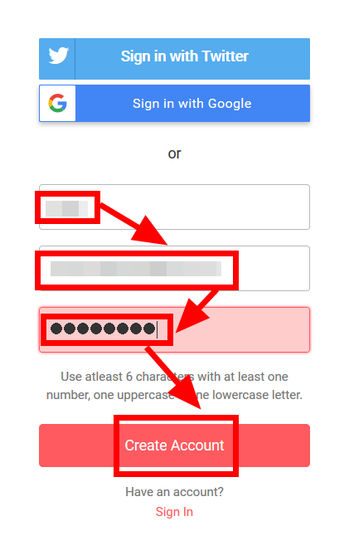
名前、メールアドレス、パスワードを入力して「Create Account」をクリック。

登録したメールアドレスに届いたメールを開き、「Click here to Confirm」をクリック。

再びログインフォームが開くので、登録したメールアドレスとパスワードを入力して「Sign in」をクリック。

ログインが完了して「MOCKUP GENERATOR」のトップページが開きます。「Go To Dashboard」をクリック。

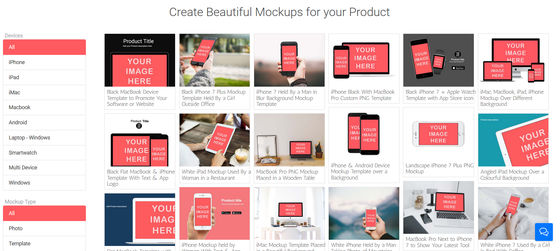
モックアップのテンプレートが表示されるダッシュボードが開きました。

◆使い方
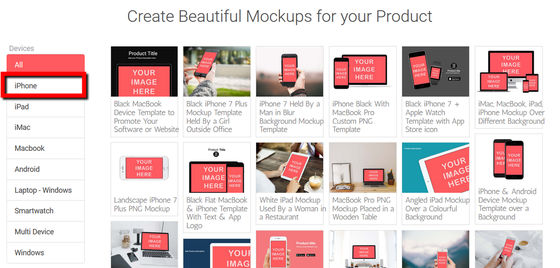
「MOCKUP GENERATOR」を使うにはダッシュボード左側のデバイス選択フォームから、モックアップを作成したいデバイスを選択します。写真に使えるデバイスは「iPhone」「iPad」「iMac」「Macbook」「Android」「Laptop-Windows」「Smartwatch」「Multi Device」「Windows」となっています。デバイス欄から「iPhone」をクリックしてみると……

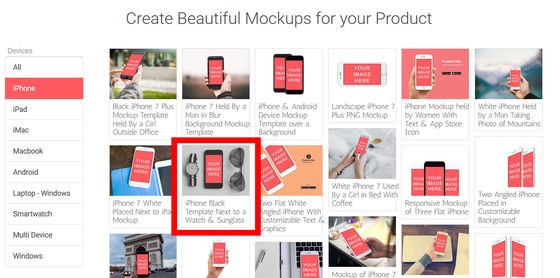
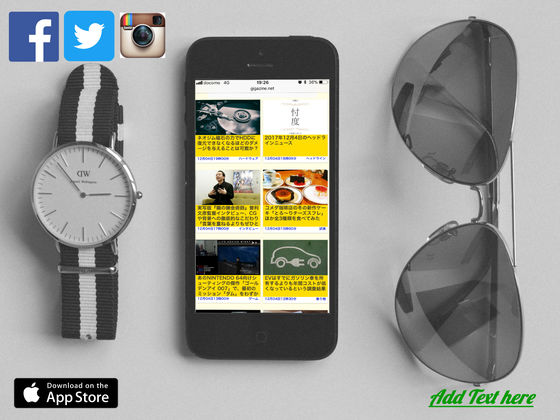
iPhone画面に対応したモックアップのテンプレート集が表示されました。テンプレートの中には「女の子が社外オフィスで黒いiPhone 7 Plusを持っているモックアップテンプレート(Black iPhone 7 Plus Mockup Template Held By a Girl Outside Office)」「男性が曇り空をバックにiPhone 7を持っているモックアップテンプレート(iPhone 7 Held By a Man in Blur Background Mockup Template)」といった、非常に具体的な場面のテンプレートが存在します。試しに「黒いiPhoneが時計とサングラスの横にあるテンプレート(iPhone Black Template Next to a Watch & Sunglass)」をクリックしてみると……

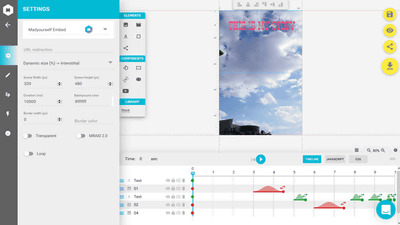
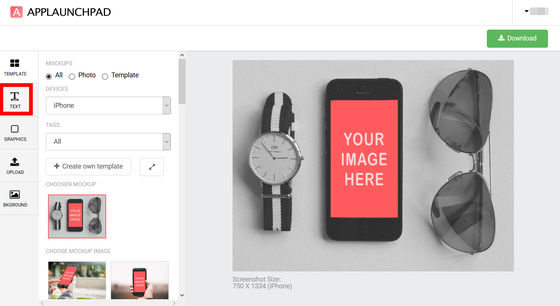
モックアップの編集画面が開きました。編集画面右側に表示されたテンプレートのiPhone画面を、編集画面左側の編集フォームで編集していきます。画面に文字を表示したいときは「TEXT」をクリック。

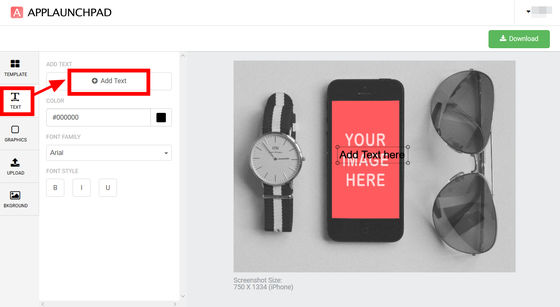
編集フォームに表示された「Add Text」アイコンをクリックすると、文字の色やフォント、太字や斜体を選択可能な画面が開きます。

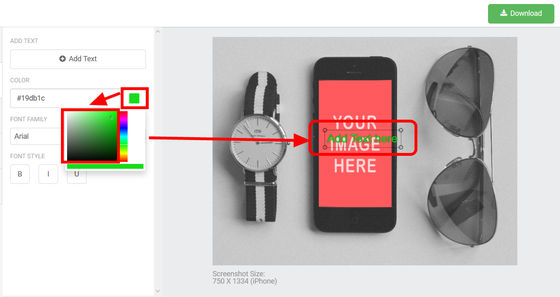
「COLOR」の右側にあるカラーアイコンをクリックすると、テキストの色を自由に変更できます。

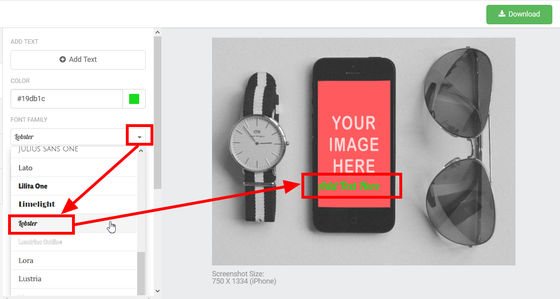
「FONT FAMILY」に表示されたフォント右側の逆三角形アイコンをクリックすると、豊富なフォントから好きなフォントを選ぶことができます。なお、テキストは日本語入力も可能ですが、フォントの変更は英数字のみに対応しているため、日本語のフォントを変更することはできません。

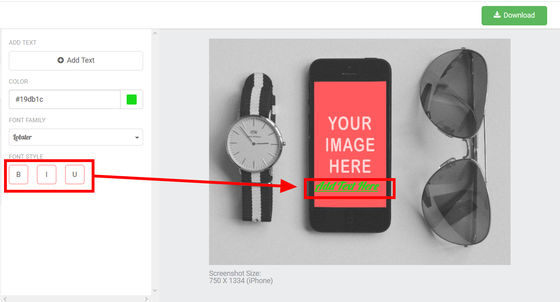
編集フォーム下部のBアイコンで太字、Iアイコンで斜体、Uアイコンでアンダーバーを表示させることが可能。

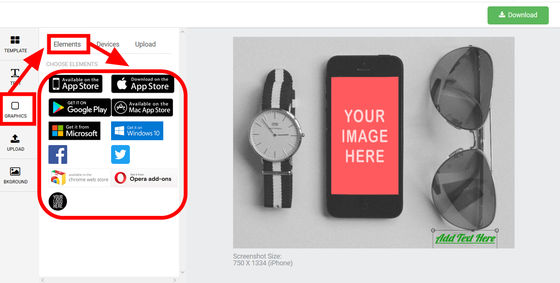
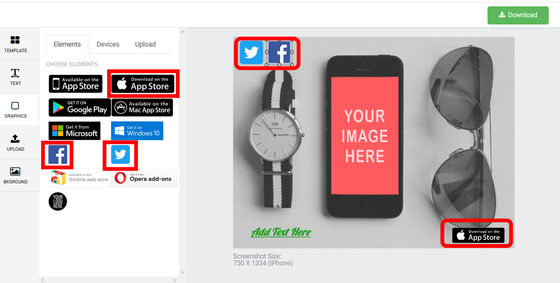
編集フォーム左側の「GRAPHICS」をクリックして上部の「Elements」を選択すると、アプリの紹介画像に欠かせないアプリストアやSNSのロゴやアイコンが表示されました。

表示されたアイコンをクリックするとモックアップ上にクリックしたアイコンが出現し、大きさを変えたり移動させたりすることが可能。

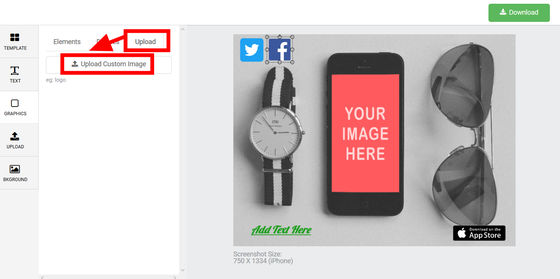
「GRAPHICS」の画面から「Upload」を選択し、「Upload Custom Image」をクリックすると……

PCから好きな画像をアップロードして、モックアップに表示させることができます。

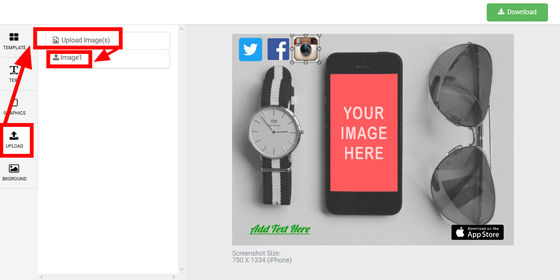
編集フォーム左側の「UPLOAD」をクリックし、「Upload Image(s)」を選択、「Image1」をクリックすると……

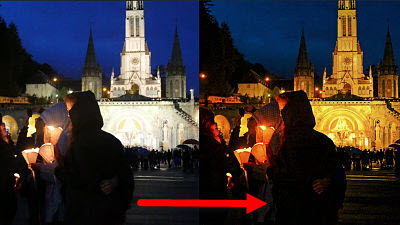
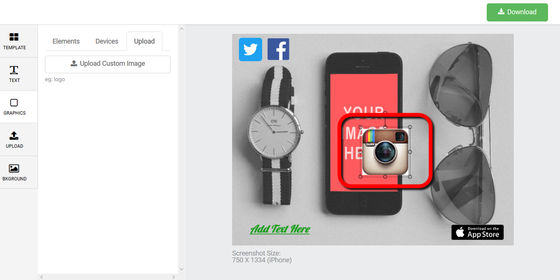
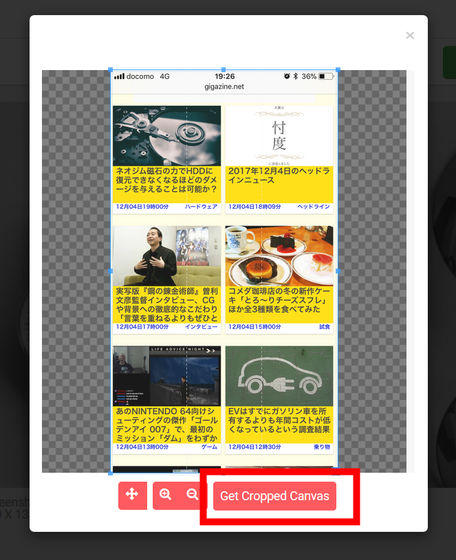
PCから画像をアップロードすることができます。アップロードした画像はテンプレートに表示されたiPhoneの画面部分にはめ込まれる形となります。iPhone画像上に表示する範囲を選び、「Get Cropped Canvas」をクリック。

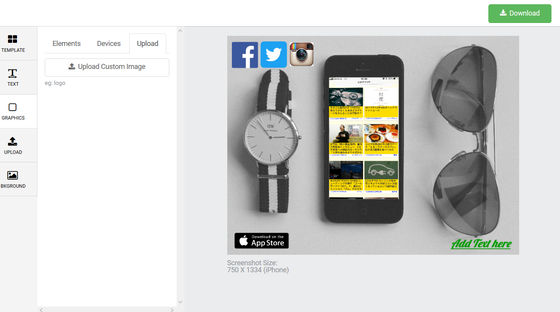
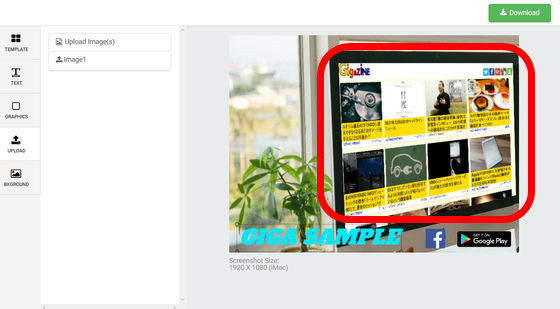
すると、モックアップ内のiPhone画面に選択した画像が表示されました。

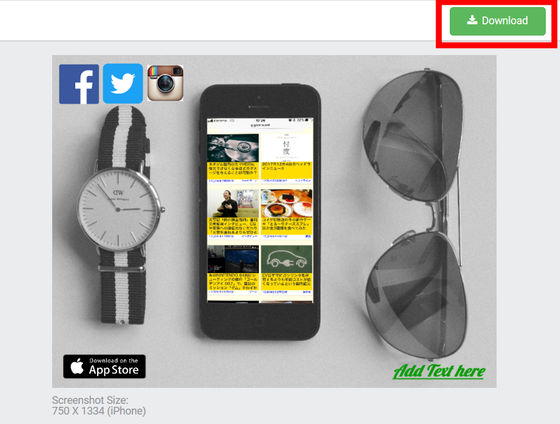
作成したモックアップをダウンロードしたいときは、編集画面右上の「Download」をクリック。

ダウンロードする画質を選択できるので、「HIGH」を選択して「Download」をクリック。

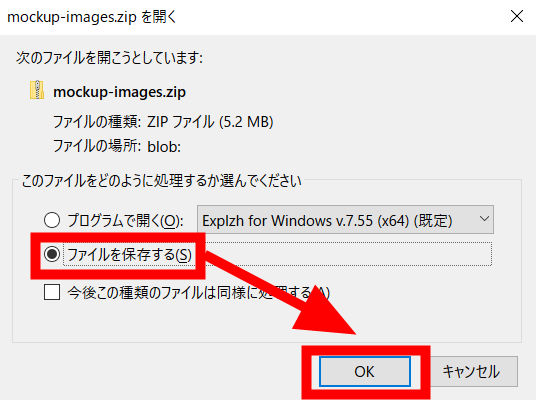
「ファイルを保存する」を選択して「OK」をクリック。

ダウンロードしたフォルダをExplzhなどのツールを使って解凍します。

解凍後のファイルを開くと、「MOCKUP GENERATOR」で作成した2400×1800ピクセルのモックアップ写真がPNG形式で保存されていました。「MOCKUP GENERATOR」を使えばプロのフォトグラファーを雇って宣材用の写真を撮らなくても、ウェブサービスやアプリの使用事例として使用したり、ホームページのトップに配置したりするのにピッタリなフォトジェニックで見栄えの良い画像が簡単に作成できるというわけ。

テンプレート内でデバイスの画面が斜めになっているものは、アップロードした画像もテンプレート内のデバイスに合わせた表示が自動的にされます。

「MOCKUP GENERATOR」はところどころ動作が不安定で、ウェブ上で操作するため作業スピードはネット回線にも左右されますが、豊富なテンプレートから手軽にモップアップが作成でき、それをダウンロードしてそのまま利用可能という点では優秀なウェブサービスだと感じました。
・関連記事
無料で超簡単に手元の画像からカラーパレットを作成できる「HD Rainbow」 - GIGAZINE
無料でSNSに投稿後の見た目を事前に確認してチームで共有・フィードバックして予約投稿できる「Planable」を使ってみた - GIGAZINE
無料で作成中のUIデザインを複数人で共有&リアルタイム編集できるネットサービス「Figma」 - GIGAZINE
Facebookがデザインしたスマホ・タブレット・スマートウォッチなどのデバイスモックアップ用PNG画像&Sketch用素材集 - GIGAZINE
無料でドラッグ&ドロップしてアプリのプロトタイプをカンタンに作成できる「Pixate」 - GIGAZINE
・関連コンテンツ