好きな画像をドラッグ&ドロップするだけで適切なカラーパレットを抽出できる「Pictones」

By Sultry/sulky/silly
「手持ちの写真を参考に配色したいけどカラーコードがよくわからない」というときに、写真をドラッグ&ドロップするだけで瞬時にカラーパレットを抽出してくれ、手持ちの写真がなくても良さげな写真をランダムでピックアップしてカラーパレットを表示してくれるウェブツールが「Pictones」です。
Pictones | Extract colors from any pictures
https://pictones.firebaseapp.com/

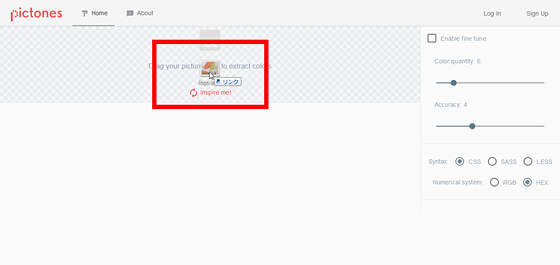
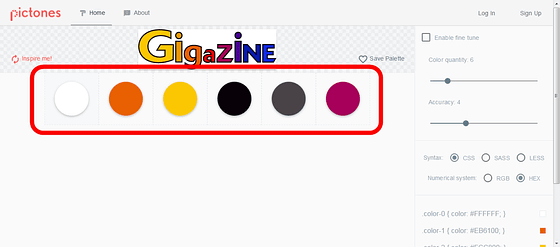
Pictonesを使用するには画像ファイルをドラッグ&ドロップするだけでOK。

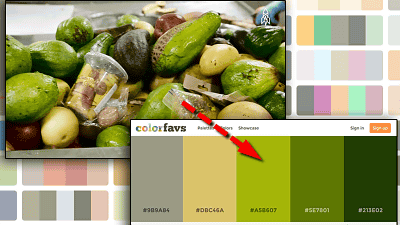
読み込まれた画像に含まれる色のカラーパレットが抽出されました。

それぞれのカラーにカーソルを合わせるとカラーコードがポップアップし、ここからコピーすることも可能。

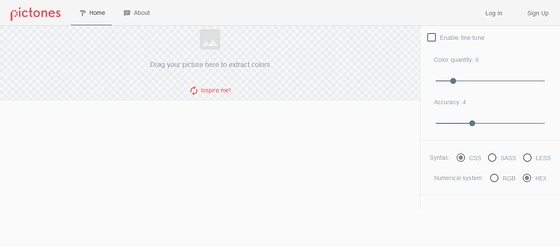
Pictonesではカラーパレットの調整も行うことができます。「Enable fine tune」にチェックを入れると、「R」「G」「B」の値をバーで調整できるようになります。

抽出するカラーの数は「Color quanity」のバーから増減できます。

「Accuracy」は色の精度を調節するバーで、1に近いほどカラーパレット全体が暗い色合いになり……

10に近いほどカラーパレットに明るい色合いが抽出されます。

「Syntax」の欄ではカラーコードを「CSS」「SASS」「LESS」の3種類に切り替えること可能。

「Numerical system」ではカラーコードを「RGB」から「HEX」に変換することができます。

「手持ちの良い画像がない!」という時は「Inspire me!」をクリックすると……

ランダムで画像が読み込まれ、新しくカラーパレットをゲットできるわけです。

気に入ったカラーパレットを保存するには「Save Palette」をクリック

登録を求められるのでメールとパスワードを入力するか、GoogleアカウントでログインすればOK。

ログインしてからもう一度「Save Palette」をクリックすれば、カラーパレットを保存しておくことができます。

ログイン中は「Saved Tones」というタブが出現し、これまでに保存したカラーパレットを表示することが可能となっています。

・関連記事
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」 - GIGAZINE
カラーコード・カラースキームを簡単にサクサク作成できる「Colourco.de」 - GIGAZINE
・関連コンテンツ