Googleのマテリアルデザインの「動き」がどのような法則に従っているのかがよくわかるムービー「Material Design Motion」

Googleが2014年に公開した「マテリアルデザイン」は、単純な「OSのデザイン」ではなく実用性に加えて「素材」や「現実の感覚」を取り入れた独特のデザインフレームワークになっています。アニメーションを用いて、「動き」にもこだわることでプロダクトの品質を向上させているとのことですが、マテリアルデザインの「動き」がどのような法則にのっとっているのか、わかりやすいムービーが公開中です。
まず、マテリアルデザインの「動き」はどのような点で他のアプリやソフトウェアデザインと異なるのか?というこだわりの概要は以下のムービーからサクッと理解できます。
Material Design Motion - YouTube
マテリアルデザインは、現実世界を生きている私たちのような「命」が感じられることが特徴です。

反応がよく、自然で、意識的。

そして、意図を持って動きます。

スマートフォンのスクリーンの形をしたカード型のデザインが……

デザインに一貫性を持たせたまま別の形に変化。このように、オブジェクトがアニメーションに対して反応し、エネルギーを生み出します。

反応が速いので、ユーザーを待たせません。

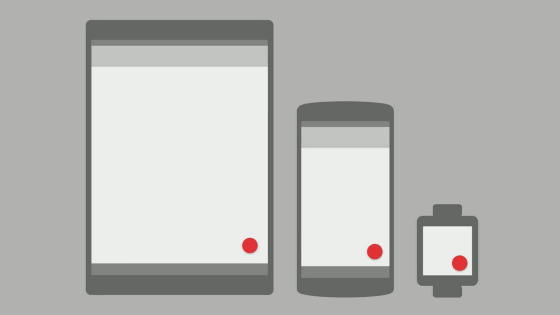
また、画面サイズによって「動き」に必要な距離は変化しますが、マテリアルデザインではオブジェクトがそれぞれの端末に適したスピードで動くようになっています。例えばアイコンが移動する場合、同じ画面でも画面サイズが小さなスマートウォッチより大きなタブレットにおける動きの方が速くなります。

「どのくらいのスピードなのか」ということよりも、「行動を起こすのにどのくらい時間がかかるのか」ということを重視しているのです。

また、オブジェクトの動きは現実世界の法則を反映しています。転がるボールは上り坂の時はスピードが遅くなり……

坂を下る時はスピードアップ。

輪っかの上をボールが滑る時も、ボールが落ちる様子はツルッとした動きですが……

後半、輪っかを上っていく時は徐々にスピードが落ちていくという、重力を感じさせる動きが自然に組み込まれています。

また、オブジェクトが単体で存在するのではなく、周囲のオブジェクトと干渉し合いながら動くのも特徴です。

3枚並んだカードのうちの1枚が他のカードを押しのけて大きく表示されたり……

1枚のカードとしてくっついたりします。

これらの動きを組み合わせることで、ユーザーを正しい視点に導いたり、正しい操作法を示したりが可能です。以下の図の赤い丸はSNSなどのアバターが表示されているところ。

画面の表示が変わってもアバターがどこかは見た目と「動き」によって一目瞭然にデザインされているので……

画面が遷移してもユーザーが迷子にならない、というわけです。

また、指でスライドさせようとしても動きがほとんどない部分がある一方で……

大きく動く部分もあるので、ユーザーは「何ができるのか」を行動を起こす前に認識できます。

ユーザーに素早く、明白で、一体化された体験を与える、それがマテリアルデザインの「動き」です。

以下のムービーでは事例を用いてさらに詳しく解説されています。
Discover the expanded Material Design motion guidelines - Google I/O 2016 - YouTube
解説を行うのはジョン・シュレマーさん。

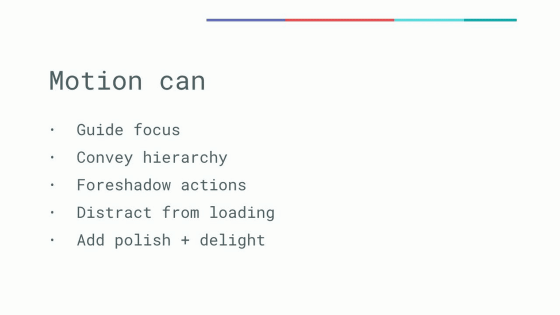
マテリアルデザインの「動き」はアプリやソフトウェアの「仕上げ」というような表面的なものではなく、ユーザーエクスペリエンスの根本に関わるもの。もちろんプロダクトの仕上げ作業に関わる部分もありますが、フォーカスする部分や、どこが重要なのかを教えたり、次の動きを予告したり、ユーザーの「待っている」という感覚を減らしたりすることがメインです。

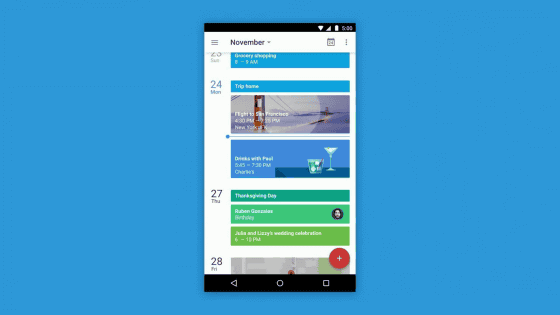
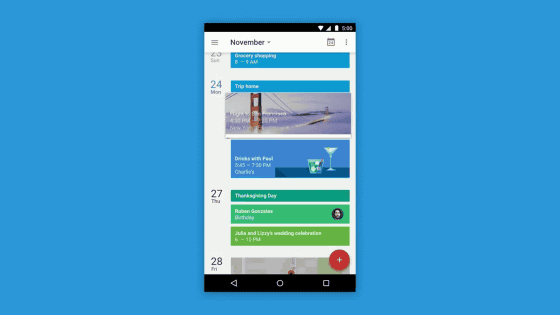
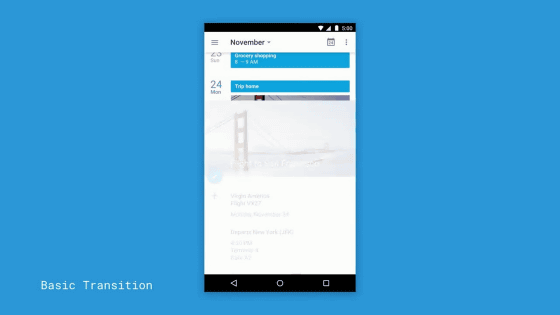
例えば、Googleカレンダーを例に取ってみます。11月24日のところに表示されている写真をタップすると、水面に波紋が広がっていくような感じで画像が反応。

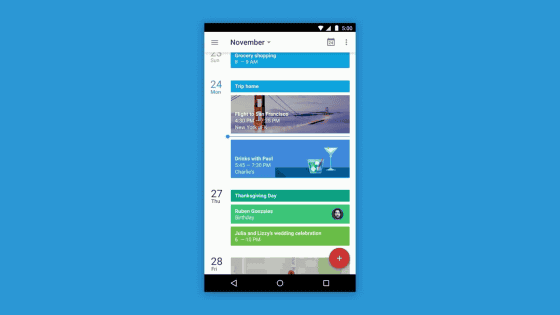
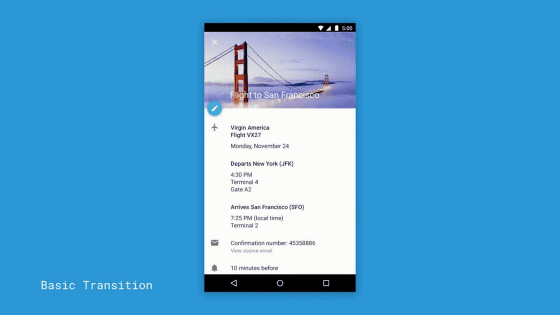
他のカードを押しのけるようにして、イベントが全画面表示されていきます。

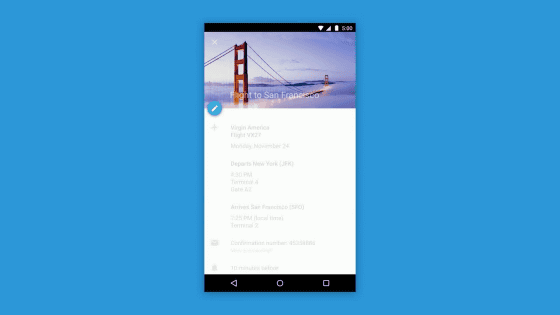
この時、まず画像が表示され……

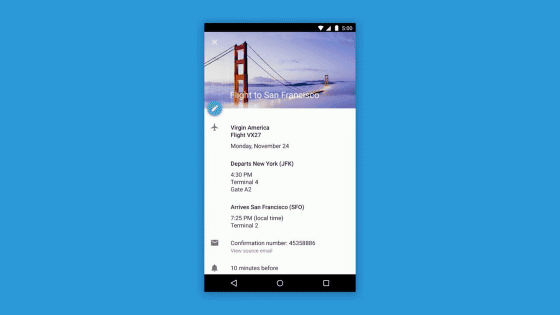
画像の後に詳細や編集ボタンが表示されます。

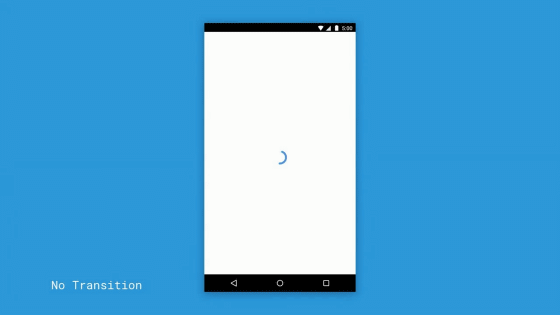
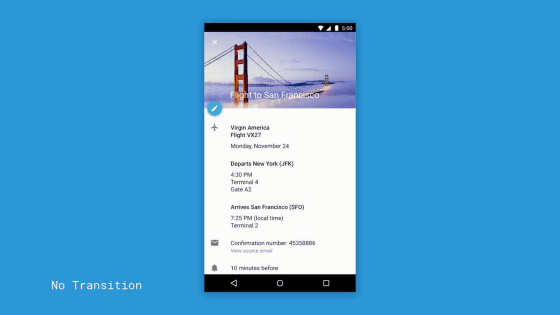
一方で、画面遷移に「動き」がない場合は、画像をタップすると……

急に読み込み画面が表示されます。

そしていきなり画像とイベント内容が表示されました。これでは画面がどこからどこに移り変わっていて、これから何が表示されるのか、ということが全く分かりません。

また、よくあるタイプの遷移の方法も見てみます。画像をタップすると……

画面の下部からにゅっと別の画面が出てきました。

そして画像とイベント内容が表示されます。「動き」が全くない場合に比べるといくらかマシですが、流れが一体化されておらず、やはり次の動きを予想したり、前後の画面につながりを持たせたり、ということはできていません。

マテリアルデザインの「動き」は「反応のよさ」「自然であること」「意識を持っているかような動き」そして「意図を持っていること」という4つの法則に従っています。

まず、1つめの法則である「反応のよさ」に関していうと、マテリアルデザインは触った部分に即座に影のようなものが表示され、「これからここが反応しますよ」ということを教えてくれます。

また、メニューボタンを触ると……

すぐに内容が書かれたカードが出現。ユーザーを待たせません。

これまでのアプリであればユーザーがタッチしてから結果を表示するまでにタイムラグがありましたが、マテリアルデザインの場合は表示に余計な時間をかけず、素早い動作でアクションを起こします。

これは「実際の速度」ではなく「画面サイズを考慮した表示時間」を物差しに、端末ごとの表示速度を調整しているため。動きが小さくて大丈夫なスマートウォッチは、大きな動きが必要なタブレットよりも実際の速度が遅くても問題ない、というわけです。

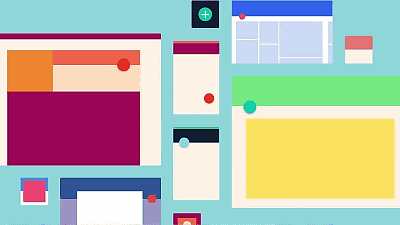
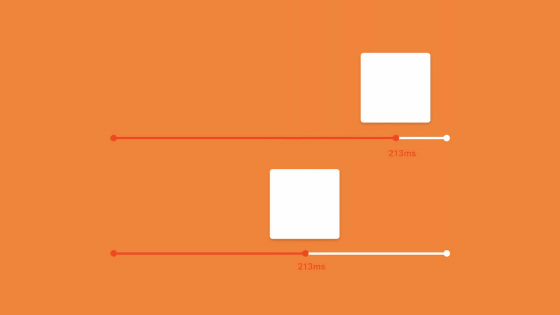
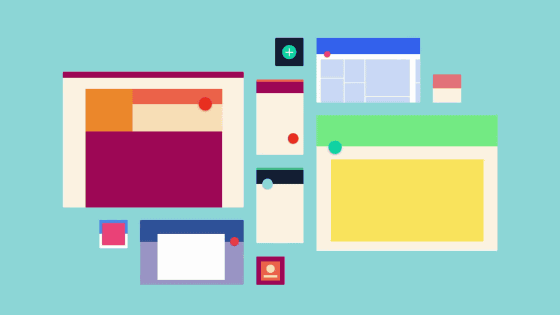
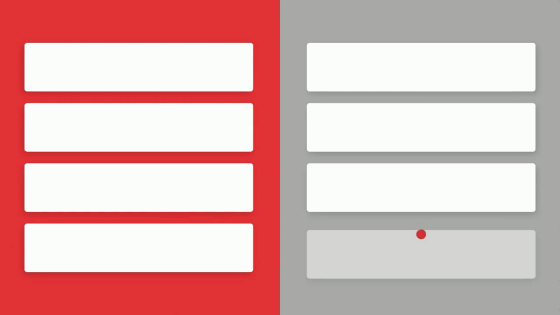
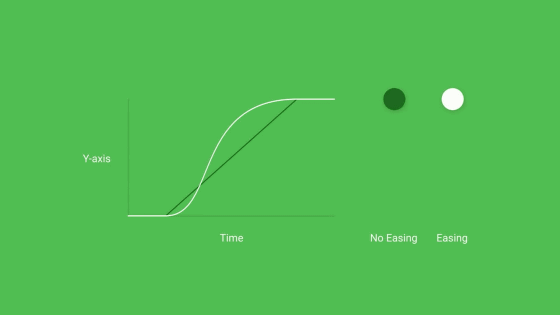
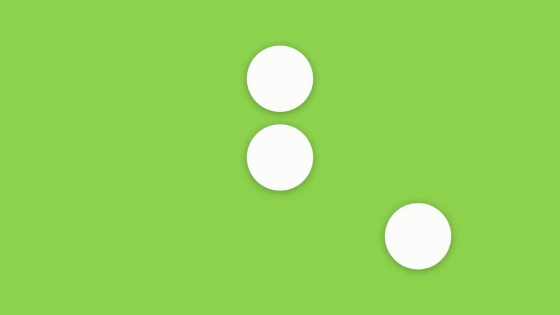
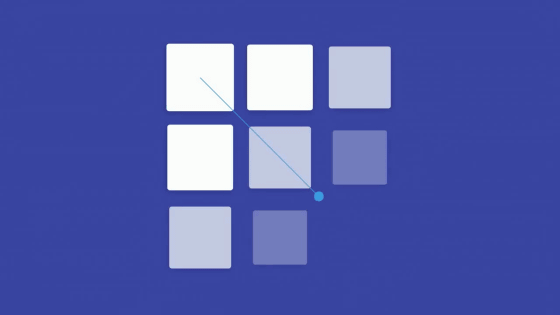
また、オブジェクトをストレートかつスムーズに表示するというのも大切です。以下の4枚のカードは上から順に、1枚ずつ流れを持って表示されています。それぞれのカードが表示されるのにかかる時間は20~25ミリ秒で、完全に目で追いかけるのは難しいくらいの速さです。

一方、右側のカード4枚は流れがなく、段階的に、1枚ずつ表示されていっています。この場合、ユーザーは完全に画面が表示されるまで待たなければなりません。

マテリアルデザインの「動き」の2番目の法則は「自然であること」。つまり、現実世界の法則にのっとった動きであるということです。

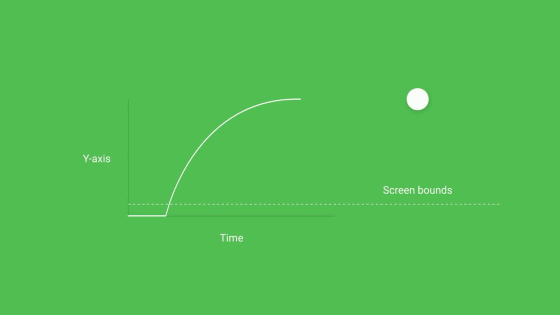
重力・摩擦・推進力などを反映した動きをとるので、ボールが落ちる時の速度は一定ではなく、落下するにつれて徐々に速くなって、最後はゆっくり遅くなる、というようなスピードの変化があります。

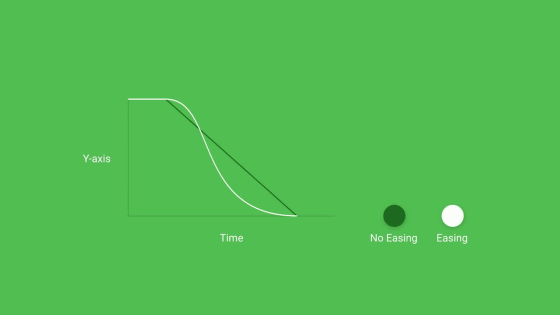
また、ボールが飛び上がる時、グラフは別の曲線を描きます。

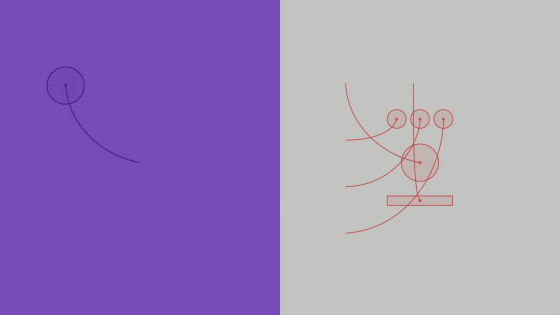
このため、外側からボールが中心に集まってピタッと1列になって止まる、という動きと、1列になっていたボールが画面の外側に向けて離れていく、という動きでは、速度の変化の仕方がそれぞれ異なります。

また、曲線を描く動き、というものもマテリアルデザインの中にはよく登場します。

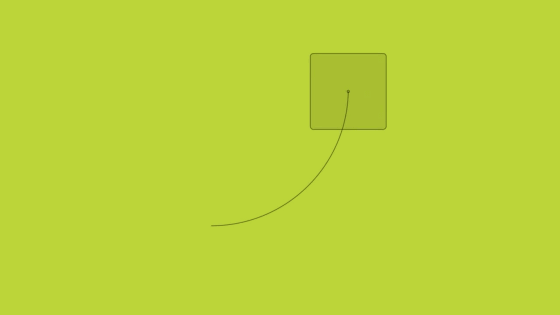
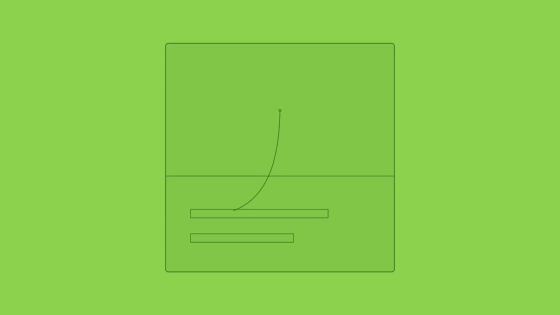
例えば小さなアイコンをタップして拡大表示する時。アイコンの中心の動きをよく見てみると……

こんな感じでカーブを描いています。カーブを描くことで、動きがカクカクしたロボットっぽいものから、より生き物に近い自然な動きになるわけです。

また、マテリアルデザインの動きは意識的でもあります。これはどういうことかと言うと、オブジェクトが自分の前・後・上・下・内側などにある他のオブジェクトの存在を認識しているということ。

ほかのオブジェクトと干渉しながら動き、最終的に「画面上の何が最も大切なのか」ということを見た目と動きで示します。

3つ並んだカードのうち、真ん中のカードは……

他のカードを押しのけて拡大表示させることで、自分が1番重要であることを示しています。

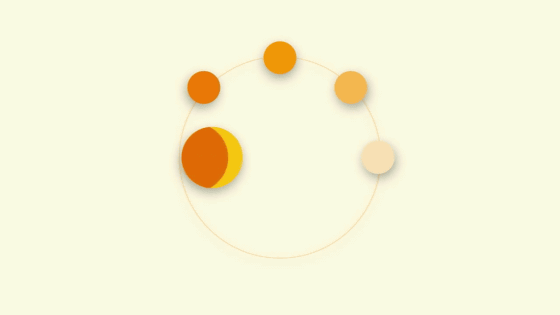
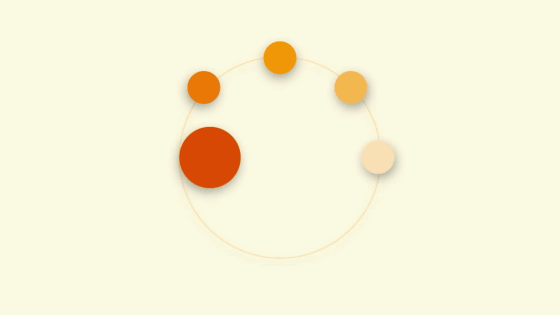
また、大きなボールの周囲に小さなボールが並んでいるという状態では……

真ん中のボールが周囲のボールに近づき吸収。

1つのボールを手放すとその隣のボールに移って次のボールを吸収、といった動きを繰り返して移動していきます。まるでUIが「自分は何をすべきか」を理解しているかのような複雑な動きも行う様子。

そして最後は「意図を持った動きである」ということ。マテリアルデザインにおける「動き」は全て目的を持った意図的なもので、ユーザーが迷子にならないように正しく導きます。

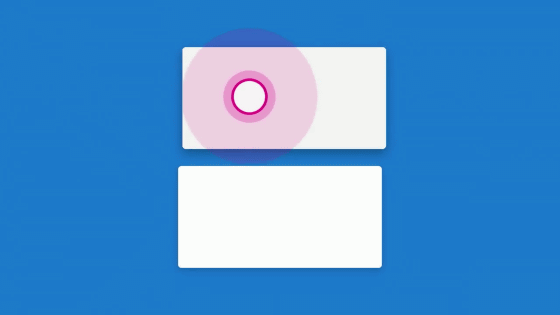
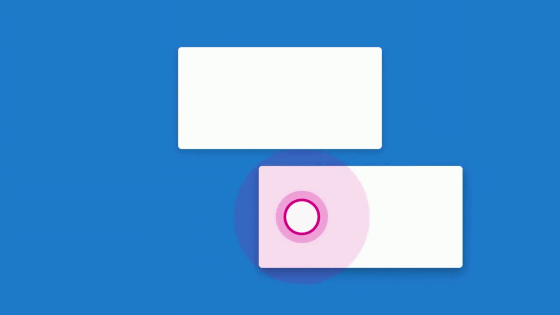
例えば小さなカード状の表示が……

拡大表示されたとします。青い部分はアバターが置かれている部分で、画面表示ががらりと変わってしまっても、アバターが表示されているためユーザーは画面の変化にびっくりしたり、迷子になったりしないというわけ。

アバターの動きが中心となって、画面がどのように変化しているのかを可視化してくれます。

この時、動きを示すものが複数あると逆にわかりづらくなるのですが、注視すべき動きをアバター1つに絞ることで、画面の遷移を自然かつわかりやすく見せています。

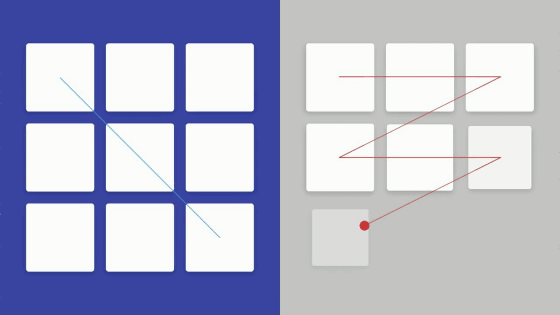
グリッドが複数ある場合は左上から右下に向けて流れるように表示されます。

ジグザグに表示させる動きにはスタート地点からゴールまでの動きに一貫性がなく、時間もかかってしまうのでオススメできないようです。

さらに、アクションが起こる前に「これからアクションが起こる」と予告することも大切。1つのカードはスライドさせても抵抗があり……

もう一方は抵抗がなくスムーズに動けば、ユーザーは「スムーズに動く方はアクションが起こせるのだな」ということをスライド動作を完了させる前に察知することが可能です。

4つの法則を活用した具体例は、以下の記事からも確認可能です。
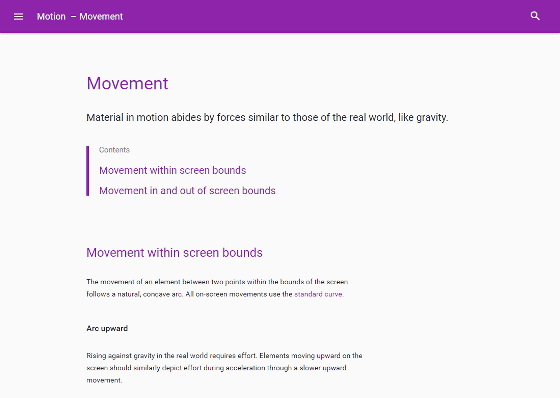
Material motion - Motion - Google design guidelines
https://www.google.com/design/spec/motion/material-motion.html#material-motion-how-does-material-move

なお、上記のマテリアルデザインの「動き」に関するムービーはGoogle I/O 2016の一環で公開されたもの。この他、Google I/O 2016で行われるデザイン関連のイベントスケジュールは以下の記事から確認できます。
I/O 2016: Our Definitive Guide to Design — Google Design — Medium
https://medium.com/google-design/i-o-2016-our-definitive-guide-to-design-4d64d2db7150#.rlngb16gj

・関連記事
シンプルなカラーで作る失敗知らずのウェブデザイン - GIGAZINE
Instagramの新アイコンやUIはこうやってデザインされた - GIGAZINE
Googleの提唱する「マテリアルデザイン」の事例を集めまくって無料で素材のダウンロードまで可能な「MaterialUp」 - GIGAZINE
「ソフトウェアの素材とは何ぞや?」から始まったGoogleのマテリアルデザインができるまで - GIGAZINE
Googleのマテリアルデザインを使ったウェブサイトが作れる公式CSS/JS/HTMLコンポーネント「Material Design Lite」 - GIGAZINE
Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」 - GIGAZINE
ウェブデザイナーに対して絶対に言ってはいけない27種類の暴言を華麗にデザインしたポスター集 - GIGAZINE
・関連コンテンツ