ウェブページの重さを計測して高速化に向けたアドバイスをくれる「imgix Page Weight Tool」

ウェブサイト上に画像をアップロードする際、複数サイズの画像を用意したりファイルフォーマットを変換したりすることで、少しでもファイルサイズを小さくしてサーバーに負荷がかからないようにしますが、こういった地味な作業は取り扱う画像の数が多くなれば多くなるほど面倒になっていくものです。そんな画像加工関連の処理を自動かつリアルタイムで行ってくれるサービスが「imgix」で、ウェブページを表示する際に重要な「ページの重さ」を計測してくれるサービス「imgix Page Weight Tool」を提供しているので実際に計測してみました。
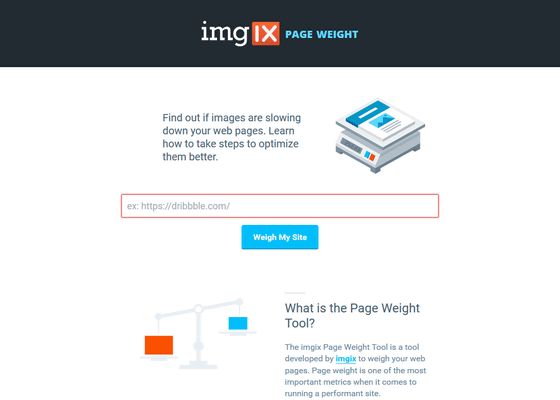
imgix Page Weight Tool • Learn how to improve your site or app’s speed.
https://pageweight.imgix.com/

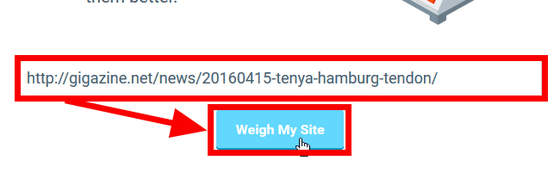
「imgix Page Weight Tool」の使用方法はとても簡単で、上記URLにアクセスしてページトップにあるテキストボックスに「ページの重さ」を計測したいURLを入力し、「Weigh My Site」をクリックするだけ。

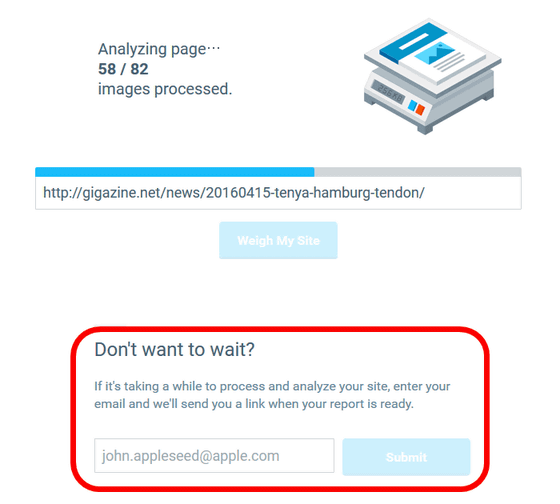
するとページ計測がスタート。計測時間は約1、2分ですが、「そんなの待ってられない!」という場合は赤枠部分にメールアドレスを入力して「Submit」をクリックしておけば、計測結果をあとからメールで入手することも可能です。

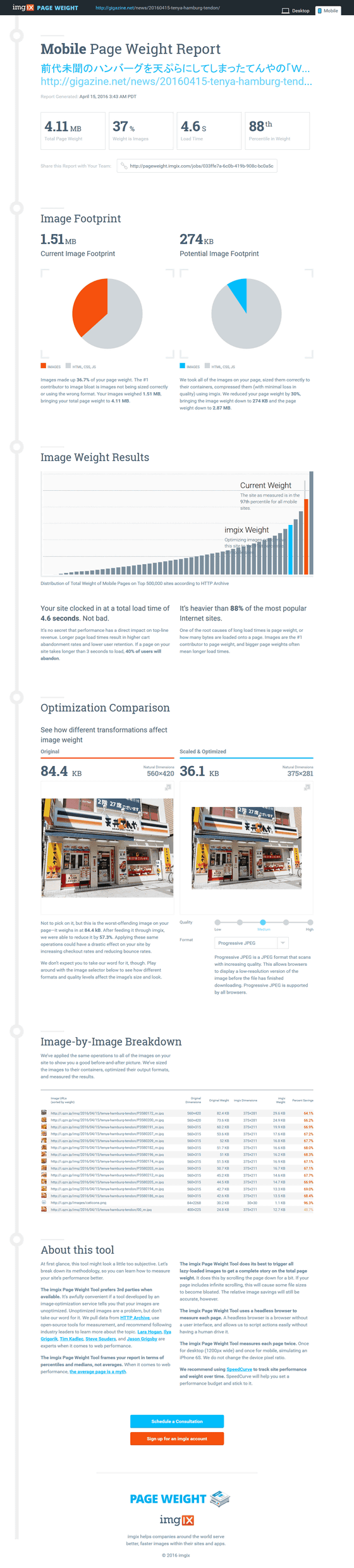
というわけで計測が終わると以下のようなページが開きます。ここには計測結果のほかに、ページ表示を速くするための施策も提案されています。なお、初期状態ではモバイルページの計測結果が表示されており、デスクトップ版のページ計測結果も見られるようになっています。

詳細を見ていくと、1番上に表示されているのは「Total Page Weight(ページ全体のサイズ)」「Weight is Images(ページ全体のサイズの内、画像データが占める割合)」「Load Time(ページをロードするのにかかる時間)」「Percentile in Weight(ページサイズのパーセンタイル値)」。計測したのはGIGAZINE内の「前代未聞のハンバーグを天ぷらにしてしまったてんやの「Wハンバーグ天丼」を食べてきた」という記事で、ページサイズは4.11MB、内37%が画像データでした。ページを表示するのにかかるロード時間は4.6秒、パーセンタイル順で示すと100番中88番目のページ表示速度、ということになります。

これは左のグラフがページサイズの内、画像データが占める割合を示しています。画像データは1.51MB分ある模様。そして右のグラフは「画像が占める割合をこれくらいまで減少させることが可能だよ」というもので、imgix Page Weight Toolによると画像データは274KBまで落とせるとのこと。

以下のグラフは約50万個ものウェブサイトを、「ページ中の画像サイズが小さい順」に左から並べたもの。計測したページ(グラフオレンジ部分)は全体でもかなりサイズの大きなページのようです。なお、imgix Page Weight Toolの改善案を施せば、グラフ水色部分までサイズを縮小できる模様。

そして画像が2枚並んで表示されている部分がimgix Page Weight Toolの改善案を示す部分です。オリジナルの場合ページに表示されている画像は560×420のサイズですが、モバイル向けページということで375×281のサイズに縮小することを提案しています。そして、サイズを縮小すると画像1枚当たりの大きさを半分以上縮小できる、とのこと。

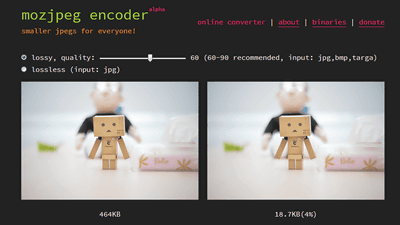
また、この下には「Quality」「Format」と書かれた領域が存在しており……

「Quality」を変更すればが画像データがどれくらい変化するかその場でチェックできるようになっています。


さらに、「Format」ではWebP・PNG・PNG8・JPEG・Progressive JPEG・JPEG2000・JPEG XRといったフォーマットを選択可能で、画像フォーマットを変更するとデータサイズがどれくらい変わるのかをシミュレートできます。

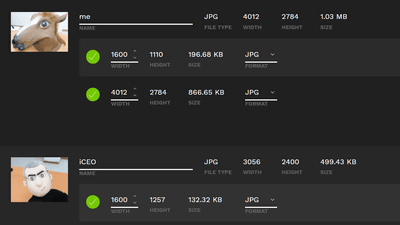
そして、画像サイズの縮小というimgix Page Weight Toolの改善案を適用した場合、ページ上に表示されている画像データはどれくらいサイズ縮小できるのか、が記されているのが「Image-by-Image Breakdown」。1番右側に書かれているパーセンテージは、元データから何%サイズを削減できたかを示しています。

なお、デスクトップ版のページ計測結果を見たい場合は画面右上にある「Desktop」をクリック。

するとこんな感じで表示されます。

デスクトップ版とモバイル版を比べると、どちらを優先的に改修すべきかが明らかになります。

「imgix Page Weight Tool」は、imgixを使用すればどれくらい画像サイズを縮小できて、ページ表示速度の上昇に貢献できるかを示すサービスですが、導入予定がなくとも十分多くの情報が得られます。自分の運用しているウェブサイトの表示速度が気になる人などは一度使ってみると、問題点がはっきりしそうです。
・関連記事
母親から学ぶ使いやすいウェブサイトのインターフェース・デザイン - GIGAZINE
5秒のGIFアニメでウェブデザインやプログラミングが学習できる「Madrassa」 - GIGAZINE
大きな画像を効果的に使った印象に残るWebデザインの作例20 - GIGAZINE
ダークな配色のウェブデザイン25例 - GIGAZINE
ウェブ開発者・デザイナーに朗報、ついに来週IE8・9・10が公式サポート終了 - GIGAZINE
・関連コンテンツ