なぜメニュー表示用ボタンの「ハンバーガーアイコン」はダメなのか?

スマートフォンなどのモバイル端末用UIでよく用いられる「三」のマークのアイコンは、ハンバーガーのように見えることからアメリカでは「ハンバーガー」アイコンと呼ばれています。徐々に浸透してきたハンバーガーですが、UIデザインの優劣という観点から見た場合、「劣った醜い撲滅すべきものである」という意見が出されています。なぜハンバーガーがダメなのかについて、ジェームズ・アーチャー氏がデータ分析結果を基に理論的に解説しています。
The Hamburger Menu Doesn't Work - Deep Design
http://deep.design/the-hamburger-menu/
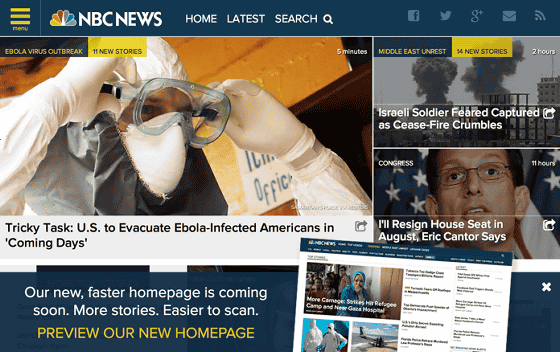
下の画像の赤丸で囲われたのが「ハンバーガー」。モバイル端末UIだけでなくデスクトップUIでも広く普及したアイコンで、クリックすることで主にメニューなど他の追加情報を表示させられます。

◆不親切
一般的に普及したハンバーガーについて、「UIデザインとして劣っているので使うべきではない」とアーチャー氏は主張しています。その理由の一つとして、「それをクリックすることで何かが得られるとしても、何を得られるかがクリック前に明らかでない」という、情報が隠されている欠点を指摘しています。
ハンバーガーはユーザーが次に求める情報についてのパスを表示していて、「それをクリックすることでユーザーが求める情報選択を促せるという利点がある」とデザイナーは考えがちだけれども、そもそもハンバーガーのデザインから何が得られるのかが分からないのだから、ユーザーはクリックする動機がないはずで、これでは不親切だというわけです。
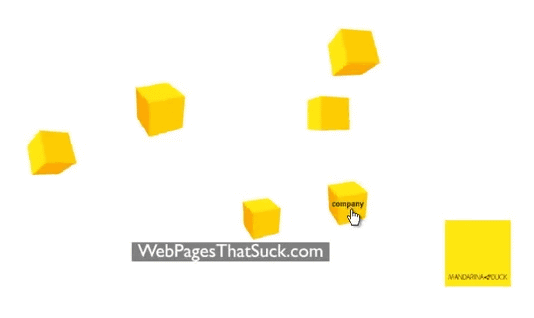
その不親切さを説明するためにアーチャー氏が例に挙げたのが、1990年代に登場したMandarina DuckのホームページのUIを紹介するムービーです。
Mystery Meat Navigation's Archtype - YouTube
動くキューブにマウスカーソルをあてなければメニュー表示がされないというデザインは、技術的な挑戦ではあったものの、ユーザーからの不評のため、すぐに姿を消すことになりました。

これは、デザイナーの考える美しさとユーザーが考える便利さが一致するとは限らないという好例で、この関係はハンバーガーでも同じだとアーチャー氏は考えています。
◆面倒
また、「クリックしなければ情報が表示されない」という、初めにユーザーの行動を要求する点についても問題だとのこと。例えば、空港までの高速道路で、空港までの距離やレーン、道路状況の表示などは、次々と視界に現れては消えていくけれど、無意識のうちにドライバーは認識できており効果的です。しかし、仮にそれらの情報をユーザーが「クリック」しなければ表示されないというシステムであれば、どれほど面倒であるかは明らかなはず。ハンバーガーはこのような面倒さを含んでいるとのこと。
◆"香り"がしない
「ユーザーが情報を求めるときは自発的に情報を表示させるよう行動するはず」というハンバーガー信奉のデザイナーの考えについて、ユーザー心理を理解していないものだとアーチャー氏は切り捨てています。
ユーザーがオプション(追加情報)を欲するとき、実はユーザーは何を求めているのかについて明確には理解しておらず、自分の望むものに近い"香り"のようなものを頼りに行動するとのこと。例えば、あるサービスについて関心を強めたユーザーにとって「料金」に関する情報は無意識に欲している追加情報であり、「料金」「価格」「手数料」などの「香り」を求めて、それに関する情報を探します。
この点、ウェブサイトの隅に隠れるようにひっそりと配置されるハンバーガーは、その名に反して無味乾燥なものであるため、追加情報を求めるユーザーのワンクリックを促せるものではないとアーチャー氏は考えています。
◆ハンバーガー失敗例
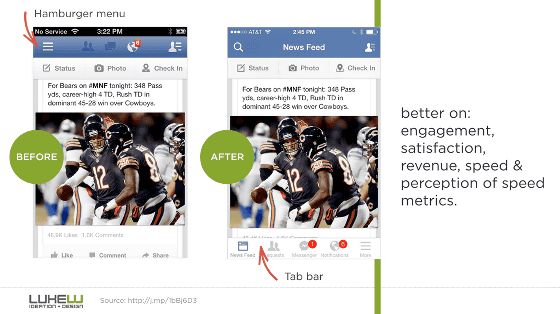
ハンバーガーを活用したものとして、Facebookのモバイルアプリが典型例です。もっとも、Facebookはもはやハンバーガーをナビゲーションアイコンとしては使っていません。ハンバーガーが担っていた情報は、今ではすべて画面下にタブバーとして配置されています。

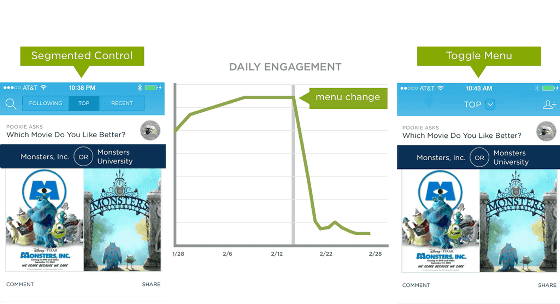
これはGoogleのルーク・ロブルフスキー氏の「Obvious Always Wins」での考察。画面左にあった「FOLLOWING」「TOP」「RECENT」というタブを、「TOP」というトグルメニューに切り替えたところ、エンゲージメント(ここではクリック回数)が激減したとのこと。この例からも、情報が隠れたハンバーガーのデメリットが推察できます。

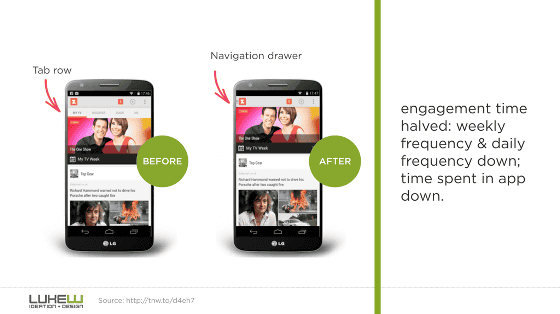
同じくメニューがすべて表記された「タブメニュースタイル」から「ナビゲーションドロワー」に変更したところ、エンゲージメント率が激減した例。

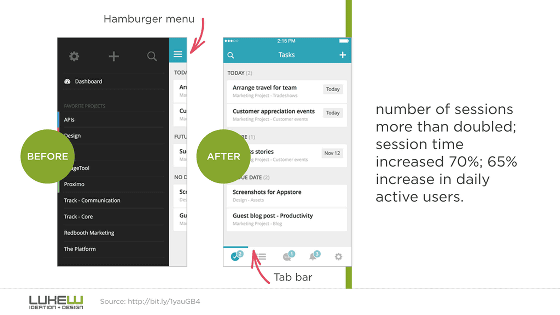
逆に、ハンバーガーをやめて情報を最下部にタブバーにしたとろ、アクセス率が70%、滞在時間が65%もアップした例。

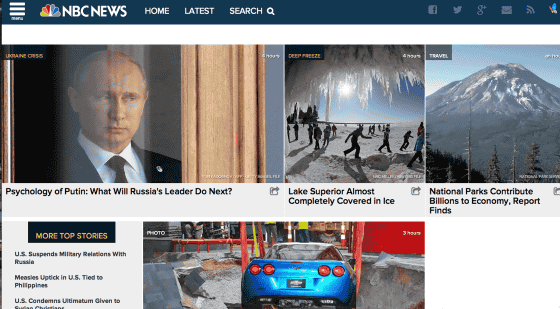
極めつけはNBC NEWSのデスクトップ用サイト。画面左上にハンバーガーメニューが表示されたレイアウトで、モバイル端末用のUIレイアウトをデスクトップ用サイトにも取り入れた先駆けとも言えるサイトです。

NBC NEWSのハンバーガーは気づかれなかったのか、ユーザーにまったくクリックされず。そこでNBC NEWSはてこ入れとして、ハンバーガーの使い方を表示する作戦に出ますが、これでもクリックされず。

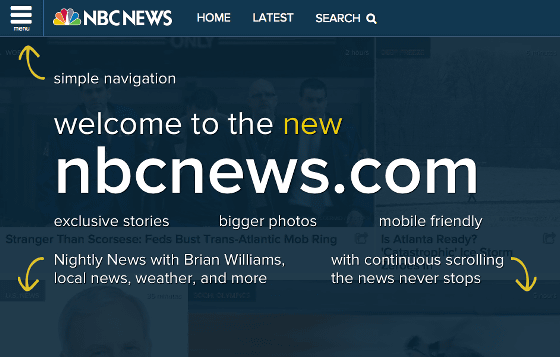
さらにはハンバーガーを黄色にして目立たせるという始末。

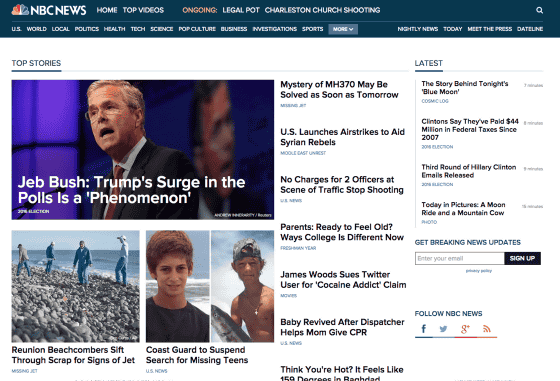
そして、現在のサイトレイアウトがこれ。ハンバーガーの姿が見当たらないことが、そのUIとしての価値を物語っていそうです。

◆脱ハンバーガー
アーチャー氏はハンバーガーの利点として、デザインをシンプルかつ美しくできる点、画面サイズに制約のあるモバイル用画面内に他の情報を配置するためのスペースを作れるという「省スペース性」など、デザイン面で優れていることは認めています。しかし、「時間がたてばユーザーはハンバーガーの使い方を理解してくれる」というデザイナーの言い訳に対しては、「本当に良いデザインは、市民権を得るのに時間などかからない」と一刀両断しています。
例えば、医療従事者が用いるソフトウェアなど、それが専業として用いられる場合には、無駄を省くためにハンバーガーで情報を省略・集約するという手はアリ。しかしこのような例外を除けば、ハンバーガーは使うべきではないとアーチャー氏は考えています。
では、脱ハンバーガーとしてどのようなデザインが良いのかについて、アーチャー氏はいくつかの例を紹介しています。
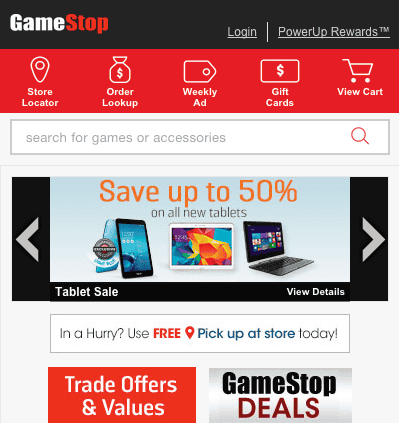
・アイコン+テキスト
これはGameStopのモバイル用サイトのデザイン。メニューバーではなく、画面上部に「アイコンとテキスト」を組み合わせて表示するというデザインを採用しています。ハンバーガーに比べると、省スペース性では劣るものの、分かりやすさと"香り"を持ち、一定のデザイン性も保たれている点で、ハンバーガーよりは優れたデザインと言えそうです。

さらに、そもそもサイト設計自体を大きく見直すことで、ハンバーガーに頼らずにユーザーフレンドリーなページは実現できるのではないかとアーチャー氏は述べています。すべての情報を1つのページに盛り込むのではなく、「戻るボタン」「ホームボタン」などの「脱出経路」を適所に配置することで、使い勝手を高められないか検討する価値はあるとのこと。
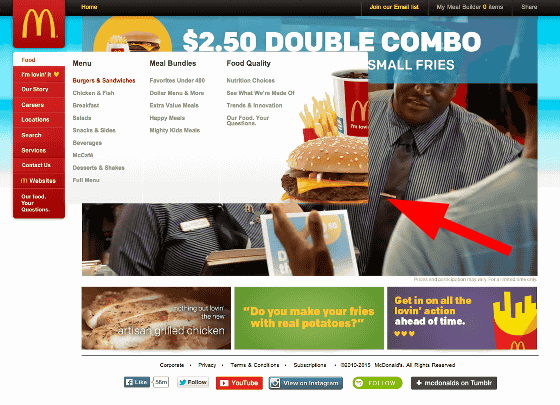
・優先順位
これは、本家本元のハンバーガーショップであるマクドナルドのデスクトップ用サイト。ハンバーガーのかわりに、さまざまな情報を表示させられるタブバーメニューが採用されています。

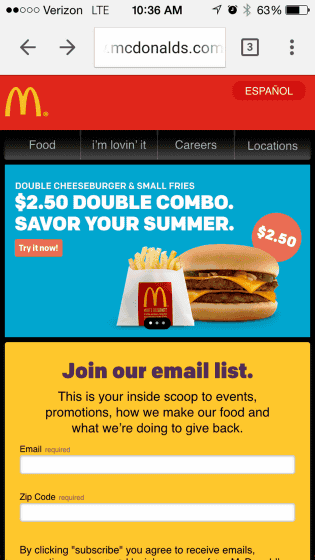
一方、マクドナルドのモバイル用サイトはこんな感じ。そこにはタブバーメニューもなければハンバーガーメニューもなし。デスクトップ用サイトで一覧で表示されたメニューのうち、「Food」「I'm lovin'it」など、優先度の高いものを選別した上でタブ表示し、その他の情報はスクロールすることで表示できるように配置変更されています。

安易にハンバーガーメニューに頼るのではなく、ユーザーが求める情報は何かを検討して、優先順位をつけた上でレイアウトを整える手法も有効だと言えそうです。
・関連記事
ユーザーをだますのが目的のデザイン「ダークパターン」いろいろ - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
目線トラッキングデータからみるEコマースサイトのデザインガイドライン - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
ウェブの未来を担う次のUIデザインは「カード」にあり - GIGAZINE
ウェブページを見る目の動きは「F」パターン - GIGAZINE
美しくてわかりやすいシングルページウェブデザインの例30 - GIGAZINE
・関連コンテンツ