ミクミクダンスや波紋、マスクなどリアルな3D表現を可能にするWebGLの作例いろいろ

踊る初音ミクや実物と見紛うほどリアルな水面の波の再現など、ブラウザベースで3Dグラフィックを表現できるWebGLに注目が集まっています。リアルタイムに描画されているとは思えないほどリアルなWebGLを見ることができるサイトをいくつかまとめてみました。
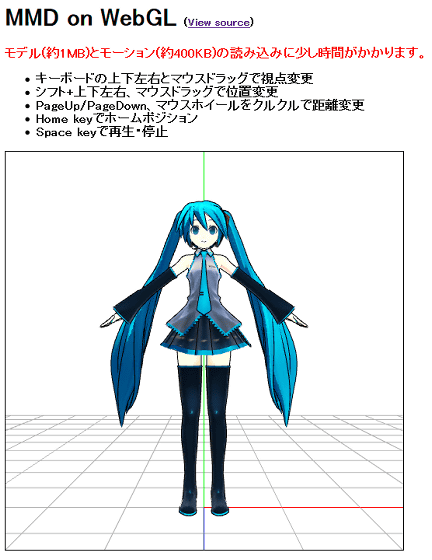
MMD on WebGL
http://blog.misanyan.com/mmd.js-master/index.html

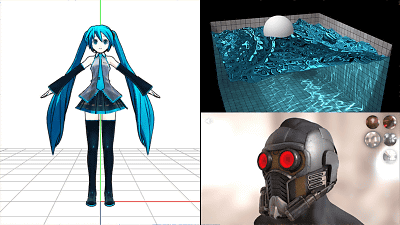
MMD on WebGLはミクミクダンス(MMD)を踊る初音ミクをぐりぐりと動かすことができるサイト。サイトを開くと、フル3DCGで描かれたミクの姿と、操作方法などが表示されます。操作はキーボードの十字キーやスペースキーなどを使うか、マウスでドラッグして動かすようになっていました。

ということで、さっそくミクに踊ってもらいながらぐりぐりと動かしてみました。画面キャプチャの都合で少しカクカクした動きになってしまいますが、実際の動きはもっと滑らか。なお、BGMが流れないのは仕様です。
「MMD on WebGL」で踊る初音ミクをぐりぐり動かしてみた - YouTube
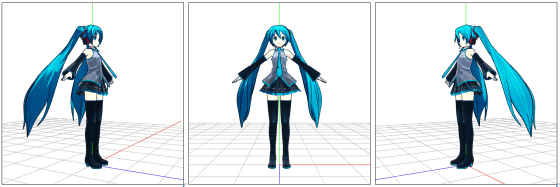
キーボードの左右キーやマウスドラッグで、ミクが左右に回転。

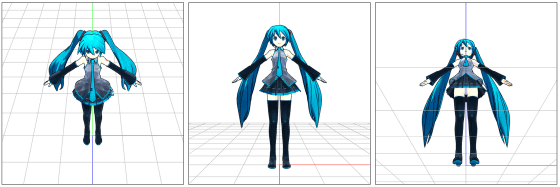
上下キーを操作して、ミクを前後にぐるんぐるん回転させることも可能。

前後方向の距離を調整することもできます。

WebGLを使ってフル3DCGで描かれているために、前後左右・上下と、どんなアングルにも動かすことが可能になっていました。

角度や動きによっては……あとは自由にお楽しみ下さい。

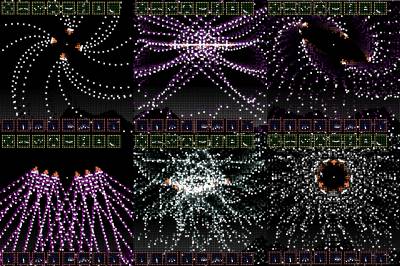
このように多彩な表現が可能なWebGLですが、さらに使い方によってはさまざまな用途に取り入れることができます。例えば、以下のaikeさんのページではアナログシンセが再現されており、実際に演奏することも可能になっています。(閲覧にはGoogle Chromeを推奨)
WebGLでかっちょいいシンセできたよー - aikeの日記
http://d.hatena.ne.jp/aike/20150125
再現されているのは、モノフォニック(単音)タイプのアナログシンセ。オシレーターを2基搭載し、各種フィルタやエフェクトを実際に操作して音色を変化させることも可能です。

実際に演奏してみたのがこちらのムービー。いかにも「アナログシンセ」という音色は、好きな人にはたまらないもの。
「WebAudioSynth V2」で実際に演奏してみた - YouTube
GitHubでコードが公開されていたりもします。
aike/webaudiosynthv2 · GitHub

以下のページでは、WebGLで水の動きがシミュレーションされています。リアルタイムに描画されており、マウスで水面を揺らしたり白い球を落として波紋を立てたりすることができるようになっています。
WebGL Water
http://madebyevan.com/webgl-water/

なお、上記ページはそれなりにマシンパワーを要求されるため、表示が難しい場合は以下のYouTubeでもその動きを見ることができるようになっていました。
WebGL Water Simulation - YouTube
こちらのページでは、Mozillaが提供しているWebGLを使ったゲームエンジン「PlayCanvas Engine」の映像を見ることが可能。物理ベースのレンダリングによる映像で、背景などに合わせて変化する表現を見ることができます。
Physically Based Rendering comes to WebGL | PlayCanvas
http://blog.playcanvas.com/physically-based-rendering-comes-to-webgl/

周囲の状況に合わせて、マスクの色彩も自然に変化。リアルタイムレンダリングとは思えない精細な映像が表現されています。

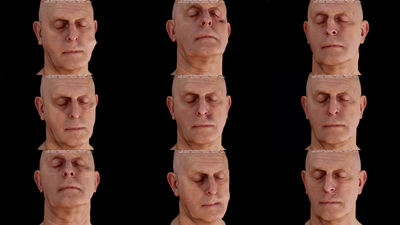
そしてなぜか超リアルな眼球がぐりぐり動くこんなページも。おもわず「ぎょっ」とさせられるほどリアルな質感が再現されています。
Eye texture raytracing demo
http://www.vill.ee/eye/

WebGLの表現力を活かし、目の色を変えることも可能。こちらは色を「Green」に変えた状態。

「Cyborg」だと、いかにもロボットのような眼球に変化しました。

このように多彩な表現が可能なWebGLですが、必ずしも映像作品にばかり使われるわけではありません。以下のページではWebGLを使った3Dによるブラウザインターフェースとしての活用例が挙げられており、それぞれのアイコンにカーソルを乗せると表情豊かに動き出す様子を試してみることができます。
demo3d
http://glecollinet.github.io/webgl-demo/#

このように映像の表現からインタラクティブなUIまでさまざまな活用法が試されているWebGLには、まだまだ多くの可能性が秘められているようです。
・関連記事
MMDなどの3Dモデルを共有してグリグリ動かせる「ニコニ立体」スタート - GIGAZINE
見えないはずのWi-Fiや無線LANの電波をLEDライトで徹底的に見えるようにするとこうなる - GIGAZINE
WebGLで開発されたF-ZEROっぽいレースゲーム「HexGL」をスマホやPCでプレイしてみました - GIGAZINE
オードリー・ヘプバーンをフルCGで完全再現、イタリアの街で動くとこうなる - GIGAZINE
リアルな男女の3D人体をあらゆる角度から眺めてお絵かきなどに役立つ「Anatomy 360」 - GIGAZINE
Googleが筋肉や骨、臓器などの人体構造を詳細に把握できる「Body Browser」を公開 - GIGAZINE
ロンドンの地下鉄の重層立体構造っぷりを見ながらぐりぐりと動かしまくれる路線図「Experiments 07」 - GIGAZINE
・関連コンテンツ