Google Analyticsで自分のページの解析結果がすぐにわかるGoogle公式Chrome拡張機能「Page Analytics (by Google)」

Google アナリティクスの直近1カ月におけるページビュー数・ユニークプレビュー数・そのページでの平均的な滞在時間・直帰率・離脱率などをウェブページを開くだけで自動的に表示してくれるようになるGoogle Chrome拡張機能が「Page Analytics (by Google)」です。わざわざGoogle アナリティクスにアクセスしなくてもボタン1つ押すだけで使えるようになっており、非常に便利そうだったので、実際に使ってみました。
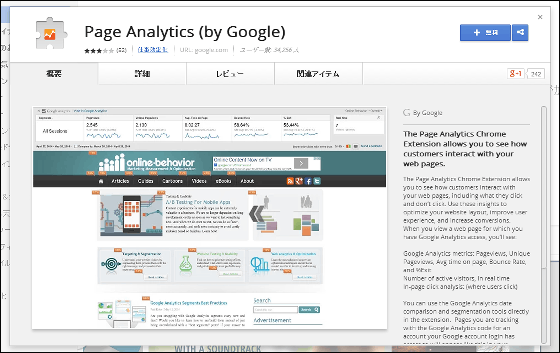
Chrome ウェブストア - Page Analytics (by Google)
https://chrome.google.com/webstore/detail/page-analytics-by-google/fnbdnhhicmebfgdgglcdacdapkcihcoh

まずはウェブページにある「無料」というボタンをクリック。

「Page Analytics (by Google)」を追加しますか?と聞かれるので「追加」をクリックします。

「Page Analytics (by Google)がChromeに追加されました」という画面が出たら拡張機能のインストールは完了。アドレスバーの横にオレンジ色のアイコンが表示されます。

拡張機能を使う前に、まずはPage Analyticsに対応しているアカウントにログインします。今回はGIGAZINEのページを解析するアカウントにログインしてみました。

ログイン後、GIGAZINEのトップページを開いてみましたが、この時点ではいつもと同じ画面表示。アドレスバーの横には拡張機能のアイコンが表示されています。

アイコンをクリックすると……

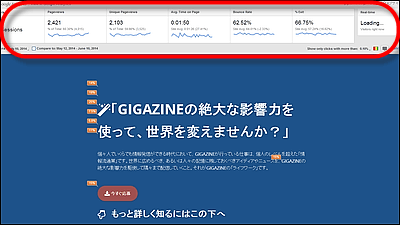
画面上部にパネルが出現。

広告掲載についてのページはこんな感じです。パネルは左からページビュー数・ユニークプレビュー数・そのページでの平均的な滞在時間・直帰率・離脱率・リアルタイム来訪者数となっており、各数字が全体のうち何%を占めているか、という表示もされています。なお、デフォルトの場合、数値は直近1カ月のアクセスを解析したもの。

パネルは画面の上部と下部に表示させる方法があります。

ページ内にある各ニュースをクリックしてみると……

今度はアイコンを押さなくても自動的にパネルが表示されました。1度拡張機能を有効にさせると、以降いちいちアイコンを押すことなくページを開くだけで自動的にアクセス解析が表示されていくというわけです。

タブレット・モバイル・Androidユーザー・iOSユーザーのトラフィックなど、セグメントを変更することも可能。

また期間は直近30日間・直近7日間・今日・昨日・先週・先月から指定できます。

パネル下部にあるカラフルなマークをクリックしてみます。

これは0.1%以上のクリック率があるリンクを一目で分かるようにするボタン。青色が0.1%で緑色、黄色と続き、赤色が25%となっています。

一体何が人気の記事なのか、ということが丸わかりに。

指定するクリック率は0.00%から10.00%まで変更可能。

さらにフキダシボタンを押すと、各リンクの隅にクリック率を表示させることができます。

クリック率にカーソルを当てると詳細が表示されました。

直近1カ月のアクセスをその前の1カ月のアクセスと比較することも可能です。

広告掲載についてのページの場合、2014年の5月12日~6月10日に比べて、6月11日~7月10日はページビューが5.96%増加し、平均滞在時間も37.89%増えていました。

パネルの右上にある矢印をクリックすると……

コンパクトに収納することが可能なので、解析を見る必要がないページで内容が邪魔されてしまうこともありませんでした。

・関連記事
効果的なA/Bテストのやり方とその心構え23個まとめ - GIGAZINE
コンバージョン率251%アップを達成したデザインの変遷に学ぶA/Bテストの妙とは? - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
ユーザーをだますのが目的のデザイン「ダークパターン」いろいろ - GIGAZINE
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
ユーザーが説明文をあまり読んでいないことが分かるヒートマップとその対策 - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
秀逸なユーザビリティのボタンをデザインするための5つの秘伝 - GIGAZINE
・関連コンテンツ