人気ブログ記事の長さ・コンテンツ・タイトルにある傾向とは何か?

by Marisa Vasquez
「多くの人にブログを読んでもらうにはどうすればいいのか」ということは書き手にとって気になるところですが、「記事の長さ」「コンテンツ」「画像」「リンク」「タイトル」「テーマ」という項目について、人気ランキング上位100位のブログ記事にはどのような傾向があるのか、ということをBlogprosが調査し、公開しています。
What Makes The Perfect Blog Post [Infographic] » Blogpros Blog
http://blogpros.com/blog/2014/05/makes-perfect-blog-post-infographic
◆記事の長さ
Blogprosがランキング上位の100ブログを調査したところ、まず分かったのは「1つの記事が平均1149個の言葉で構成されている」ということ。

調査した中で最も長かったのが「Seventeen Ways To Improve Your Blog (ブログをよくするための17の方法)」という記事で、各パラグラフごとにデータとアドバイスが書かれていたために長く読み応えのある記事になっていた様子。反対に短い記事は短く役に立つアドバイスがサクッと書かれている傾向にありました。また、ブログによっては有益な記事へのリンクをメインとしているところもあったとのこと。
◆コンテンツ
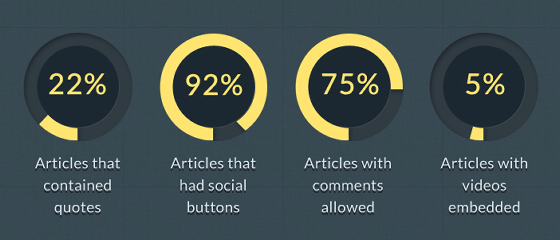
全体のうち誰かの文章を引用しているブログが22%を占め、ソーシャルボタンを付けているブログは92%、コメントができるようになっているブログは75%あり、ムービーの埋め込みを行っているブログはわずか5%でした。

引用が行われていたのは全体の4分の1ほどでしたが、そのうちいくつかは引用が記事全体に風格を与えていたとのこと。ほぼ全てのブログがソーシャルボタンを設置しており、FacebookやTwitterなどのSNSでシェアするためのボタンがないブログには、母体であるサイト独自のシェアボタンを使用する仕組みのものもありました。コメントが可能になっている記事は全体の4分の3を占め、コンテンツ自体に比重を置いているか、それとも閲覧者の反応を引き出すことを目的としているかでコメント機能を置くかどうかが変わってくるようです。
また、ムービーを埋め込んでいる記事はごく少数。埋め込まれているムービーのうち5分の4がYouTubeで、5分の1がVimeoでした。ムービーは内容に付随した概念の説明や、チュートリアルとして使用されていたとのこと。使用数は少ないのですが、例や要点を示すには効果的なようです。
◆画像
1つの記事に平均して3.2枚の画像が使用されています。

ブログを書くにあたって画像を使用するのは一般的と言え、画像が1枚も使われていない記事は全体の16%。ForbesやAbout.comといった硬派な印象があるウェブサイトに掲載された記事は画像が使われていないことが多かったのですが、その他の記事は余白や画像を使用していました。
また記事の内容がリストになっている場合、ポイントを示すためにテーマに沿った画像や関連画像が多く使用され、あまり画像が使用されていない記事の中にはタイトルと一緒に1枚の画像が表示されたり、記事の途中でインフォグラフィックが挿入されたり、という傾向が強め。
◆リンク
リンクの数は1記事あたり平均9.96個。

さまざまなソースから情報を集めているため本文のあちこちにリンクが貼られている記事もあれば、記事の末尾に読者を誘導するためのリンクが貼られているだけのものもありました。Blogpros Blogが見たところでは、リンクの数はブログのパフォーマンスに影響を与えないとのこと。
◆タイトル
タイトルは平均で50.7文字で、85文字以上のタイトルはありませんでした。

最も長いタイトルは、括弧書きなどで第2のタイトルをつけていたもの。短いものであれば「コンテンツ・マーケティング」など、1つの言葉をタイトルにしているシンプルなものがありました。
◆テーマ
提起した問題に答えることをメインとしているブログは11%、リストの形を取っている記事は45%で、チュートリアルや何かの方法について書いた記事は35%でした。

100の記事のうち11記事はタイトルで疑問を提起してそれに対して解答を述べる形式でした。45記事は「死ぬまでには一度は泊まってみたい世界の豪華ホテル21選」や「クリエイティブな才能を開花させるための意外な5つの方法」というようなリストの形を取ったもので、これが最も人気。そして何かのガイドや方法を書いたものは上位100のうち35記事でした。
・関連記事
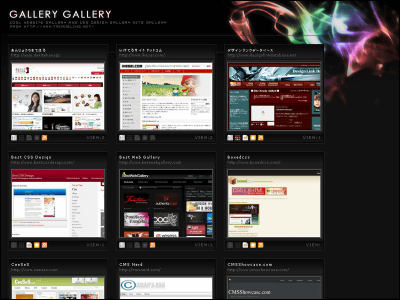
ウェブサイトやブログによくあるリストデザインが流行のグリッドデザインよりも有効なわけ - GIGAZINE
コンバージョン率251%アップを達成したデザインの変遷に学ぶA/Bテストの妙とは? - GIGAZINE
7年間のブログ運営から学んだ、人生のアドバイスになりそうな7つのこと - GIGAZINE
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」 - GIGAZINE
入力した言葉に合わせてイメージカラーを自動生成してくれる「色色 [:iroiro]」 - GIGAZINE
フォントやレイアウトで人にいい印象を与え好意的に文章を読んでもらう方法 - GIGAZINE
強いロゴを作るために必要不可欠な4つのルール - GIGAZINE
ウェブの未来を担う次のUIデザインは「カード」にあり - GIGAZINE
・関連コンテンツ