iOS 7のフラットデザインをMicrosoft Wordだけで作るとこうなる

iPhoneやiPadに搭載されている最新OS「iOS 7」では陰影や奥行きのないシンプルで二次元的な「フラットデザイン」が採用されています。そのホーム画面を、MicrosoftのWordだけを使って再現する事ができるのかということに、Vaclav Krejciさんが挑戦し、YouTubeにムービーを公開しています。
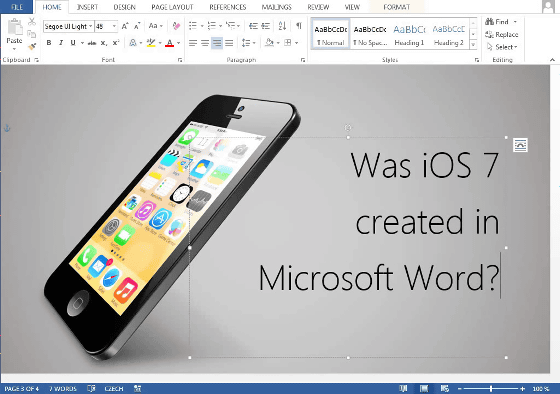
Was iOS 7 created in Microsoft Word? - YouTube
タイトルが「Was iOS 7 created in Microsoft Word?(iOS 7はMicrosoft Wordで作られたのか?)」と挑発的に取れるものになっていることからコメント欄では「ノーだ!」「Photoshopを使った方が楽だよ」などとツッコミを受けていますが、要するにiOS 7にしたiPhoneのホーム画面をWordだけでどこまで再現可能なのか挑戦したものです。

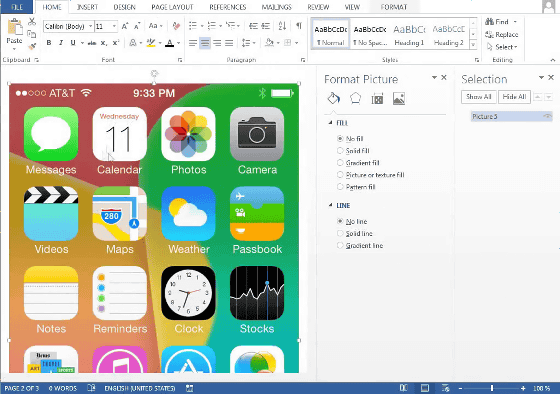
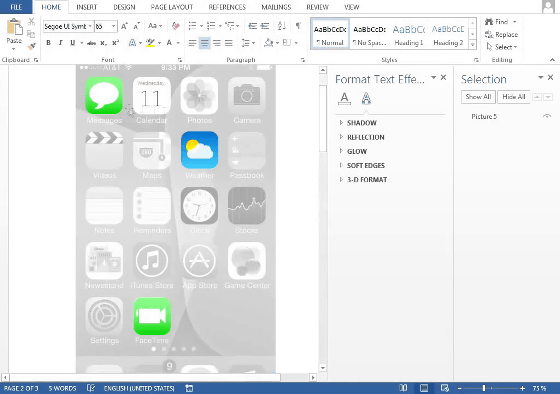
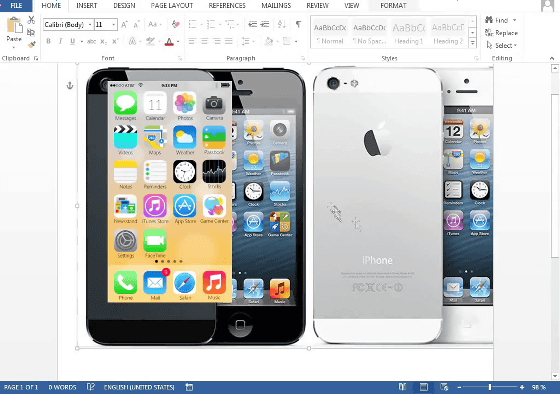
iOS 7の画面というとフラットデザインが特徴的

今回はこのホーム画面を、Microsoft Wordだけを使って再現していきます。

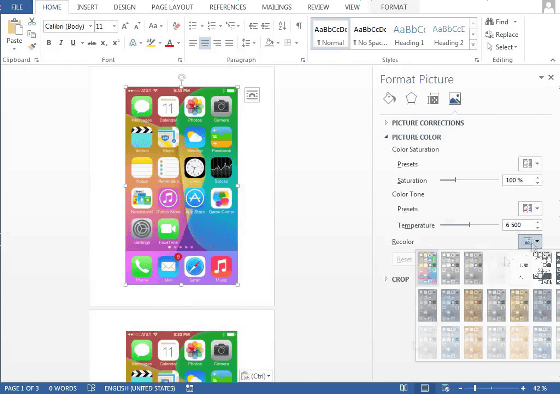
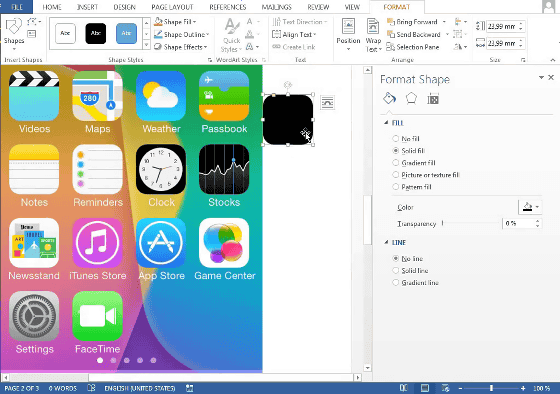
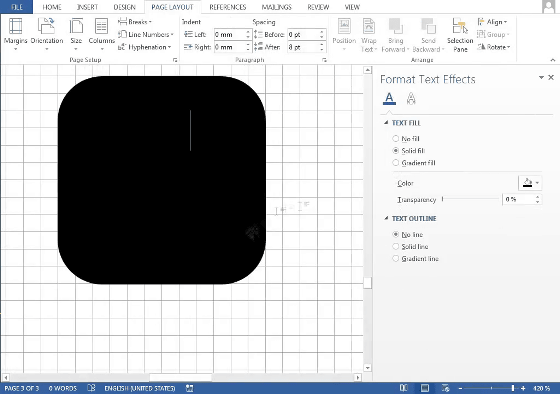
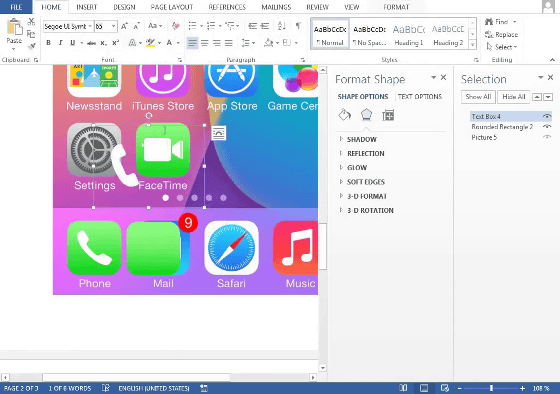
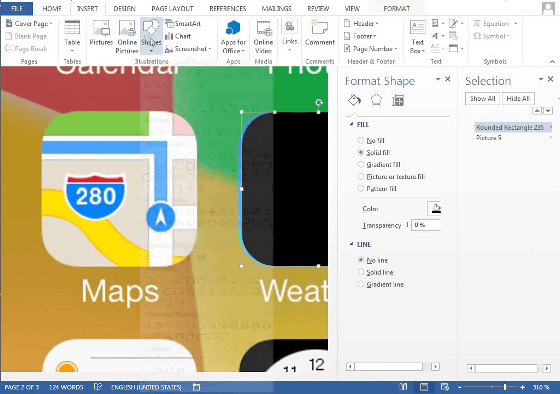
まずはアイコンの作成から。正方形の角を丸くして、大きさを合わせます。

これがすべてのアイコンの土台となるもの

ここにデザインをのっけていくわけですが……

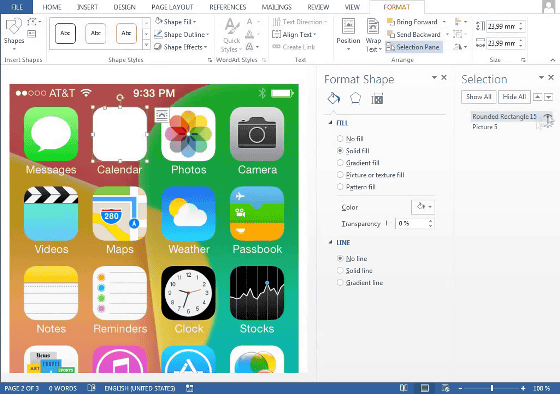
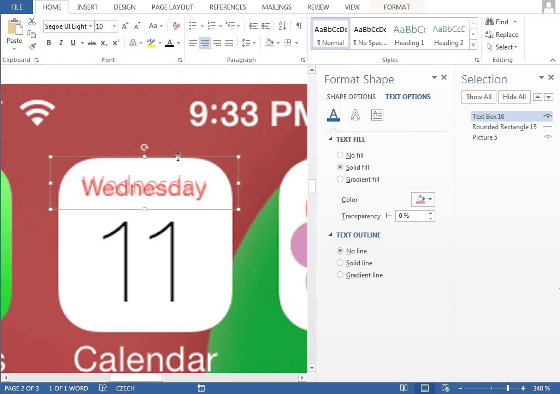
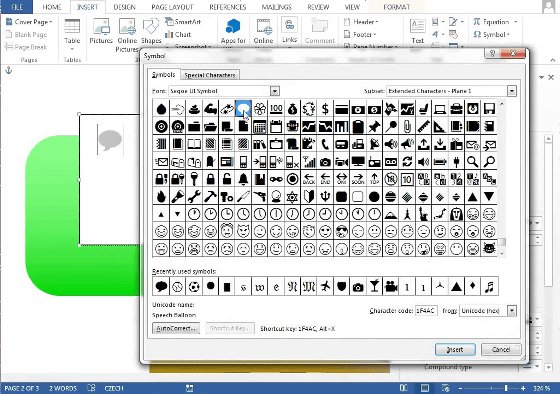
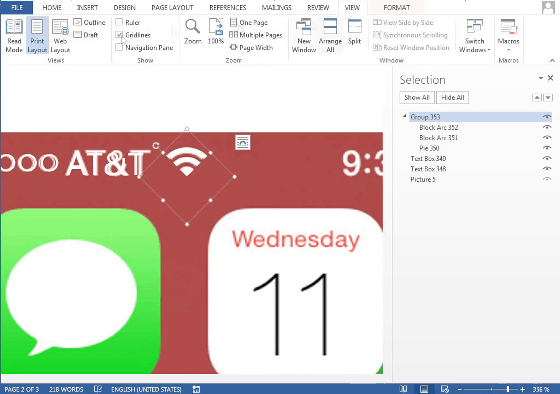
まずはカレンダーアイコンから。

土台の色を白にして……

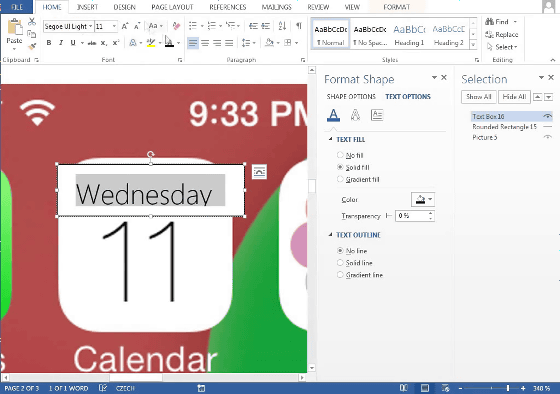
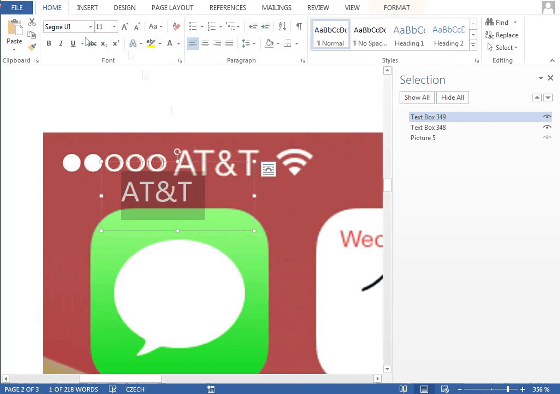
文字を入れます。

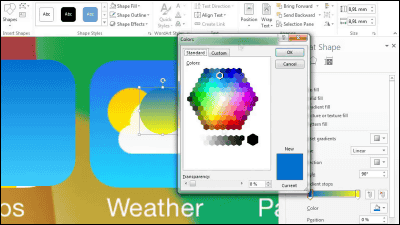
フォントと色をできるだけ似せて……

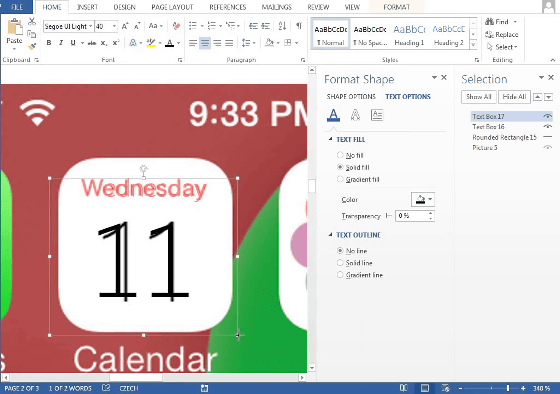
続いては数字も……

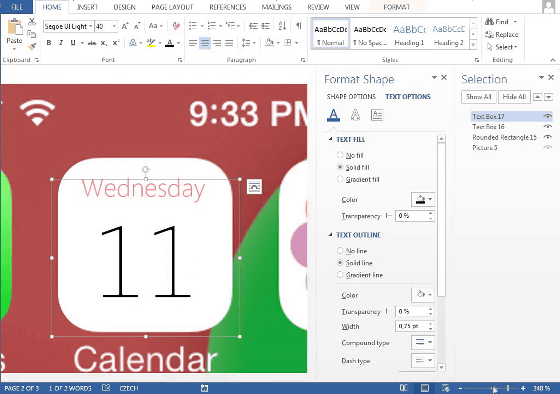
できるだけそっくりなものにしたら完成。

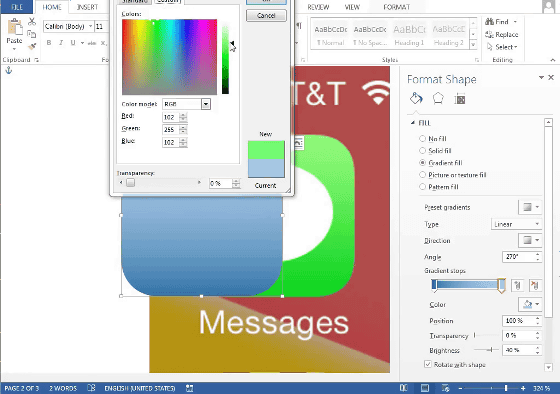
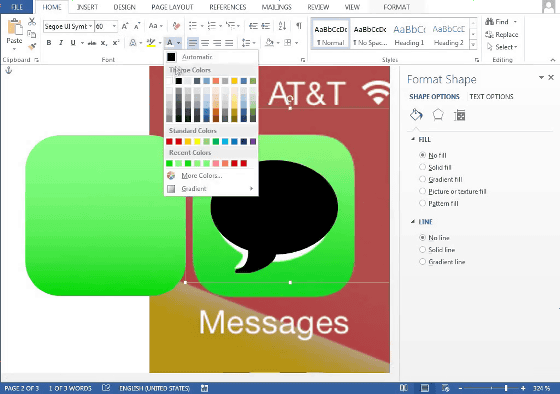
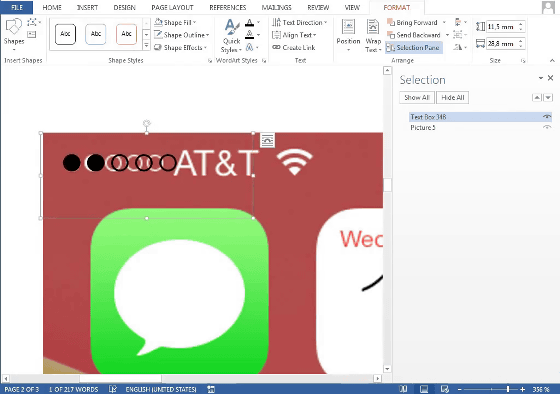
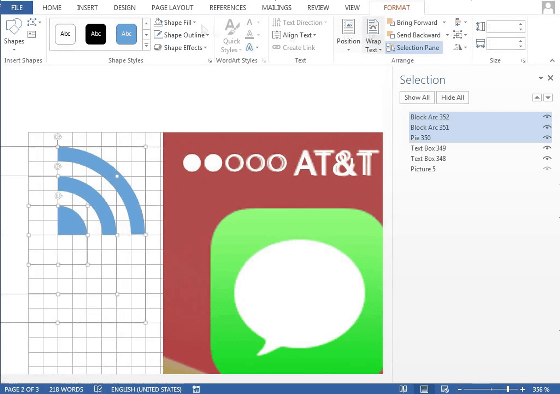
続いては「メッセージ」アイコン

色を揃えた後、アイコンの中心に表示されている吹き出しに似ているものをWordの図形から選択。

さすがに同一形状とはいきませんが、色を揃えればそれっぽくなります。

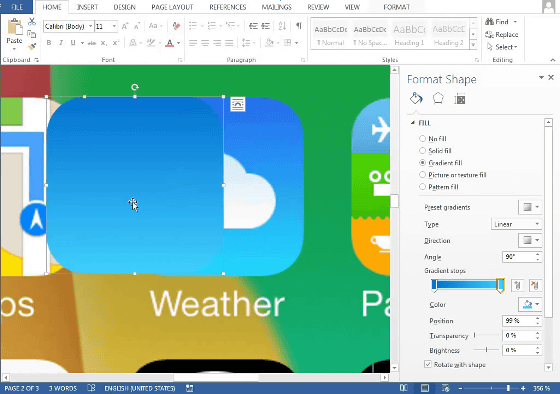
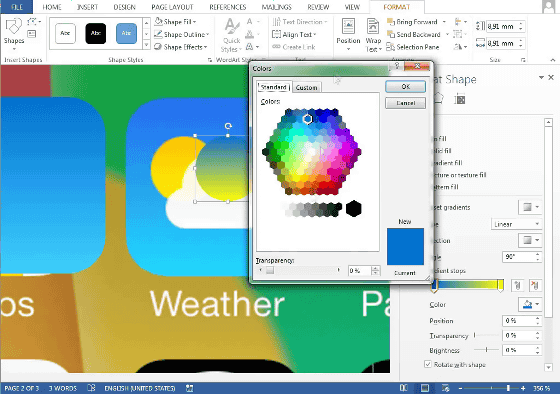
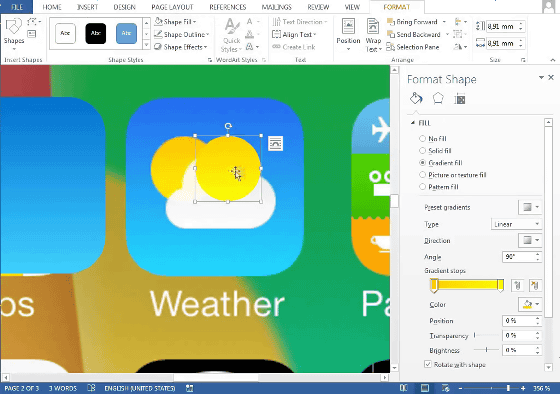
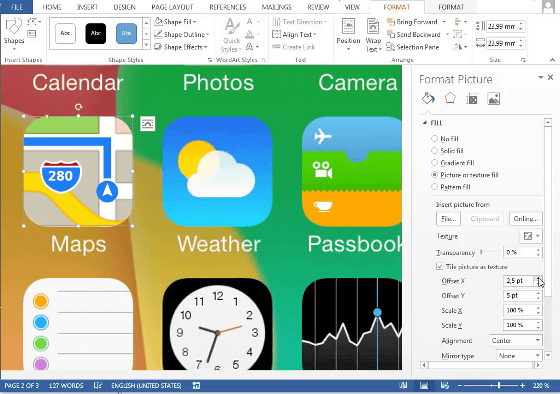
お天気アイコンは背景が微妙にグラデーションになっているので、その調整から。

太陽の色を……

黄色に変更

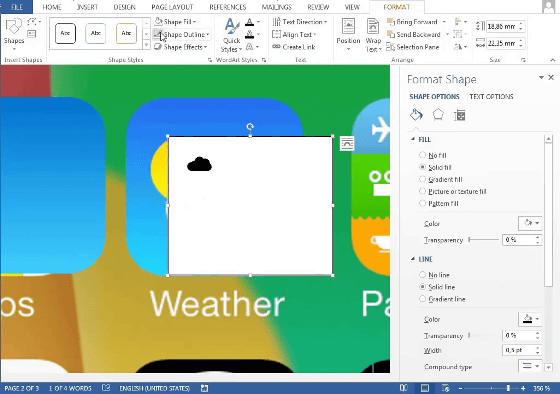
雲はメッセージと同じように、似ている図形を探して持ってきます。

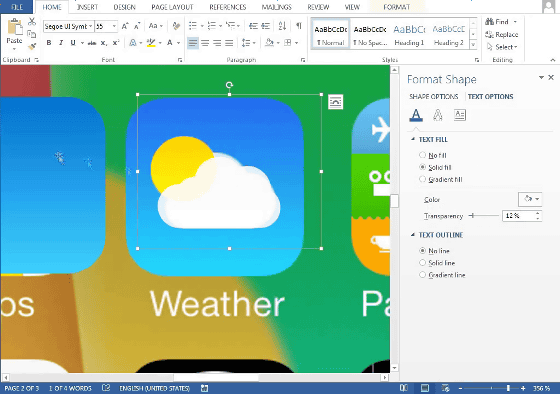
重ねてみると少しだけ形状が違っていますが……

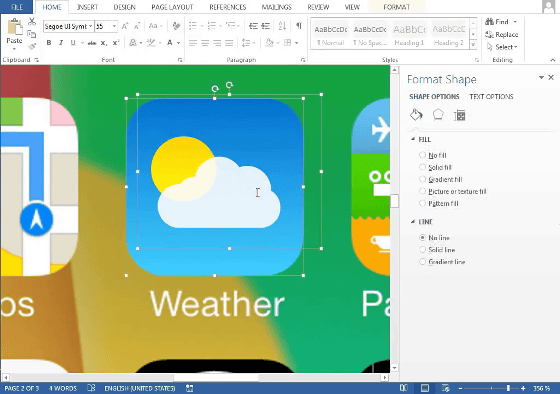
背景・太陽と合わせてみると、このアイコンが正解のように見えてきます。

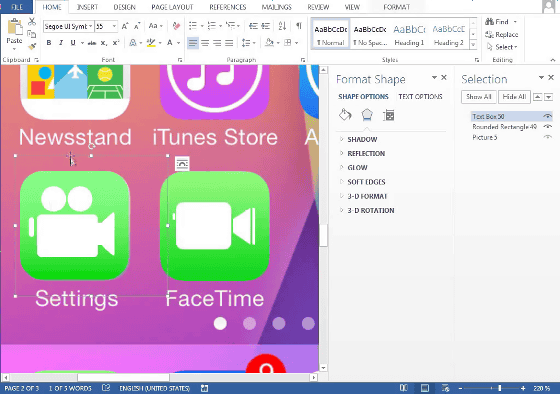
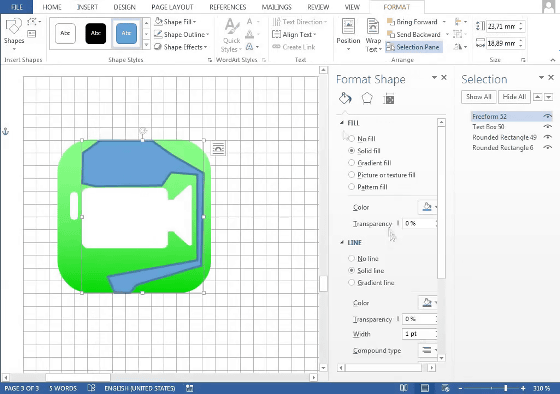
FaceTimeアイコンを作るために、映写機の図形を持ってきました。「Settings」の文字の上にあるのがWordで作成中のFaceTimeアイコン。

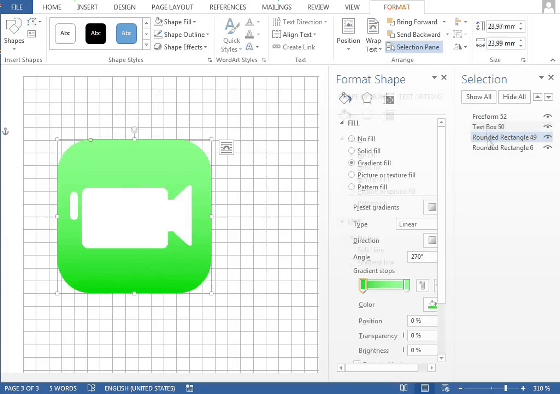
図形にくっついている不要なリール部分を削除

一気にそれっぽくなりました

これで4つのアイコンの作成が完了。さらに作業は続きます。

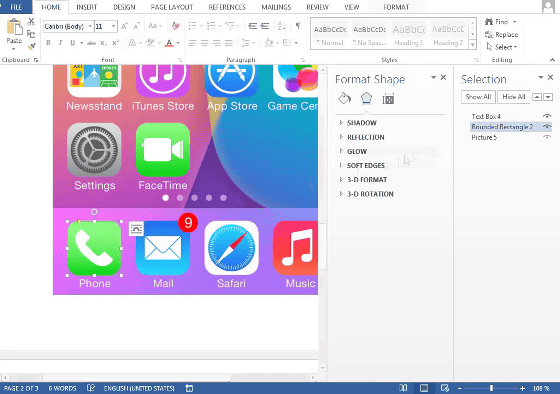
電話アイコンは、受話器の図形があるのでカンタン。

角度を合わせれば完成

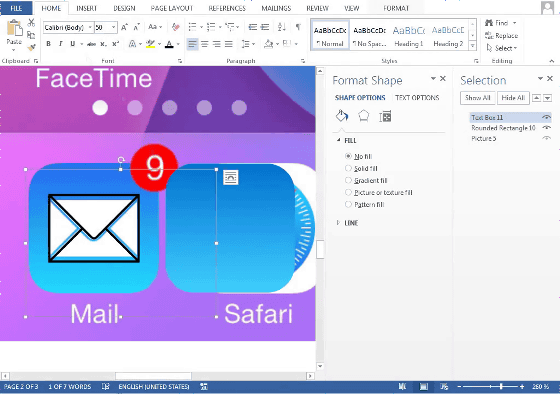
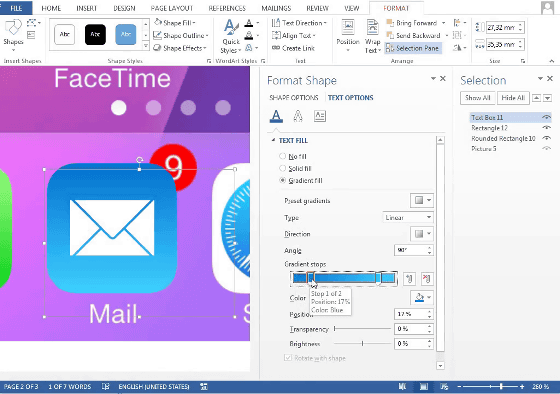
メールアイコンも、閉じた便箋の図形があるので、サイズをあわせるだけ。


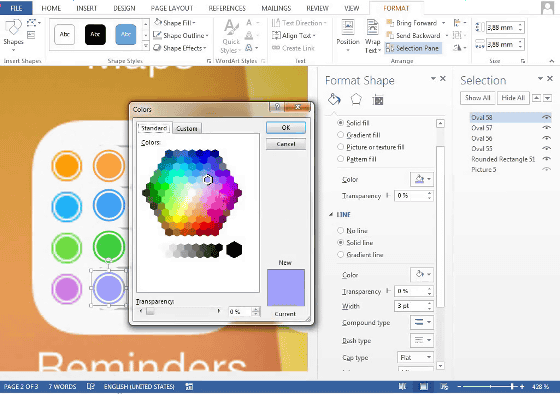
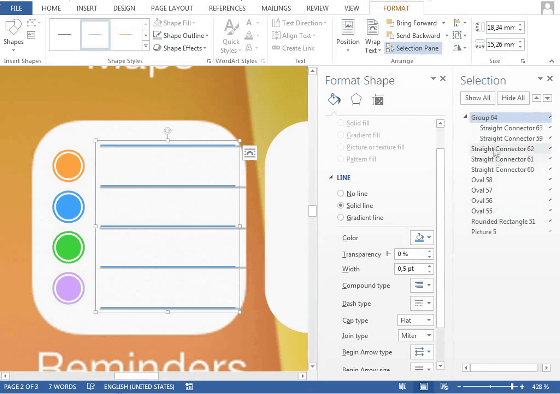
リマインダアイコンの場合、4色の輪っかの図形は存在しないので作る事に。しかし、1つ作ってしまえばあとはコピーして色を変えればOK。

罫線は、ラインを引いた後にスペースを等間隔にして作り出します。

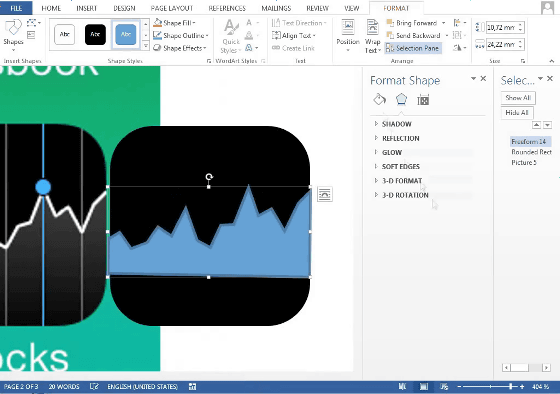
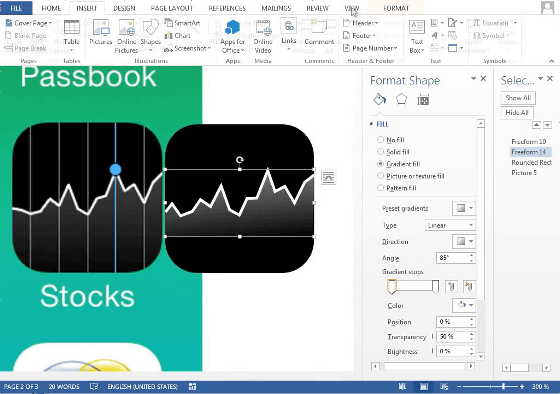
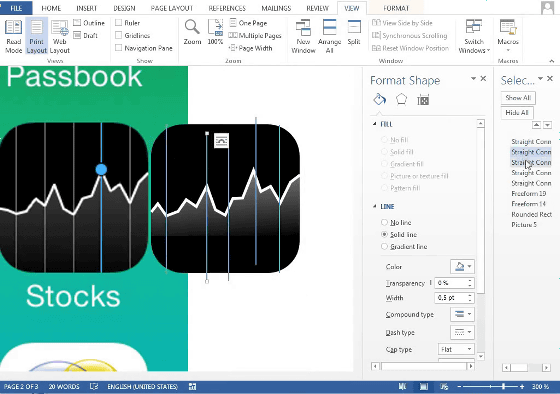
ちょっと難易度が高い株価アイコン、折れ線の形状はオリジナルのアイコンをなぞったもの。

白線を入れて……

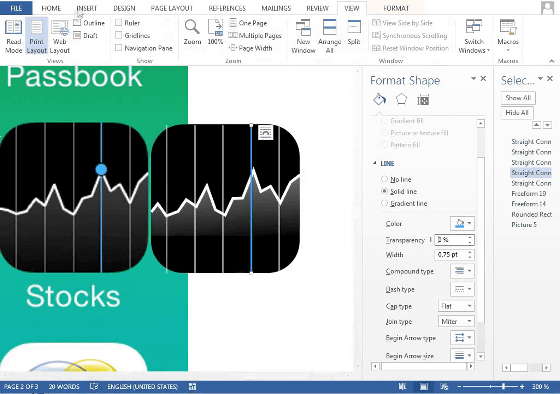
縦の線を書き込み……

等間隔に並べます。線の折れている位置と縦軸の位置が微妙にズレているのはご愛敬。

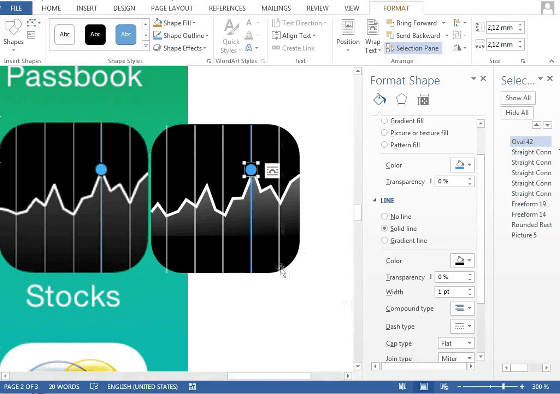
青い点を追加して、完成。

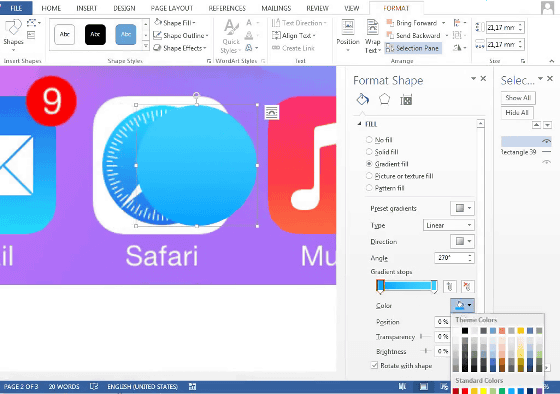
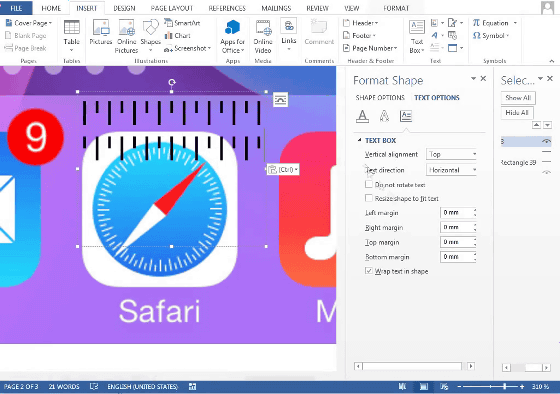
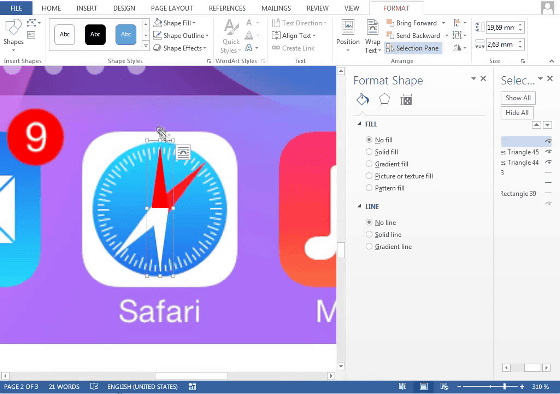
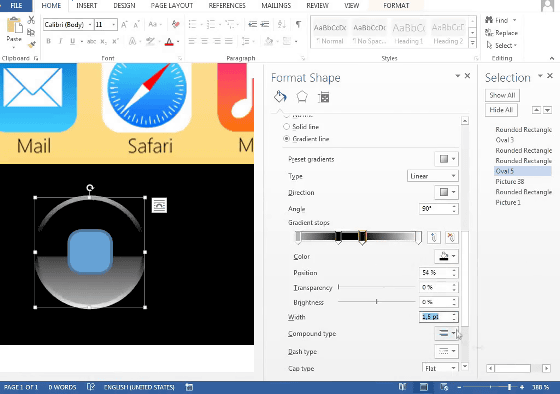
続いて、Safariアイコン。

作りたいのは、コンパスの周囲の目盛り。ただの横書きだとこうなってしまいますが……

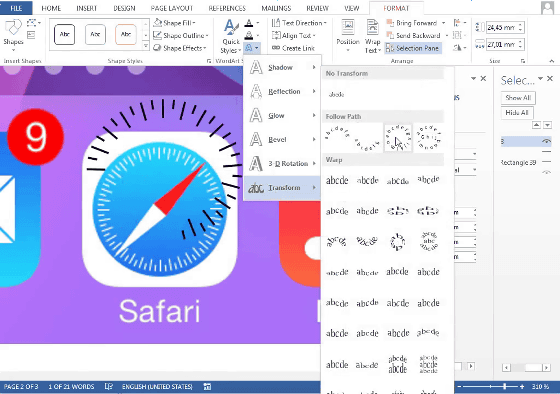
フォローパスを変更する事で文字を円形状に配置することができます

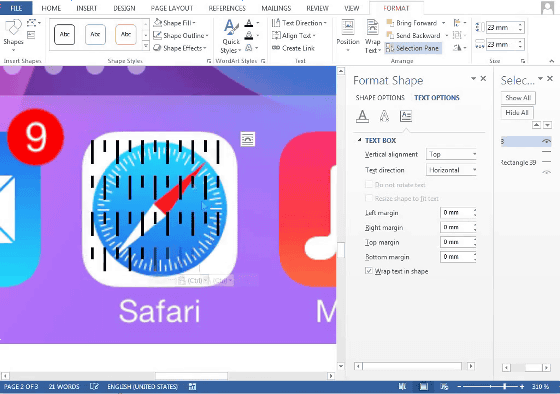
ちょっと目盛りの長さが足りなかったので数を増やして……

この通り

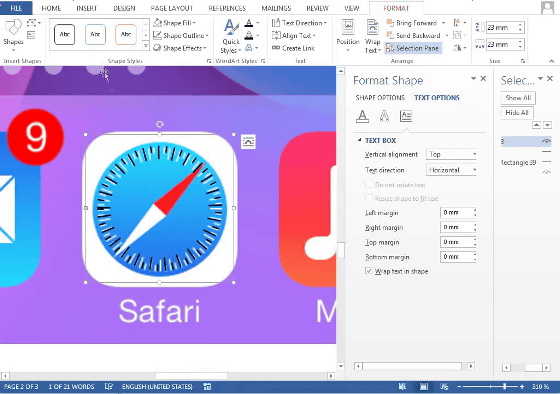
あとはコンパスの針を三角形の図形から作り出せば完成。

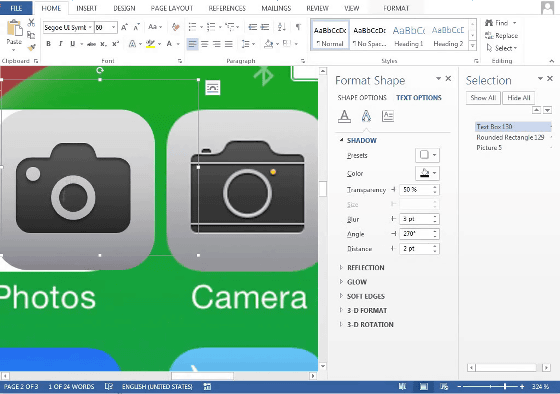
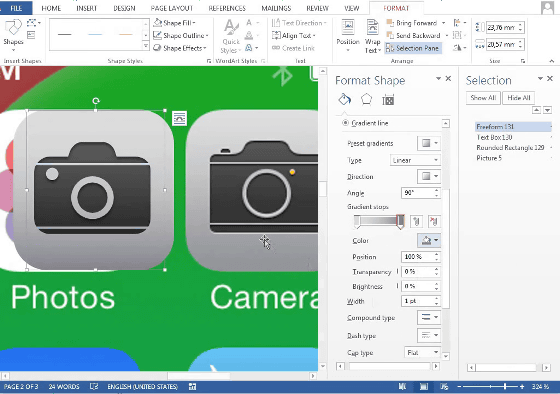
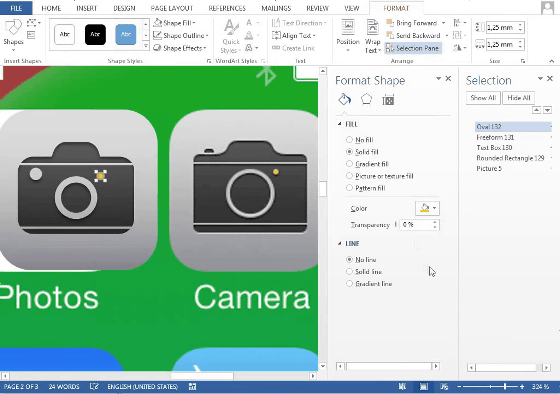
カメラの図形はあまり似ていないため、ちょっと手を加える必要があります。

矩形選択を使ってラインを入れ……

黄色い点(オートフォーカス補助光)を追加。さすがにレリーズボタンなどは細かいため、省いています。

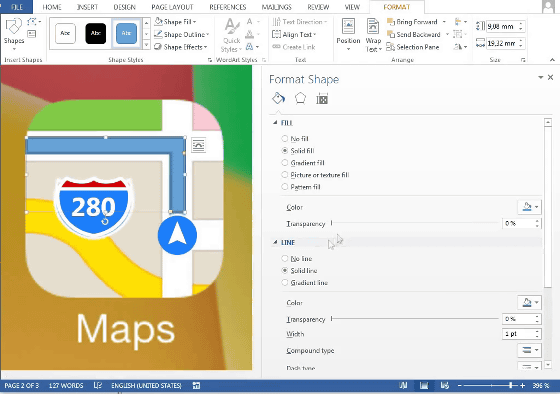
細かい作業が必要になったのはマップアイコン

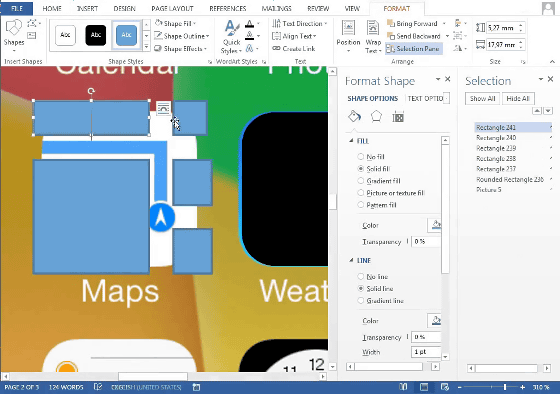
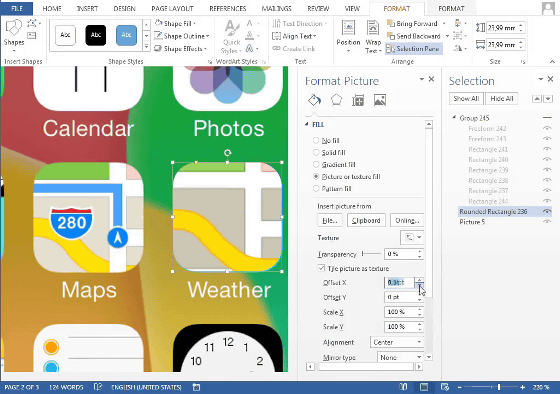
まずは道路以外の部分を選択して色を合わせます

続いて、高速道路(黄色い道路)の形をコピーして……

下敷きを作成

だいたい半分ぐらいの工程が完了

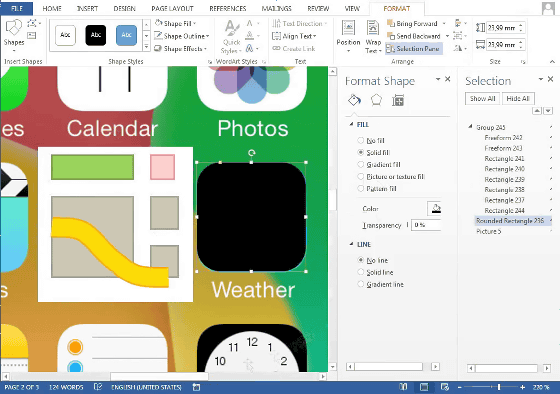
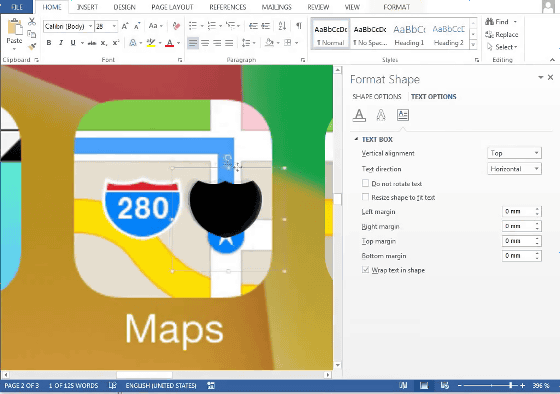
形状を似せて……

色を合わせ……

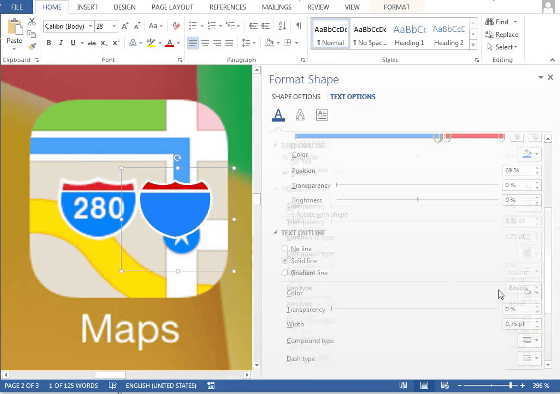
数字を入れれば道路標識が完成

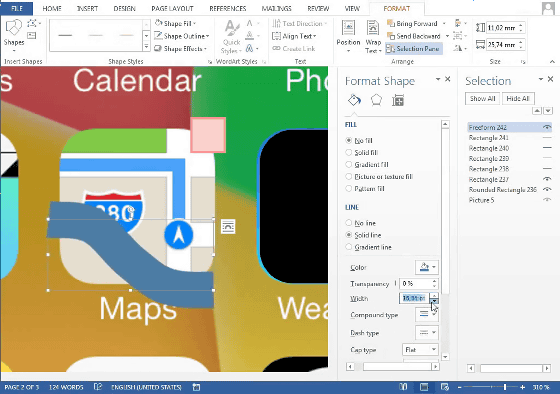
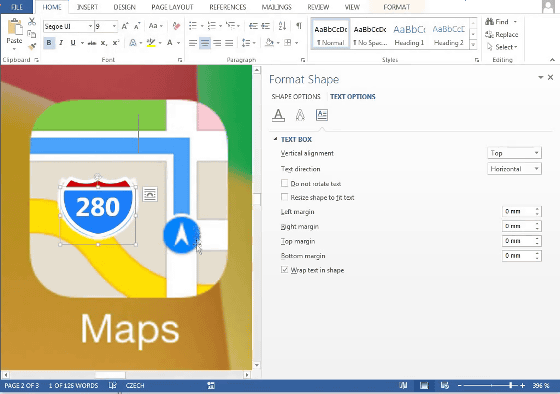
続いてナビ中の道路部分を作れば……

マップアイコンの完成です。

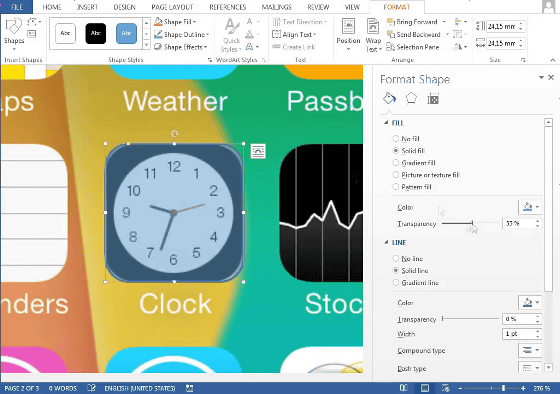
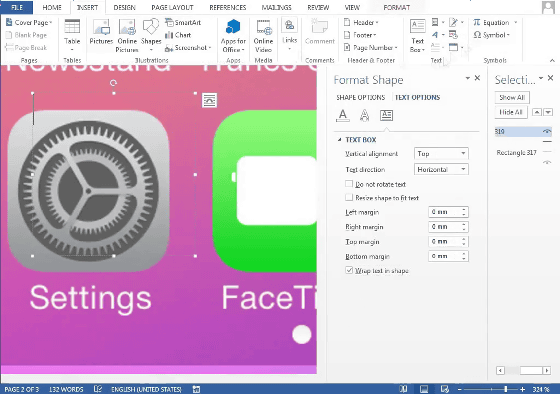
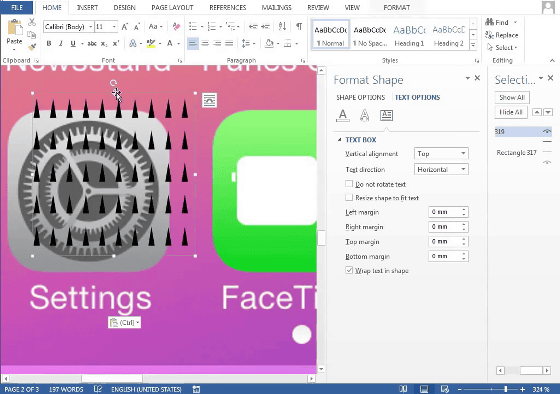
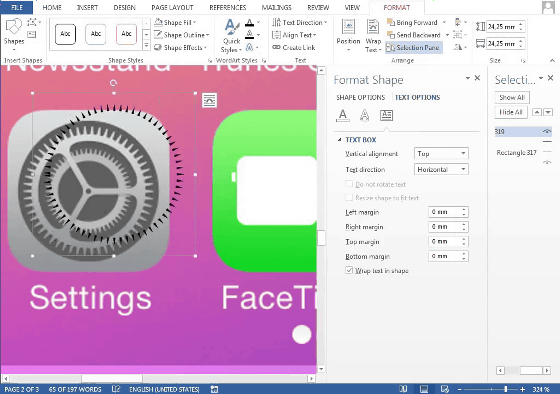
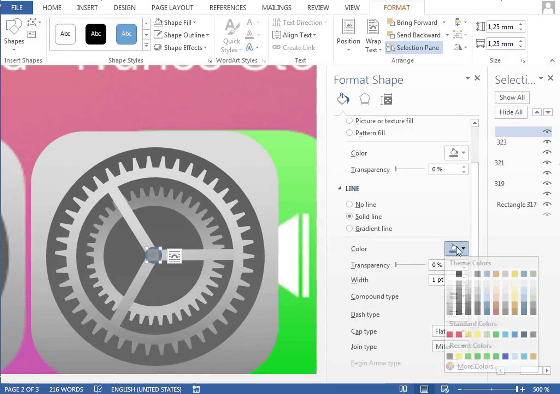
設定アイコンは歯車が2つ重なったようなデザイン

三角形を使って作っていきます

Safariのコンパスと同様に、円形に配置して……

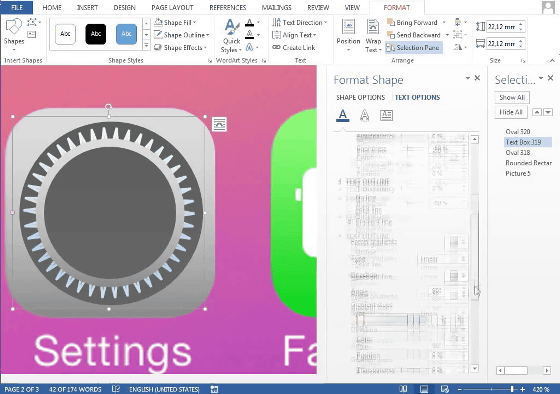
歯車を作成

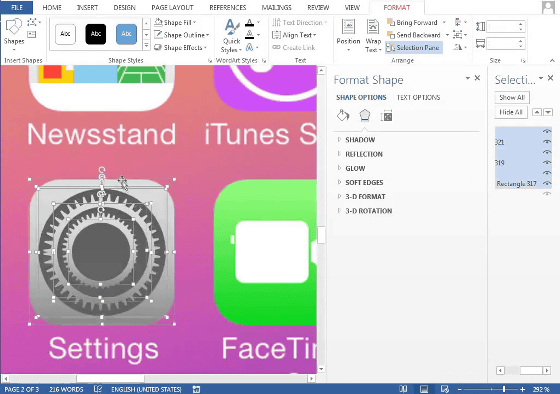
二重にして……

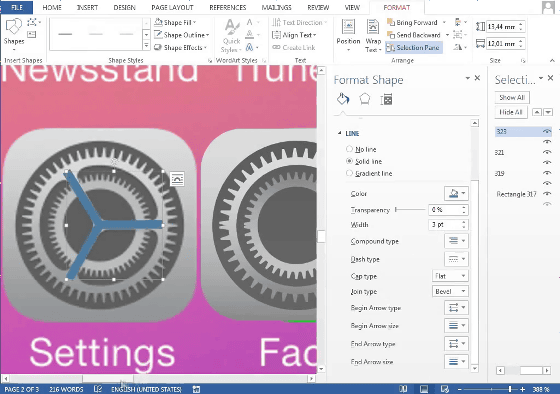
スポークの形を合わせ……

合体。

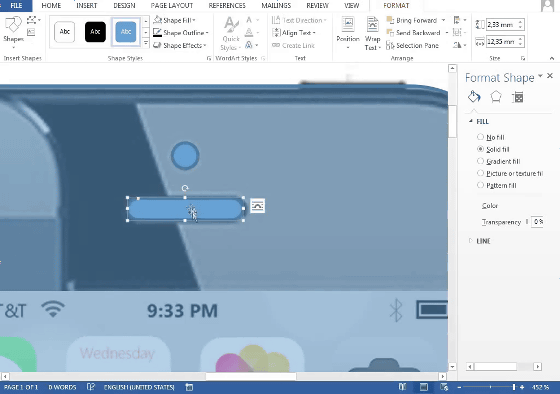
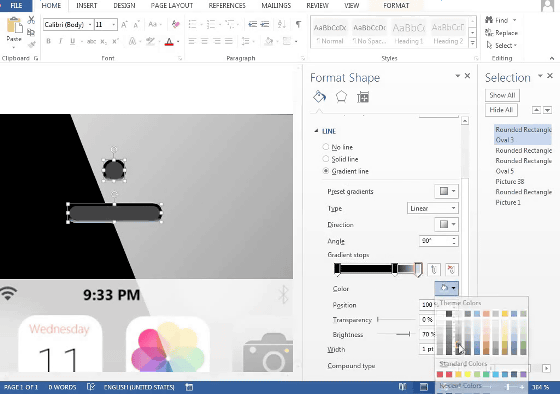
ホーム画面にはアイコン以外のものもあるので、それも作らなければなりません。たとえば、画面左上にある電波強度の表示や……

キャリア名の表示。

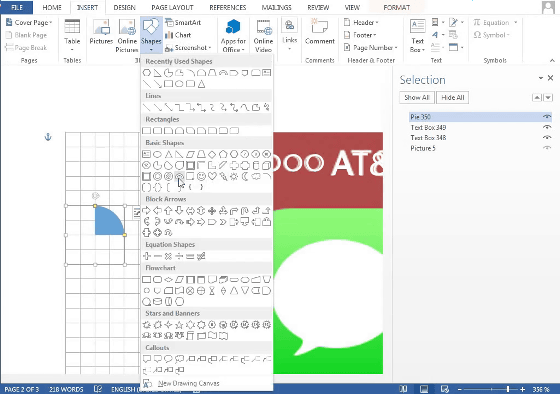
扇形を作って……

3つ重ねれば……

Wi-Fiアイコン。

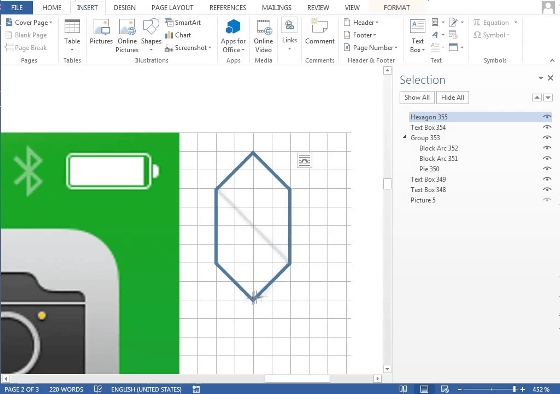
六角形からBluetoothアイコンを作り出します。

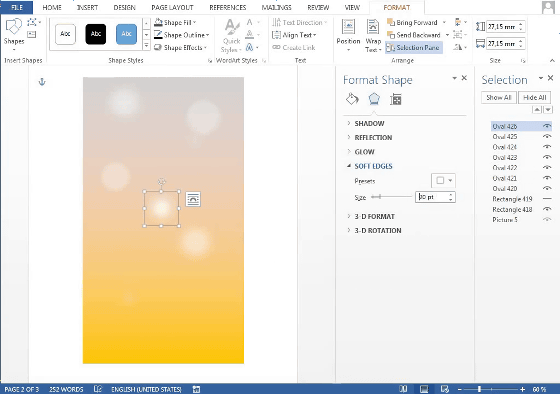
さらに、背景も作れば……

画面が完成。これをiPhoneの写真に合成すればそれっぽく見えるところですが……

iPhoneのサイズを確認した後、カメラの大きさもチェックし始めました。


斜めにカットしてあるのは光の反射のライン。

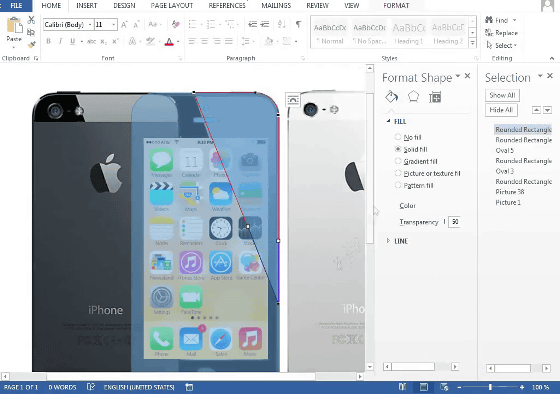
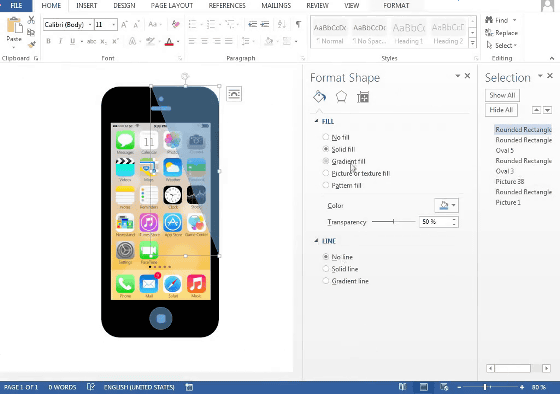
KrejciさんはiPhoneまでもWordで作りだそうとしていました。

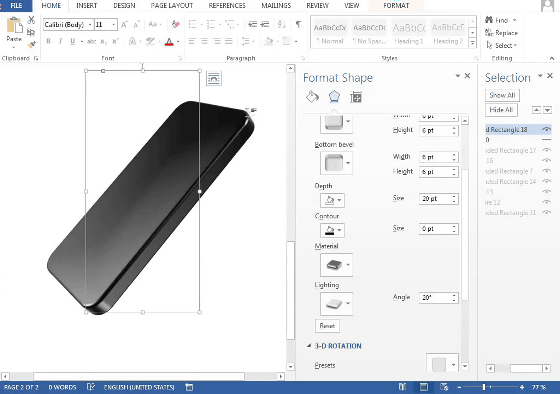
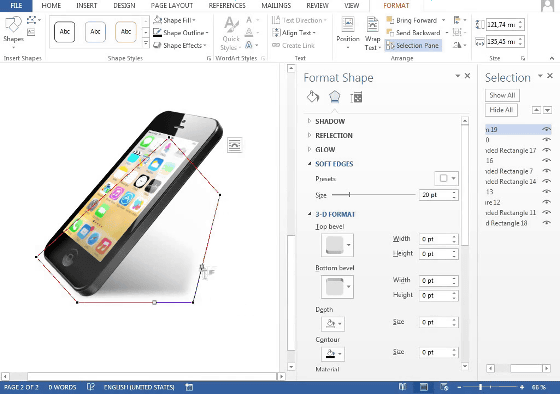
向かって右肩部分に光の反射を入れて……

ディテールを作り込んでいきます。

ホームボタンには四角い印。作っているのはiPhone 5sではなくiPhone 5のようです。

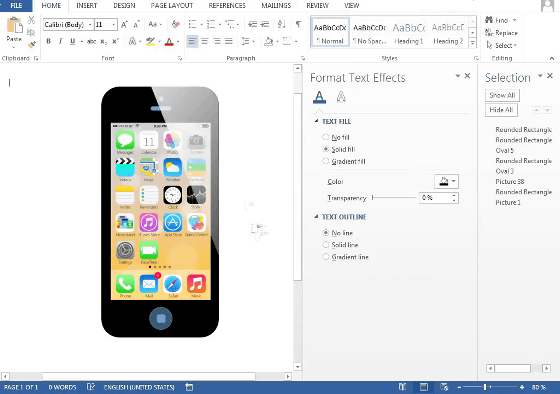
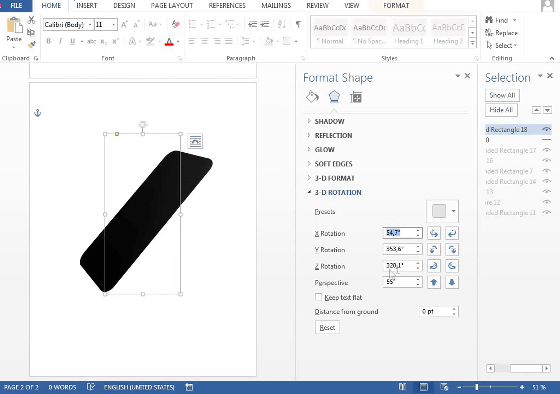
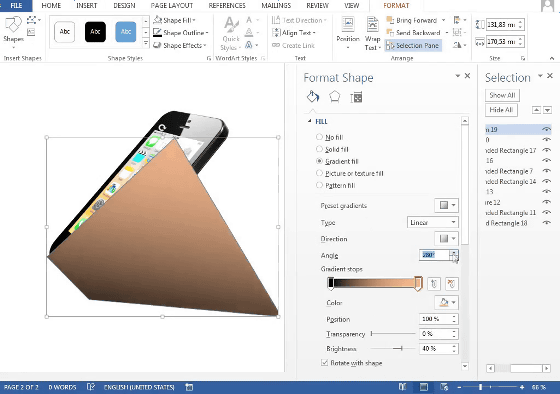
斜めに傾けて……

ガワを作り……

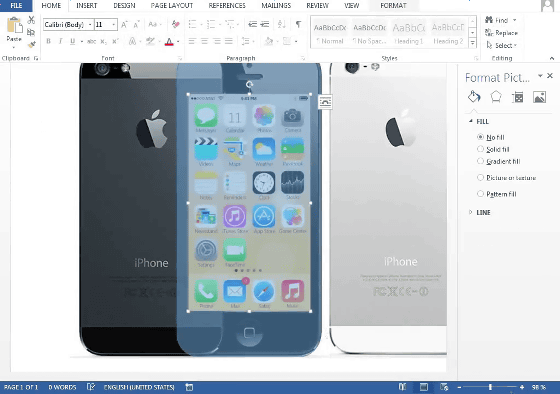
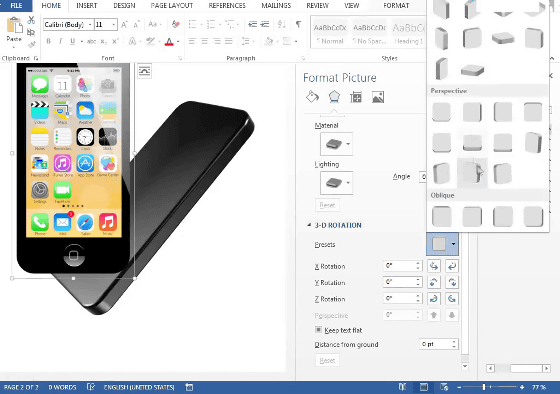
先ほど作ったホーム画面を持ってきます。

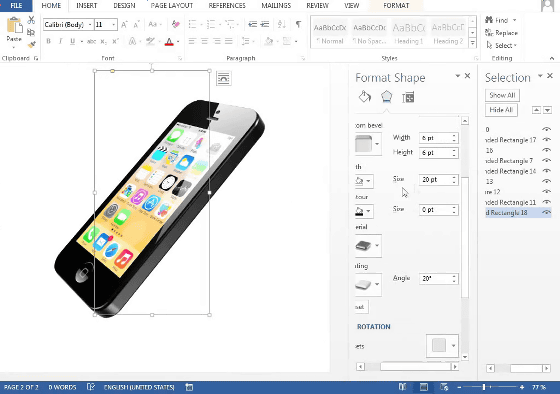
ぺたっと貼り合わせて……

陰をつけたら……


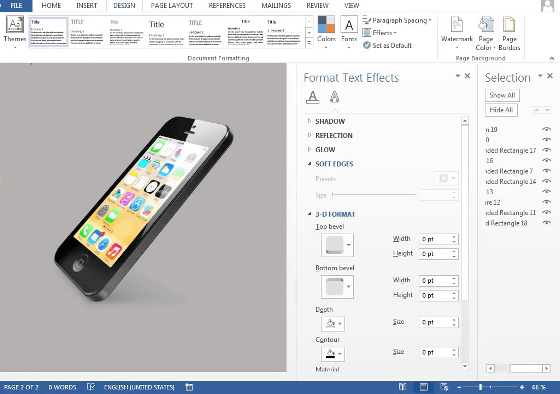
完成。

Vaclav Krejciさんは「7 Best Text Effect in Microsoft Word」というWordのテクニックを紹介する本の著者で、実際そのテクニックでこれぐらいのことができるというのを示すためにムービーを公開していた、というわけです。ちなみにこの本はオンラインで無料で読む事が可能。

YouTubeのコメント欄でのツッコミの通り、この画像を作りたいだけならPhotoshopを使った方が圧倒的に早くできますが、「Wordだけでもこれぐらいのことはできる」ということがわかるすごいムービーなのは間違いありません。ただ、Krejciさんのレベルに到達するにはどれぐらいかかるのでしょうか……?
・関連記事
iOS7でアプリのデザインがどれだけ変わるかが分かるビフォーアフター集 - GIGAZINE
「iOS 7」で採用されるかもしれない「フラットデザイン」とは何か? - GIGAZINE
無料で商用利用も可能なフラットデザインUIキット「Flat Rounded Square UI Kit」 - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
・関連コンテンツ