GoogleのアイコンなどのデザインガイドラインをGoogleのデザイナーが公開中

ChromeやGmailのアイコンはシンプルであり、一度使うと見るだけでそのアイコンが何を示すのかわかりやすくデザインされているのが特徴的です。そんな企業秘密とも言えそうなGoogleのアイコンやロゴのデザインガイドラインをGoogleのグラフィックデザイナーであるロジャー・オドン氏がBehanceで公開しています。
Google Visual Assets Guidelines - Part 1 on Behance
http://www.behance.net/gallery/Google-Visual-Assets-Guidelines-Part-1/9028077
Google Visual Assets Guidelines - Part 2 on Behance
http://www.behance.net/gallery/Google-Visual-Assets-Guidelines-Part-2/9084309
プロダクトアイコンとロゴのロックアップ

プロダクトアイコンはシンプル、モダン、フレンドリーで変化に富んでいるデザインになっています。プロダクトアイコンのいくつかは文字を含んでいたりしますが、アイコンの用途を示すために比喩的、象徴的なデザインにもなり得ます。

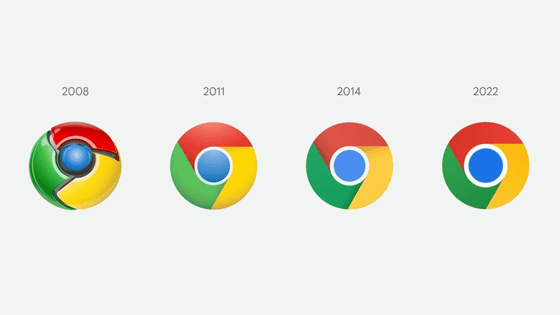
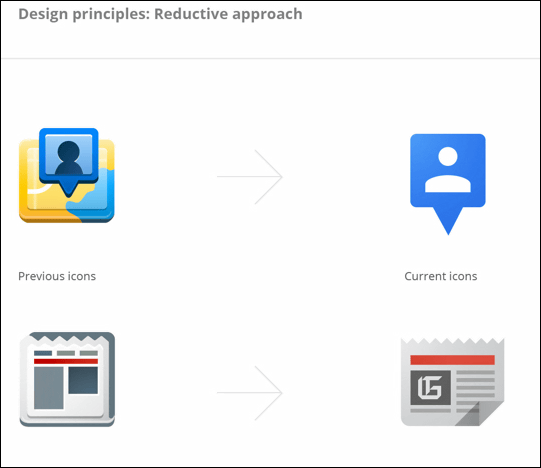
アイコンデザインの原則には大きく分けて4つあり、1つは無駄なものをそぎ落とすことです。左に表示されているのが以前に使われていたアイコンで、右側にあるのが2013年現在使われているアイコン。

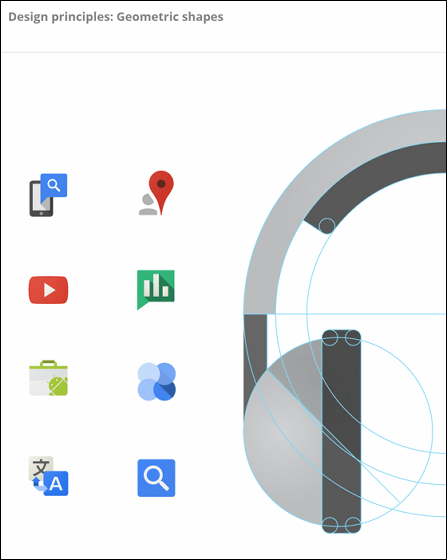
第2のアイコンデザインの原則は、円や三角形、四角形などの幾何学的図形の使用。

3つ目は正面を向いているということ。

最後のアイコンデザインの原則は直線的で濃い影の使用です。

アイコンデザインの配色パターンはこんな感じ。

配色サンプルは以下のようになります。

アイコンデザインのカラーコンビネーションは基本的に2色か3色。

カラーバリエーションはこんな感じです。

プロダクトアイコンはピクセルパーフェクトに仕上がっています。

プロダクトデザインに使われるピクセルパーフェクトを意識したタイポグラフィは以下のような感じ。

Open Sans Semi Boldフォント

プロダクトアイコンの形は四角、円、長方形、もしくはいくつかの形を組み合わせた複雑なものになっています。

32pxのアイコンを16pxにサイズ調整するとこんな感じに。

左側のアイコンがよくない例で、右側のものが適切なもの。

ロゴのロックアップは通常プロダクトアイコンと名前を組み合わせたデザイン。

Google Walletのロゴはプロダクトアイコン・Googleロゴタイプ・プロダクトネームの3つの要素を組み合わせたデザインです。フォントはOpen Sansを使用。

ロゴの大きさによってOpen Sans LightとOpen Sans Regularを使い分けています

タイポグラフィの底面は常にLの形で、プロダクトアイコンの中心はGoogleのGの文字の中心と合わされています。

ロゴのカラーバリエーションは以下のような感じ。

ロゴのバックグラウンドカラー

ユーザインタフェースアイコン・フィーチャーアイコン・イラストレーション・インフォグラフィックスについて。

ユーザインタフェースアイコンはコマンド、ファイル、デバイスもしくはディレクトリを表しており、また、ゴミ箱やプリント、セーブなどもユーザインタフェースアイコンに含まれます。

プロダクトアイコンと同じように余計な部分をそぎ落としたシンプルなデザインに。

幾何学的図形を使うことがデザインの原則。このあたりはプロダクトアイコンのデザインと同じようです。

ユーザインタフェースアイコンの配色。

プロダクトアイコンと同じくピクセルパーフェクトに。

すべてのユーザインタフェースアイコンは内側のボックスと1pxの余白を持つ21pxの境界ボックスにデザイン。円形のアイコンは直径17px以下とされています。

Gメールのアイコン集

Google Docsで使われているアイコン

カレンダーのアイコン集

フィーチャーアイコンやインフォグラフィックスはイラストレーションのカテゴリに入ります。イラストレーションはフレンドリーでかつモダンであり、グラフィックから文脈を読み取ることをサポートするような存在。

イラストレーションには「Google fun イラストレーションズ」と「Buisiness イラストレーションズ」があります。

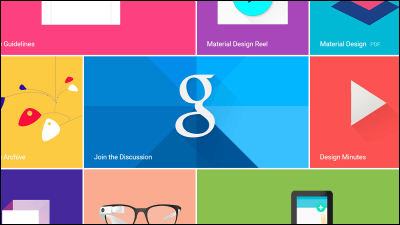
Google fun イラストレーションズのムードボードはこんな感じに。

こちらは日本をデザインしたイラストレーションのようで日本語や富士山が描かれています。

植物の成長をシンプルに表現

親子でPCをしている風景

人物の目、鼻、口、輪郭はすべて同じデザインのようです。

男の子の部屋はこんな感じで、フラットを基調にしていますが奥行きが感じられるデザイン。

サーカスかなにかでしょうか?

たくさんの楽器

「Hello」と電話する女の子。シンプルな直線と曲線と色のみで全てを表現できているところがグッドです。

Businessイラストレーションのムードボード

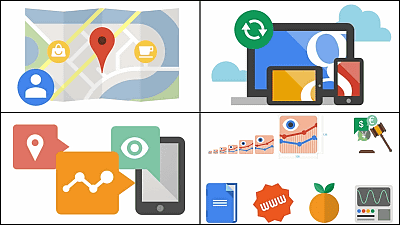
情報がスマートフォン・タブレット・デスクトップ・ノートPCのすべてでアクセスして使える様子。

Googleのサービスすべてが同期しており、どのデバイスからでもアクセスできることを3つのデバイスアイコンなどを使って表現

飛行機の操縦室っぽいデザイン

かわいく描かれたお金

おなじみのGoogle Maps

スマートフォンで目的地を探しているところ

フィーチャーアイコンのサイズとカラーは以下のように。


フィーチャーアイコンの配色サンプルは以下のようになっています。

・関連記事
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
Googleのfaviconが新しいデザインに変更、そしてこれまでの変遷の歴史 - GIGAZINE
GoogleとYAHOO!のトップページ10年間の変遷 - GIGAZINE
Googleの検索結果っぽい名刺でアピールする方法 - GIGAZINE
Googleの検索結果が1960年代のラインプリンタ風にバチバチと出てくる「Google60」 - GIGAZINE
・関連コンテンツ