モバイルに対するUXデザインでパニックに陥らないための3つの指針

by Mike Rohde
「モバイル」という言葉は一つの意味を示すのではなく、多くのことを描写するために使われます。しかしユーザーエクスペリエンスデザインを考えた時、この「モバイル」という漠然としたもののために、どのようにデザインを行えばいいのでしょうか?様々なソーシャルサービスやメディアに対応したシェア・フォローボタンを簡単にサイトに設置できるサービスAddThisでUXリサーチを行うUXMatthewさんは、このUXデザインについて、一般に万能と言われるソリューションを離れて3つの指針を述べています。
Don’t Panic! UX Methods Apply to Mobile | AddThis Blog
http://www.addthis.com/blog/2013/04/30/dont-panic-ux-methods-apply-to-mobile/
◆01:我々はユーザーではないのだから、調査を行う必要がある

Flood G.
直感に従がったり、解決したい問題を抱いて作業にとりかかることもできますが、まずUXMatthewさんがオススメしているのは「UXリサーチ」を行うこと。UXリサーチはチームの照準を合わせ、恐れを取り除き、成功する機会を増やします。
個人的に話したり、あるいはGoogle formなど無料のサービスを使って、ターゲットとなる人々と会話して下さい。彼らが何を行っているのか、なぜ行っているのか、ということを聞き、質問を続けて下さい。彼らに何かを体験させて、それを観察し、分析結果をよく調べ、多くのメモを取り、メモを再調査します。その際、1度きりのリクエストは無視して根底にあるパターンに焦点を当てて下さい。
UXリサーチはユーザーの環境やメンタルモデルの研究と関係しており、このようなデザインは現在スクリーンサイズから入力方法、注目度などあらゆることの検討を含みます。少しの調査で必要なデザインがたった2種類のデバイスだったり、あるいは全くデザインする必要がないということを発見できるかもしれません。
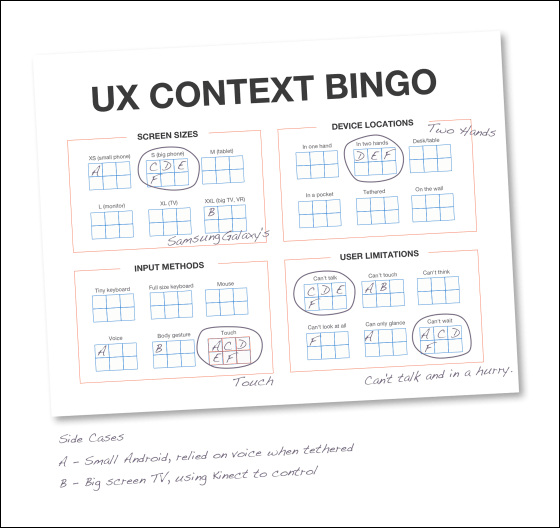
なお、各デバイスのUXがどのようなコンテキストに対応しているかを調べるUX Context Bingoもリサーチに役立ちます。
(PDFファイル)devices_and_contexts_r2 - UX_Context_Bingo_r2.pdf
http://uxmatthew.com/assets/UX_Context_Bingo_r2.pdf

◆02:資源は限られているため、優先順位をつける必要がある

by Leni Tuchsen
私たちは全ての環境にある全てのユーザーに向けてデザインを行えません。時間や資源は限られており、あらゆる環境にある全てのデバイスの問題を解決するのは困難と言えます。私たちは戦いを選ばねばならないのです。最も使われそうな状況をリストにし、それらを機会の多さと影響力に基づいてランク付けし、「あればいいな」から「マストハブ」を切り離します。そして、新しいデバイス上でも十分なユーザーがあなたの商品を使用しようとするのかを判断して下さい。
あまり使われないであろうケースを排除することで、より優先順位の高いケースに尽くす機会を増やせます。もしスマートフォンのアプリをデザインしなければならないとしたら、スクリーンに十分余裕があるかや、空き容量の余裕、バッテリーの消費などがこれにあたります。
◆03:全てを予想できないのだから、柔軟なデザインを行う必要がある

by d Funkyah
UXリサーチを終えても、我々に分からないことはまだあります。商品を必要とする状況の中で、使用方法は何千とあり、予想外の状況でも使用できるよう商品をデザインしてみて下さい。
もしこのUXメソッドに従えば、我々はデバイスにおいてより明確な商品のデザイン方法に行き着くはずです。特徴が3つだけのiPhoneアプリであろうと、900ページにも及ぶレスポンシブなウェブサイトであろうと、判断は明確になります。プロダクトを全てのデバイス・すべての環境において動作させることは不可能ですが、しかし大多数のユーザーにおいては動作すべきなのです。
複数サービスに一括対応できるAddThisについて言うと、AddThisは何百万ものウェブサイトのボタンをまとめるため、軽さを重視しています。このツールは世界中の何十億というユーザーのために動作しなければなりませんが、もし多くのユーザーが1070pxのモニターとキーボード、マウスを好んでいるとしたら、数カ月後に再度チェックをするかもしれませんが、仕事はより簡単になるということです。
・関連記事
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
ユーザーにこれまでにない革新的な体験を提供するマイクロソフトの「Project UX」とは? - GIGAZINE
ユーザーが説明文をあまり読んでいないことが分かるヒートマップとその対策 - GIGAZINE
Googleがデザインするときに大切にしている10個の原則 - GIGAZINE
無料でダウンロードできる洗練されたデザインのUIキットいろいろ - GIGAZINE
名前とは裏腹に考え抜かれたユーザーインターフェースを持つタブレットのデザインコンセプト「弁当Box」 - GIGAZINE
2万以上もの各種ボタン・アイコン・バーなどのユーザーインターフェースパーツのデザインを検索してダウンロードできる「UICloud」 - GIGAZINE
・関連コンテンツ