Apple.comのデザインの変遷を15年分140枚の画像を使ってまとめたスライド「15 Years of Apple’s Homepage」

スティーブ・ジョブズがAppleに復帰した1997年から2013年1月までの15年間にわたるApple.comのスクリーンショット約140枚をまとめたスライドが公開されました。
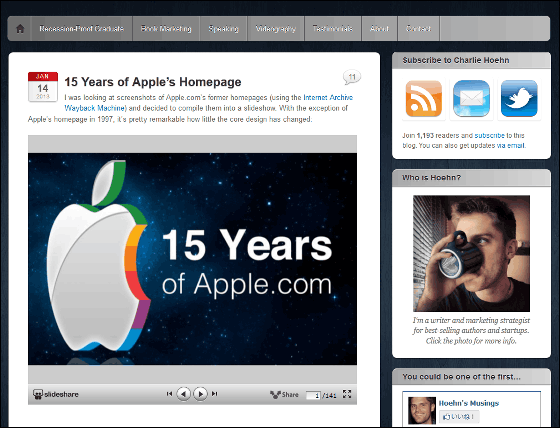
15 Years of Apple’s Homepage | Charlie Hoehn's Musings
http://charliehoehn.com/2013/01/14/15-years-of-apple-dot-com-homepage/

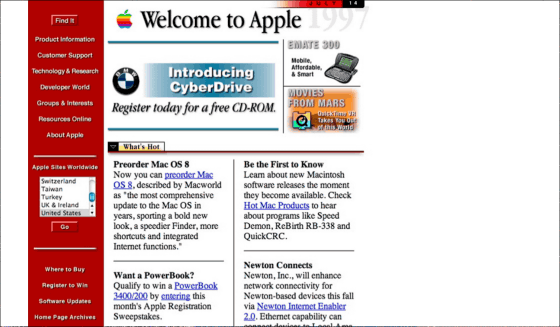
まずは1997年のトップページデザイン。文字がぎっしり書き込まれ、余白は少なめ。写真は一枚も使われていません。

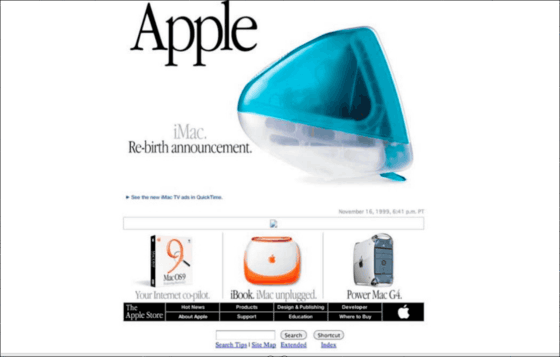
1998年、目玉であるキャンディカラーのiMacの写真がトップに大きく表示されています。その下に注目商品であるiBookなどが並び、さらにその下にAppleマークと共にアバウトやサポートといったボタンが表示。

写真の下にあったボタンが最上部に表示されるようになり、モノクロだったAppleマークが赤に変化しました。

トップページに表示されている商品がクリックで購入できるようなデザイン。

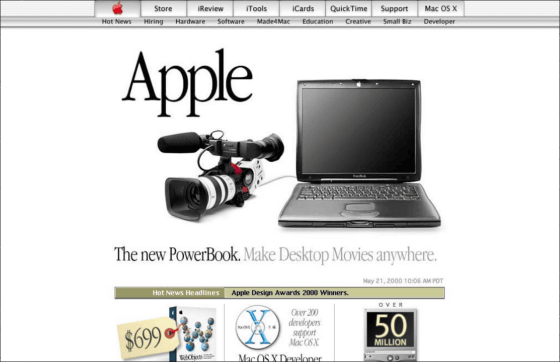
トップ画像の下に並ぶ写真が4つになると同時に、全体的なカラーの統一も図られました。

Appleマークが青に変化。また、ボタンのデザインも少し細くなりました。

ビートルズのジョージ・ハリスンが亡くなった際にはトップページの写真は彼のもの1枚に。

Appleボタンが再びグレーに。

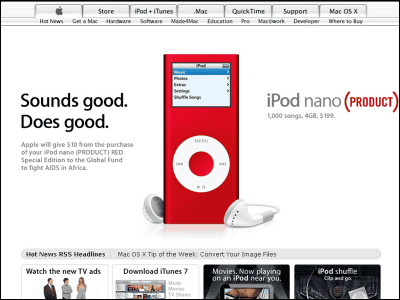
iPodが2001年に発売されると、SwitchボタンがiPod+iTunesという新しい表記へ。商品写真とともに説明や価格なども表示されています。

この頃から、商品だけでなく広告キャンペーンのイメージもトップ画像として表示されだします。iPodの「Silhouette」シリーズ。


日本では「どうも、Macです」「こんにちは、パソコンです」から始まるCMが放送された「Get a Mac」シリーズ。

そして、iPhoneの登場。サイトのデザインもリニューアルされ、これまではホワイト中心だった画面がブラックに変化。ボタンのデザインも大きく変更され、画像の下に配置されていた検索ボックスがページ上部に置かれました。写真もこれまで以上に大きなものが使用されています。

文字は最小限のキャッチコピーだけにして、ずらっとiMacを並べます。

MacBook Air

スクロールしなければ全体が見えないほどの大きな画像、そしてこれまで以上に強調された商品名である「iPad」の文字。

iPhone 4では写真の隣にムービーが3つ並べられています。

スティーブ・ジョブズが亡くなった際には、ジョブズの写真が全面に表示されました。

そして2013年1月24日のウェブサイト。

1997年にスティーブ・ジョブズが復帰してから、商品のデザインと同じく大きな変更が行われたAppleのウェブサイト。その頃からページの上部にメインとなる商品・その下に注目されている商品の写真が並び、余白は多め、というデザインを一貫してきましたが、時間の経過とともに写真はさらに大きく、文字は少なく、デザインはシンプルに、という傾向が増してきています。約140枚という大量のスクリーンショットを並べることにより、ウェブサイト上の変化だけでなく、Appleデザインの追い求めるところがよくわかるスライドとなっているのでした。
なお、141枚すべてのスライドは以下から見ることが可能です。
・関連記事
懐かしいものから名作まで、AppleのCM全485本がYouTubeで公開中 - GIGAZINE
Appleの製品の進化が約3分でサクッとよくわかる「Evolution of Apple」 - GIGAZINE
Appleのデザインの秘密と根本原理が豊富な写真やデータではっきりわかる「Apple Design 1997-2011 日本語版」 - GIGAZINE
これが「iPad 2」のパッケージングデザインの秘密、徹底的な合理化とシンプルさを解説&フォトレビュー - GIGAZINE
スティーブ・ジョブズに似すぎなぬいぐるみ「iCEO」実物フォトレビュー - GIGAZINE
・関連コンテンツ