スムーズに画像を拡大するかなり導入が簡単なJavaScript「FancyZoom」

IE6/IE7/Firefox/Safariに対応しているJavaScriptで、使い方もかなり簡単でページにほとんど変更を加えずに導入可能。
また、リンクの先読みにも対応しており、画像の上にマウスが乗ったことを感知して自動的に先読みすることもできますので体感的にはかなり速度アップしているように感じます。
画像をズームする機能のみに特化しているため、ほかの余計な機能付きのライブラリよりも動作は軽いのも特徴で、クリックしてズームされた後にはちゃんとドロップシャドウ効果が付いたりするなど、芸も細かい。
実際のデモと詳細は以下から。
cabel.name: FancyZoom 1.0
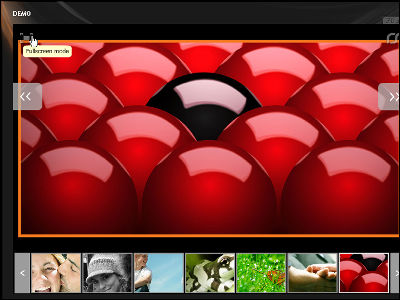
上記ページの下の方にある「Example」に体感できる例があります。なかなか面白い。
で、実際に設置するにはまず上記ページ中にあるZIPファイルをダウンロードしたら解凍し、出てきた2つのフォルダをFTPソフトなどでアップロードします。それから以下の2行を使いたいページの
<head><script src="/js-global/FancyZoom.js" type="text/javascript"></script>
<script src="/js-global/FancyZoomHTML.js" type="text/javascript"></script>さらに使いたいページの
<body><body id="whatever" [...] onload="setupZoom()">これで準備完了。通常のページ内にある以下のような画像をクリックしてから画像が拡大されるリンクすべてにズームインする効果が付与されます。
<a href="image.jpg"><img src="image-thumbnail.jpg" /></a>また、画像を拡大したくない場合には
rel="nozoom"・関連記事
JavaScriptとAJAXでページ上のマウスの動きを録画・再生するデモ - GIGAZINE
水面に反射するような効果を画像に加えるJavaScript「Reflection.js」 - GIGAZINE
実際にスクロールするまで画像を読み込ませない「Lazy Load Plugin for jQuery」 - GIGAZINE
ドラッグ&ドロップで画像を切抜くJavaScriptライブラリ「jsCropperUI」 - GIGAZINE
JavaScriptで図形を描くHTML要素「Canvas」の実例 - GIGAZINE
いろいろな効果を追加できるJavaScriptライブラリ「jQuery」 - GIGAZINE
CSSとJavaScriptでチェックボックスなどをグラフィカルにする「formStyle」 - GIGAZINE
昇順降順でソート可能な表をJavaScriptで作る - GIGAZINE
入力値を簡単に制限する「yav」とかフォーム入力チェックいろいろ - GIGAZINE
知っておいて損はないAJAXやCSSを駆使したタブインターフェース18種類 - GIGAZINE
メアドをスパムに利用されないように暗号化する「emailProtector.js」 - GIGAZINE
・関連コンテンツ