ドラッグ&ドロップで画像を切抜くJavaScriptライブラリ「jsCropperUI」

イメージ切り抜きのためのインタフェースを提供するJavaScriptライブラリで、prototype.jsやscript.aculo.usを使っています。
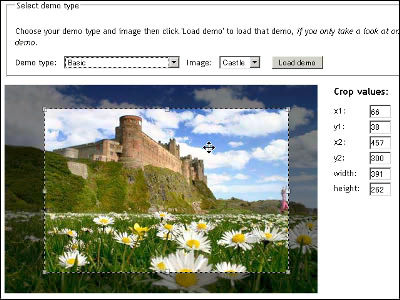
写真上をマウスカーソルでドラッグすると枠が破線で作成され、囲んだ領域の座標とサイズを取得し、トリミングすることができます。カーソルキーによる移動にも対応しているので微調整も可能、実にすごい。
詳細は以下の通り。
ダウンロードは以下から。
DEfusion.org.uk >> JavaScript Image Cropper UI, using Prototype & script.aculo.us
デモは以下から。実際にドラッグして切り抜きを体験できます。
DEfusion.org.uk >> Demo >> Prototype JavaScript Image Cropper UI
操作感覚が通常のアプリケーションとほとんど差異がないのがすごい、この調子だと本当にPhotoshopの無料オンライン版が登場するという話も期待していいかもしれない……。
・関連記事
Photoshopを完全マスターするためのチュートリアルいろいろ - GIGAZINE
GIMPをPhotoshop級に使いこなすチュートリアル - GIGAZINE
オンラインでPhotoshop級の画像加工ができる「nexImage」 - GIGAZINE
いろいろなフィルム効果を施すPhotoshop用プラグイン「PixelSampler」 - GIGAZINE
Photoshopに膨大な量のリソースを追加する「22Pixels Flock」 - GIGAZINE
世界初のGPUを使ってサクサク動く画像編集ソフト「Pixelmator」 - GIGAZINE
YouTubeにAdobe製のオンライン動画編集ツール「YouTube Remixer」登場 - GIGAZINE
Web2.0風サイトを作るのに必要なモノあれこれまとめ - GIGAZINE
・関連コンテンツ