CSS3はこうなる

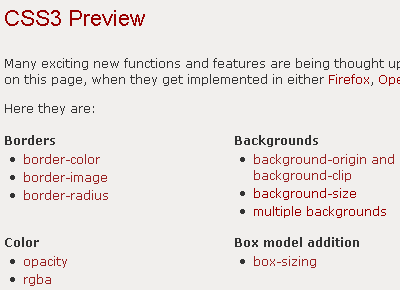
現在のところFirefoxなどのGeckoエンジンとOpera、それからSafari/WebKitベース以外のブラウザでは実現できていませんが、次の「CSS3」だとこういうことができるよ~という例。テキストに影を付けるとか、コーナーを丸くするとかなかなか面白い。CSS3 Preview - Joost de Valk
http://www.joostdevalk.nl/code/css3-preview/
ブラウザのサポート状況は以下のサイトが上手にまとまっています。
Web Browser CSS Support
http://www.webdevout.net/browser_support_css.php#css3standards
W3CのページによるとCSS3というのはこんな感じらしい。
Introduction to CSS3
http://www.w3.org/TR/css3-roadmap/
日本語翻訳版
CSS3色モジュール
http://zng.info/specs/css3-color.html
XML/XHTML関連規格 -- フォローしていないもの
http://www.kanzaki.com/book/html/spec-nofollow.html
あと、CSS3のマルチカラムの例。
CSS3 Multi-Colum Layout Demonstration and Documentation - CSScripting.com
http://www.csscripting.com/css-multi-column/
要するにこうなる
http://www.w3.org/TR/2001/WD-css3-multicol-20010118/
なお、これが現在のCSS3の開発状況です。
CSS: under construction
http://www.w3.org/Style/CSS/current-work
・関連記事
CSS3に関する情報をまとめたサイト「CSS3.info」 - GIGAZINE
・関連コンテンツ