Code font 'Leon Sans' that can enjoy animation with Canvas elements and WebGL

Geometric sans serif font ' Leon Sans ' created by Kim Jong-Min with code can enjoy custom animation using HTML5 Canvas elements and WebGL .
Leon sans
https://leon-kim.com/
Leon Sans is a font created with code, and since it has the coordinate value of the drawing point of each character, it is a font that can change the thickness of the font line and create animation The The following animations can be represented by Leon Sans.
'Drawing animation' that expresses how lines are drawn with animation. 
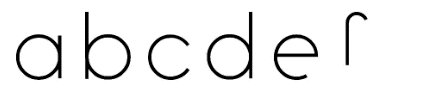
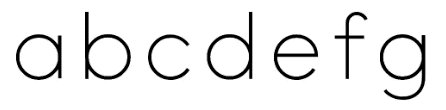
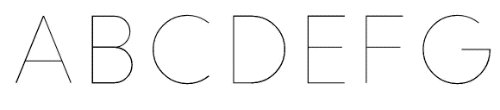
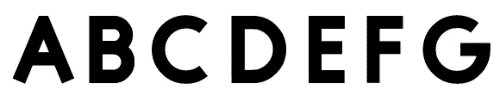
'Weight change' to change the line thickness of each character. 
`` Wave '' that shakes the font line like a wave 
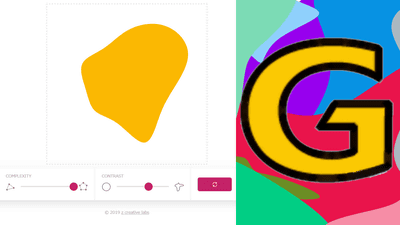
“Metaball” like “Drawing animation” + “Weight change” 
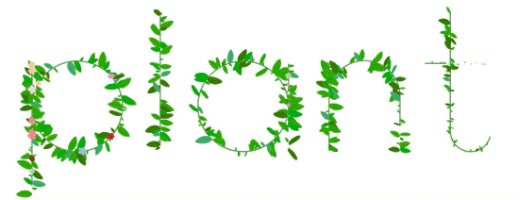
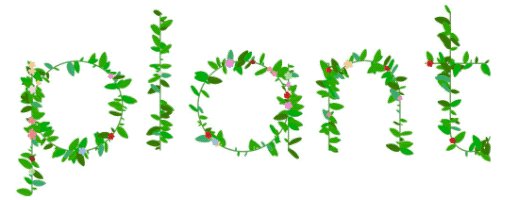
'Plant' that expresses fonts with plant-like effects 
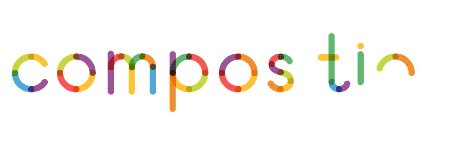
'Colorful' which expresses fonts colorfully 
'Color pattern' where colorful fonts change dynamically 
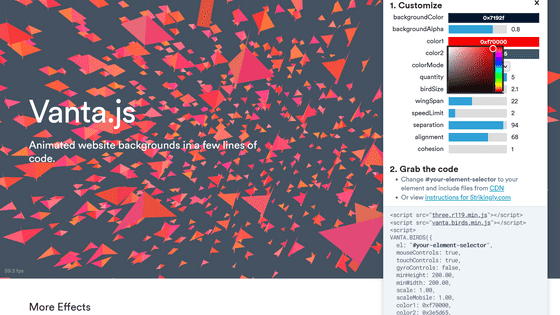
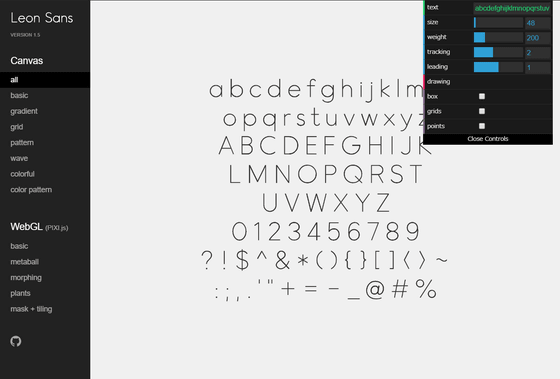
There is also a site where you can change the look of Leon Sans and check the animation on the web. Animations that can be expressed with Canvas elements and animations that can be expressed with WebGL are arranged in the menu at the left end of the site, and you can experience animation by clicking. From the panel on the right edge of the screen, you can change the text displayed in Leon Sans and change the font size.
Leon Sans examples

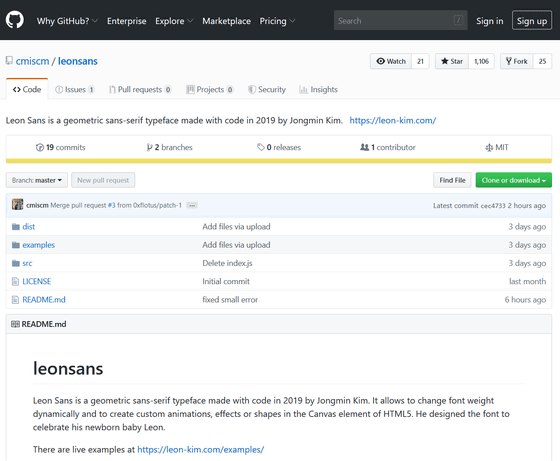
The source code of Leon Sans is released on GitHub and describes how to implement it.
GitHub-cmiscm / leonsans: Leon Sans is a geometric sans-serif typeface made with code in 2019 by Jongmin Kim.
https://github.com/cmiscm/leonsans

Related Posts:
in Design, Posted by logu_ii