Web development "Firefox Developer Edition" for web developers and developers who develops superbly appeared

This year just since the advent of Firefox, an open web browser that you can use for free10 yearsIn the year of such a milestone, in the year of such milestone, a web browser that Mozilla developing Firefox created with the web developer's perspective and want it to be used by developers and designers "Firefox Developer Edition"Has been released.
Firefox Developer Edition - Mozilla
https://www.mozilla.org/ja/firefox/developer/

Firefox Developer Edition is a browser created for web developers and has all the functions required for the development workflow such as creation, testing, and size change. In addition, installing a dedicated add-on enables you to investigate and debug code running on other browsers and terminals just by operating Firefox Developer Edition. It is also designed for the designer, you can also edit the CSS while confirming the rendering result according to the screen size on the spot by combining the functions of add-ons such as "Responsive Design View" and "Style Editor" is.
The main development tools available in Firefox Developer Edition are as follows.
◆ WebIDE
With "WebIDE", you can develop and debug Firefox OS applications on Firefox Developer Edition. It seems that it is possible to debug the real machine as well as debugging on the simulator.
Web IDE - YouTube
◆ Responsive Design View
Since websites can be found on PCs, smartphones, tablets, etc. with various screen sizes, it is necessary to design so that the site is displayed cleanly even if it is displayed with every screen size. Using the "Responsive Design View" function of Firefox Developer Edition makes it possible to test the site while changing the screen size, so you do not have to bother to change the browser window size.
Responsive Design View - YouTube
◆ Valence
Services and sites on the web need to be displayed and operated in the same way on various browsers and terminals, but it is extremely important to prepare every browser and terminal and check the operation and display It is troublesome. In such a case, standard add-on "Valence" installed is available. It enables you to efficiently develop development and compatibility tests with any browser or OS.
Valence - YouTube
◆ Web Audio Editor
"Web Audio Editor" is an add-on that enables you to investigate audio graphs created with the Web Audio API in real time and easily check whether the nodes are connected as expected.
Web Audio Editor - YouTube
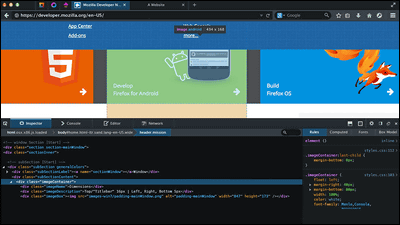
◆ Page Inspector
The "page inspector" is a tool that can easily check the HTML and CSS used on the web page, and also can change the structure and layout of the document.
Page Inspector - YouTube
◆ Web console
"Web console" is a console outputting logs related to web pages, so JavaScript can also be executed so that you can manipulate the contents of web pages.
Web Console - YouTube
◆ JavaScript Debugger
The JavaScript debugger is an add-on that makes it easy to verify the behavior of JavaScript code by stepping and rewrite the state to make it easier to locate the bug and identify the cause.
Javascript Debugger - YouTube
◆ Network Monitor
The "network monitor" is a tool that can monitor all communication between the browser and the server, and also can see details of each request such as communication time, parameter, and header.
Network Monitor - YouTube
◆ Style Editor
A tool that can edit the CSS used on the web page is "style editor". You can create a new CSS or apply existing CSS to the page.
Style Editor - YouTube
Mozilla which released "Firefox Developer Edition" newly,Demo StudioTo celebrate Firefox 10th anniversary,Demonstration of enjoying Northwest Passage with VRYaUnreal Engine 4UsingDemo to display games on the webWe are also publishing.
Related Posts: